
我使用的是 OpenType 版本的 Computer Modern Unicode Bright 字体(请参阅http://cm-unicode.sourceforge.net或者http://www.ctan.org/tex-archive/fonts/cm-unicode) 在 XeLaTeX 编译的文档中。我正在通过fontspec包加载字体。
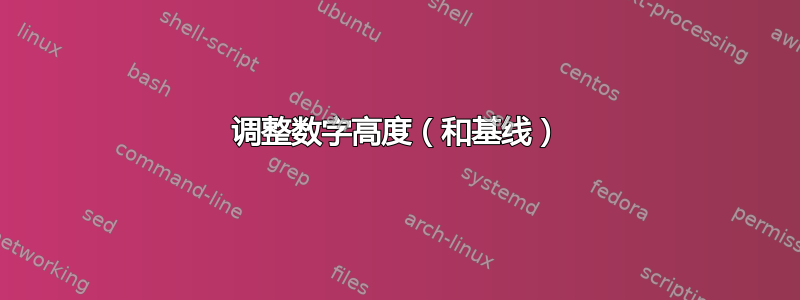
总体而言,我对结果感到满意,但有一点除外,那就是数字的高度似乎有些不均匀:

(高分辨率图像:http://brussense.be/temp/CMBrightNumbers.png)
请注意,4、5 和 7 的高度与其他数字不同。此外,1、2、4 和 7 略高于基线。尤其是 5 和 7 的较低高度在我的文档中很明显,或者至少在我的屏幕上的 PDF 中很明显(没有放大太多),我还没有测试打印时是否真的可见。
所以我的问题是,特定字形/数字的高度是否可以以某种方式稍微拉伸?是否有某种方法可以将某些字形“拉低”到基线?最好使用一些fontspecXeTeX 魔法,而无需编辑实际字体。或者我应该忽略这个问题,继续我的论文?:-)
答案1
这很可能是设计使然。人类阅读文本,而不是机器,因此我们应该讨论感知字形高度,而不是最低点和最高点之间的几何距离。
当然,当你添加规则并仔细检查时,字形看起来不均匀。但是如果你去掉规则并以正常字体大小阅读数字会怎样?你会发现你的印象完全不同。
字体设计师似乎想“柔化”字形中的上弧和下弧:当符号的上/下边框是平的或直的时,它看起来比弧形更靠近字形中心。这可以解释为,如果你想用一条水平线(这里是大写字母的高度)来近似弧,那么这条线看起来会低于弧的最高点。
拉丁现代无衬线字体和计算机现代无衬线字体也具有您所描述的属性,尽管后者的变体不那么夸张。
答案2
只是为了补充 egreg 和 Andrey 的答案,您可以使用包查看基线和边界框的限制位置layouts。
\documentclass{article}
\usepackage{graphicx}
\usepackage{layouts}
\begin{document}
\begin{figure}
\scalebox{8}{\drawfontframe{0123456789}}
\end{figure}
\end{document}
字体设计师这样做的原因是为了纠正感知错误。如果他们不这样做,你会“看到”线条有点弯曲。

答案3
你画的线是错误的;数字 2 的水平线实际上位于基线上,而数字 5 的下弧略微超出基线。这在字体制作中很常见;事实上,事实恰恰相反:如果弧线接触基线,数字就会显得不均匀。所有设计良好的字体都会发生同样的情况。
让我们看一些例子:



