
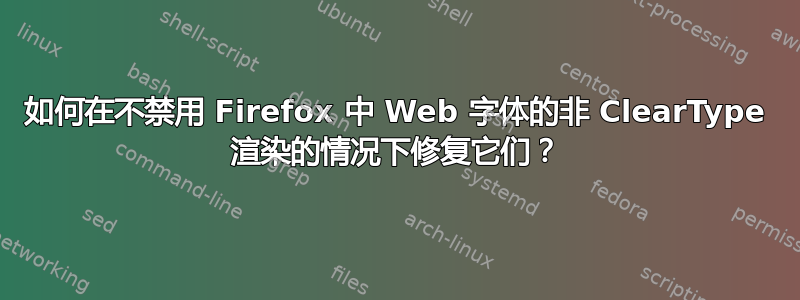
我在 Firefox 中遇到了一些字体渲染问题。我已在 Windows 7 中禁用 ClearType/字体平滑功能,因为我不喜欢平滑字体(在系统控制面板的性能部分中取消选中“屏幕字体边缘平滑”选项),现在看来,许多可下载的 Web 字体在我的浏览器中渲染效果非常差,例如:
请注意,部分(但不是全部)垂直线显示为粗体 [文本来源]。
我知道这与可下载的 Web 字体有关,因为常规字体似乎可以正确呈现。我可以解决方法通过完全禁用下载的字体来解决问题:
gfx.downloadable_fonts.enabled = false
但是,我更愿意下载字体并让它们正确呈现。如何配置 Firefox,以便可下载的 Web 字体能够很好地呈现没有字体平滑功能?
另外,我试图摆脱的效果叫什么?看起来字体正在被渲染以使平滑版本看起来更好,但这并没有被平滑禁用。我在 Chrome 中也遇到了类似的问题。
我在用:
- Windows 7的
- Firefox 40
答案1
因此,我应该发布自从最初提出问题以来我了解到的答案。
总结:创建在屏幕分辨率下渲染效果良好的字体而不使用字体平滑处理的成本非常高,因此大多数网络字体制造商甚至都不会尝试。没有字体平滑处理,就无法让渲染效果不佳的字体看起来可接受。
核心问题是,创建一种在屏幕上看起来不错的字体似乎昂贵的字母的形状以数学定义的曲线形式存储,可以缩放到任何分辨率,但在低分辨率下,这些曲线无法很好地落在正确的像素上,因此它们需要一种称为字体提示清晰显示。字体提示可以手动或自动完成,例如ttf自动提示。
最好的效果来自手动提示的字体。微软花了很多钱来手动提示传统上包含在 Windows 中的字体,因此即使没有 ClearType/Font Smoothing,它们也能很好地显示。
自动提示的字体质量非常差。大多数字体都需要某种 ClearType/字体平滑处理才能在低分辨率下获得可接受的显示效果,因为它们的原始格式看起来就像我在原始问题中包含的屏幕截图中的垃圾一样,带有双粗线等。
这曾经不是一个很大的问题,因为大多数网页都是使用用户计算机上已有的字体设计的,而且这些字体通常质量很高。然后网络字体发明了自定义字体,让每个网站设计师都可以忽略用户的高质量本地字体,而使用他们喜欢的低质量字体。这也鼓励使用自定义字体来制作诸如UI 图标和徽标。
因此,如果您讨厌 ClearType/Font Smoothing 并且拥有标准分辨率的显示器,除非您尝试从您正在查看的网页中夺取字体选择的控制权,否则您就只能等死。这将是一场艰难而漫长的战斗,因为文本通常使用本地字体就可以完美呈现,但您仍然需要 Web 字体来显示图标。您可能不想使用浏览器标志来完全禁用 Web 字体。以下是一些可以提供帮助的工具。
铬合金:字体拦截器。此工具允许右键单击某些文本并阻止使用的自定义字体。它可以在许多网页上运行,但越来越多地与 Google 的属性发生问题。
火狐浏览器:字体拦截器 foxified。此工具似乎与上面的 Chrome 扩展程序相同,但针对 Firefox 进行了打包。其工作方式相同。
我确实希望有人能创建类似于网络字体的广告拦截器的东西,它将使用社区管理的字体替换和页面修复列表,使网络无需非图标网络字体即可轻松浏览。
最终,转向更高的显示像素密度将使这个问题变得毫无意义。
答案2
可悲的是,你不能。
问题是:模糊字体在设计上就是模糊的,因此如果您希望它们变得清晰,就必须禁用它们(即用 Arial 等传统字体代替)。
我尽可能地禁用 cleartype,因为它伤害我的眼睛并让我头疼。这是最近拯救我的方法,因为自从上次更新以来,我甚至无法再使用模糊的(Roboto?)字体阅读我的 GMail。
(我必须切换回 HTML 视图才能获得一些可用的内容……)
禁用几乎总是模糊的花哨网络字体:
来源 :http://annystudio.com/misc/anti-aliased-fonts-hurt/
--
火狐浏览器 :
about:config通过在地址栏中 输入来打开。
设置gfx.downloadable_fonts.enabled为 false。
您还可以通过转到工具 - 选项 - 内容将所有字体替换为您选择的字体。
--
谷歌浏览器
右键单击 Chrome 的启动器图标,选择属性。在启动器字符串末尾添加--disable-remote-fonts
--
请注意,虽然我没有尝试过,但 Firefox 解决方案似乎包含一种用其他字体替换某些字体的方法,因此,不是禁用所有字体,而只是替换,并且可能具有高度可定制的粒度。
顺便说一句,如果不替换,大多数设计为模糊的字体仍然会很糟糕……但如果您找到(或设计)这些字体的清晰版本并配置此类替换,您实际上可以拥有接近原始字体的字体,而不必大规模禁用所有内容。
顺便说一句,我注意到您的帖子中已经提供了 FF 解决方案,但我保留了它,因为我认为寻找它的人可能会对同时为两种浏览器提供解决方案感兴趣。



