
我想只在论文的标题页和签名页上绘制红色页面边框。我该如何实现。我尝试了该fancybox包,但它与包有一些冲突fancyhdr,并且显示了一些页面标题的位置不对。
答案1
如果没有图形包tikz,或者pstrick你可以使用eso-pic
\documentclass{scrreprt}
\usepackage{xcolor}
\usepackage{eso-pic}
\usepackage{lipsum}
\title{Title}
\author{Name}
\newcommand{\frameattitle}[1][red]{%
\AddToShipoutPictureBG*{\AtTextLowerLeft{%
\color{#1}%
\linethickness{5pt}%
\framebox(\LenToUnit{\textwidth},\LenToUnit{\textheight}){}}%
}%
}
\begin{document}
\frameattitle
\maketitle
\clearpage
\frameattitle
\null\vfill
\begin{center}
\bfseries
Signature
\end{center}
\vfill
\clearpage
\chapter{foo}
\lipsum
\end{document}
关于 xport 的想法,这里有一个允许在文本大小和纸张大小周围设置框架的示例。
编辑:
我修改了我的代码。现在,您可以通过设置长度extraxsep和来拉伸文本周围的框架extraysep。
\documentclass{scrreprt}
\usepackage{xcolor}
\usepackage{eso-pic}
\usepackage{lipsum,showframe}
\title{Title}
\author{Name}
\makeatletter
%\frameattext{<backgroundcolor>}{linecolor}{<linewidth>}
\newdimen\extraxsep
\newdimen\extraysep
\extraxsep=20mm
\extraysep=20mm
\newcommand\frameattext[3]{%
\linethickness{#3}%
\AddToShipoutPicture*{%
\AtTextLowerLeft{%%text-boder
\put(\LenToUnit{-,5\extraxsep},\LenToUnit{-0.5\extraysep}){\color{#1}%
\rule{\dimexpr\textwidth+\extraxsep\relax}{\dimexpr\textheight+\extraysep\relax}}%
\put(\LenToUnit{-,5\extraxsep},\LenToUnit{-0.5\extraysep}){\color{#2}%
\framebox(\LenToUnit{\dimexpr\textwidth+\extraxsep\relax},%
\LenToUnit{\dimexpr\textheight+\extraysep\relax}){}
}
}%
}%
}
%\frameatpage{<backgroundcolor>}{linecolor}{<linewidth>}
\newcommand\frameatpage[3]{%
\linethickness{#3}%
\AddToShipoutPicture*{%
\AtPageLowerLeft{%%page-border
\put(0,0){\color{#1}\rule{\paperwidth}{\paperheight}}%
\put(\LenToUnit{\@wholewidth},\LenToUnit{\@wholewidth}){%
\color{#2}\framebox(\LenToUnit{\dimexpr\paperwidth-2\@wholewidth\relax},%
\LenToUnit{\dimexpr\paperheight-2\@wholewidth\relax}){}%
}%
}%
}%
}
\makeatother
\begin{document}
\frameattext{green}{blue}{10pt}
\maketitle
\clearpage
\frameatpage{yellow}{red}{6pt}
\null\vfill
\begin{center}
\bfseries
Signature
\end{center}
\vfill
\clearpage
\frameatpage{yellow}{red}{6pt}
\chapter{foo}
\lipsum
\end{document}
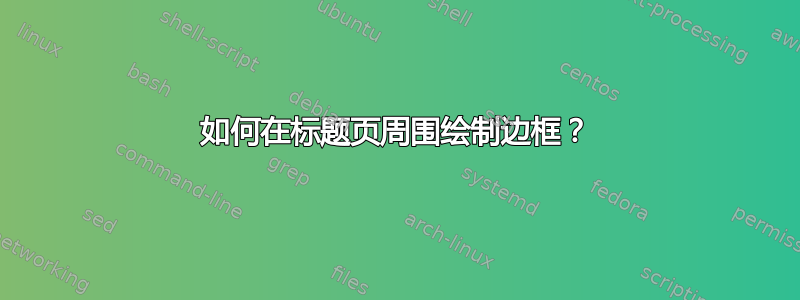
在此处输入图片描述

答案2
\documentclass{article}
\usepackage{fancybox,fancyhdr}
\pagestyle{fancy}
\fancypage*{%
\setlength{\fboxsep}{8pt}%
\setlength{\shadowsize}{8pt}%
\shadowbox}{}
\fancyhead{bar}
\begin{document}
\section{foo}
Hello world
\end{document}

答案3
我昨天确实需要类似的东西来制作论文的附录页。使用该tikz包,然后将以下代码放在标题页的某个位置。这需要两次编译才能获得正确的结果。相应地调整设置。
\tikz[remember picture,overlay] {%
\draw [thick,red!50!black]
([shift={(+10mm,-10mm)}]current page.north west)
rectangle
([shift={(-10mm,+10mm)}]current page.south east)
;
}%
答案4

\documentclass[dvipsnames,cmyk]{article}
\usepackage[a4paper,margin=25mm]{geometry}
\usepackage{eso-pic,xcolor,calc}
% #1: border color
% #2: background color
% %3: border width
\newcommand\Border[3]{%
\pagecolor{#1}%
\newdimen\borderwidth
\borderwidth=#3
\AddToShipoutPictureBG*{%
\AtPageLowerLeft{%
\color{#2}\hspace{\borderwidth}%
\rule[\borderwidth]{\paperwidth-2\borderwidth}{\paperheight-2\borderwidth}}}}
\usepackage{lipsum}
\begin{document}
\Border{red}{yellow!50}{1cm}
\lipsum[1]
\newpage
\Border{Green}{cyan!30}{1cm}
\lipsum[2]
\newpage
\pagecolor{white}
\lipsum
\end{document}


