
示例网站是手稿中心:例如:http://mc.manuscriptcentral.com/ele
它似乎没有使用 html 自动完成阻止标签。
答案1
你没有说明你使用的是哪种浏览器,但这可以通过以下方式实现油脂猴用户脚本,可用于多种浏览器。
autocomplete="no"使用表单元素上的属性 可以防止字段自动完成并保存密码。这 油脂猴脚本从表单字段中删除属性以允许保存它们。
但是在本例中,虽然表单用于捕获用户 ID 和密码,但表单从未提交,因此表单数据从未被提示保存。相反,它使用 javascript 收集条目并执行 ajax 调用进行身份验证。
一个解决方法(刚刚在 Firefox 中测试过)是使用萤火虫临时在表单中插入一个提交按钮,然后单击它。虽然这实际上并没有提交表单,但它确实会导致出现保存提示,以便下次保存和填充凭据。
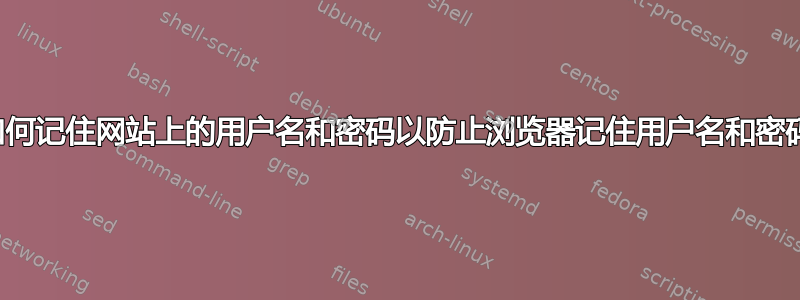
安装 Firefox 和 Firebug 扩展后(其他浏览器也有类似的扩展或功能),右键单击 userid 字段并检查元素。选择右键单击元素input并选择edit HTML在 Firebug 中,然后在后面插入以下内容class="pagecontents">:
<input type="submit" name="mysubmit" value="Click!" />
它应该像这样:

输入您的用户名和密码,注意不是击中Enter。
现在点击Click!,系统将提示您保存密码。保存密码,重新加载,然后开始在用户 ID 字段中输入密码,密码将出现在下拉列表中。选择它,您的密码将自动填充。


