
是否有任何 Chrome 扩展程序,当在页面上发现我的关键字时,可以通过自动突出显示来提醒我?
我不想每次都使用 crtl+f。
答案1
这是另一个用户脚本不需要 jQuery,支持不区分大小写正则表达式匹配并实际突出显示您想要匹配的特定单词:
// ==UserScript==
// @name Keyword Highlight 2
// @author Ilmari Karonen
// @namespace http://superuser.com/questions/467276
// @include http://*
// ==/UserScript==
// Edit this regexp to match what you want highlighted; don't forget the "g" flag!
var r = /Chrome/ig;
// This span will be used to wrap the highlighted text:
var span = document.createElement( 'span' );
span.style.backgroundColor = 'yellow';
// Pre-create some other handy objects for later:
var text = document.createTextNode( '' );
var frag = document.createDocumentFragment();
// Walk the document body node by node:
var e = document.getElementsByTagName( 'body' )[0];
while ( e ) {
// If it's a text node, match it against the regexp:
if ( e.nodeType == Node.TEXT_NODE ) {
var t = e.textContent, i = 0, m;
while ( (m = r.exec( t )) !== null ) {
// Copy any text before the match into the fragment:
text.textContent = t.substring( i, m.index );
frag.appendChild( text.cloneNode( true ) );
// Wrap the match in a span and copy it into the fragment:
span.textContent = m[0];
frag.appendChild( span.cloneNode( true ) );
// Keep track of the current match position:
i = m.index + m[0].length;
}
if ( i > 0 ) {
// Remove the matched text from e and re-insert it before it:
e.textContent = t.substring( i );
e.parentNode.insertBefore( frag, e );
// Reset frag to a new empty fragment:
frag = frag.cloneNode( false );
}
}
// Advance to next node in DOM (bugfix: skip textarea content):
var n = e.firstChild;
if ( /^(head|title|script|style|textarea)$/i.test( e.tagName ) ) n = null;
while (!n && e) {
n = e.nextSibling;
e = e.parentNode;
}
e = n;
}
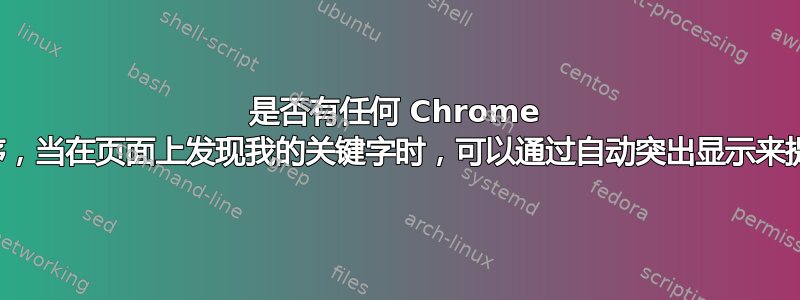
必填截图:

答案2
您可以使用如下用户脚本:
// ==UserScript==
// @name Keyword Info
// @namespace SuperUser 467276
// @include http://*
// ==/UserScript==
function addJQuery(callback) {
var script = document.createElement("script");
script.setAttribute("src", "//code.jquery.com/jquery-latest.min.js");
script.addEventListener('load', function() {
var script = document.createElement("script");
script.textContent = "jQuery.noConflict();(" + callback.toString() + ")();";
document.body.appendChild(script);
}, false);
document.body.appendChild(script);
}
function main() {
jQuery('*:contains("chrome")').each(function(){
if(jQuery(this).children().length < 1)
jQuery(this).css("background-color", "yellow") });
}
addJQuery(main);
这将突出显示所有元素(不仅仅是匹配的文本,因为 HTML 不是那样工作的)chrome在示例中,它直接包含搜索字符串的区分大小写的匹配。
该解决方案使用来自此 Stack Overflow 问题的 jQuery 包含代码。已经包含 jQuery 的网站可能会出现问题;使用其他解决方案可能会更成功。
截屏:



