
我检查了几个链接,还有这个问题:https://stackoverflow.com/questions/2565505/whats-the-best-way-to-do-cross-browser-testing
我得出的结论是,进行 100% 准确的跨浏览器测试的最佳方法是进行虚拟化。我正在创建一个具有响应式布局的网站,因此如果我可以调整浏览器的大小就好了,因此浏览器屏幕截图不是一个选择。
现在我想知道是否有一种简单的方法来设置它。是否有现成的可下载的开箱即用的虚拟机,还是应该单独安装所有内容。
如果所有内容都需要单独安装,我如何获取所有 Windows 安装的密钥?
答案1
Microsoft 提供IE App 兼容 VPC 镜像正是出于这个目的,它们免费提供。它们分别有适用于 XP、Vista 和 7 的图像,以及 IE 6、7 和 8。更高版本的浏览器的安装程序捆绑在图像中,以节省您寻找下载的时间。如果需要,您可以简单地快照或克隆图像以安装其他浏览器。
请注意,图像确实会定期过期,但 MS 也会使用最新的可用安全补丁和新的过期日期来刷新图像。
根据你的需要,这可能就足够了。否则你应该考虑订阅 TechNet 或 MSDN。
为了帮助网页设计师和网页开发者在旧版本的 Internet Explorer 中测试他们的网站,我们提供了以下 VHD,其中 Windows 安装了指定版本的 Internet Explorer。这些映像已使用最新的安全更新进行了修补,并且是操作系统的全新安装,几乎没有任何修改。
此下载页面包含不同的 VPC 映像,具体取决于您要测试的内容。这些映像专门设计用于在 Microsoft Virtual PC 上运行,可能在其他托管环境中运行,也可能不运行。
答案2
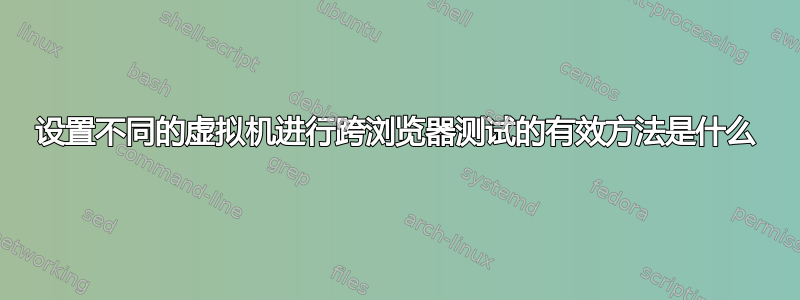
如果你准备投资一些钱,那么你应该尝试一下这个工具浏览器堆栈。 他们使用真实的在他们的服务器上安装虚拟机,以测试你的网站真实的VM。因此,您可以使用许多真实的 VM,而无需在计算机上添加任何额外资源。
在这个网站上,你可以选择三个“计划”中的一个,每个计划都有不同的价位表。
我强烈推荐“实时”计划。因为有了这个,你可以进行交互式测试,而不只是看到死板的网站截图。
您可以配置许多选项,而不必安装虚拟机来测试您的浏览器。
有多少个浏览器?
浏览器种类繁多,不一一列举。看看它们。
有多少个操作系统?
这里有一份清单:
- Windows XP
- Windows 7的
- Windows 8
- 苹果系统
- 苹果系统山狮
- Mac OS X 雪豹
- iOS
- iPhone 3GS - iPhone 5S
- 所有 iPad
- 安卓
- Opera移动
本地测试
除了常规的公共网站测试外,您还可以进行本地测试:
- 测试在您的桌面、暂存环境、私人内部设置、主机配置文件中的条目甚至公共 Web 服务器上运行的任何 Web 服务器。
- 隧道到任何本地服务器环境:Apache、IIS、MAMP、本地 Wordpress 等。
- 测试 HTTP 安全 (HTTPS) 页面。
- 当您的 Web 应用程序从多个服务器加载内容时,创建同时的隧道连接,这完全支持通过 CDN 提供的静态文件。
- 如果您的 Web 应用程序中有子域,则可以通过设置多个隧道连接来测试它们。
- 在我们的远程浏览器中测试本地设计文件(HTML、CSS、JS 等),无需运行 Web 服务器。
- 高度安全的隧道设置,在分配的虚拟机中仅向您提供对您的文件的受限访问权限。有关详细信息,请阅读安全文档。
如果你想看一些配置示例,点击这里。
预装调试工具
已安装了许多不同的调试工具。例如 Firebug 等。如果对列表感兴趣,点击这里。
无需安装
因为 Browserstack 是基于云的,所以您不需要在计算机上安装任何东西。
观点
正如我之前提到的,有很多正面评价。
例如微软与 Browserstack 合作推出 Modern.IE。
审判
可以通过免费试用来测试该服务。
答案3
如果你想把事情做好,那你就得自己做。
这里有几件事值得考虑 - 您是否只是检查渲染或功能,以及您打算支持哪些版本。
如果您想测试功能,没有什么比 VM 更好的了 - 我建议使用 virtualbox 或 vmware 工作站,因为您可以在特定状态下进行快照或克隆 VM - 这比更新更容易,因为您不小心用 IE7 替换了 XP 上的旧 IE6 安装。您还可以从理想/标准测试状态克隆。
如果你想测试 XP 或更高版本,MS 的官方图片位于现代.如果它们能正常工作,它们应该能覆盖 Windows 上所有版本的 IE,但这些版本确实会过期,这是无法避免的。当它们过期时,你只需要启动一个新的 VM 即可。
如果你想测试在普通 PC 上运行的其他操作系统,并且你正在使用 virtualbox,流浪汉是一种很好的自动化安装方法——您可以使用其命令自动添加、移除和删除 VM 实例。
如果你出于某种原因想要测试较旧的或不寻常的客户端,请启动一个具有合适基础操作系统的虚拟机,然后就可以将它们关闭进化,它保持极好的浏览器安装程序的存储库(尽管出于某种原因不是 Firefox)或旧版,其中有一个旧软件的通用存储库。
对于移动设备来说,情况会变得更加棘手 - Android 有一个 VM 作为其 SDK 的一部分,或者您可以使用x86 变体的。
如果你只是想要截图 - 我会使用 browsershots - 其他答案对此进行了深入介绍
答案4
这类工具有很多,有免费的,也有商业的。下面是一些比较知名的工具。
Spoon.net
该浏览器沙箱支持 Chrome 30、Firefox 24、Firefox Mobile 5、Opera 16、Opera Mobile 12、Opera Mini 6、Safari 5、Internet Explorer 10 以及许多旧版浏览器。
浏览器在独立的虚拟环境中运行,其中虚拟化浏览器的行为与已安装的浏览器完全相同。由于它们在本地运行,因此您可以测试托管在您自己的开发机器或内部服务器上的 Web 应用程序。
支持标准浏览器组件,例如 Java 小程序和 ActiveX 控件,以及流行的浏览器插件,例如 Firebug、IE 开发人员工具栏以及 CSS 和 JavaScript 调试控制台。
浏览器截图
如果您有一个网站,您可以使用浏览器截图在最多 130 个浏览器上获取 URL 的静态截图,同时还可以指定屏幕尺寸、颜色深度以及 JavaScript、Java 和 Flash 的可用性。
酱汁实验室
类似产品。
浏览器堆栈(商业)
即时访问不同 Windows、Mac 和移动操作系统上的 200 多个桌面和移动浏览器。3 个月免费试用。
跨浏览器测试(商业)
类似优惠,每月免费 25 页。
浏览器(商业)
类似优惠,30 天免费试用。
一些 Internet Explorer 兼容工具:
测试员(alpha 版本)
Utilu IE 收藏
更多内容请参阅本文: 跨浏览器测试工具回顾。


