
我的论文中有一部分使用了分配律,读者可能看不清楚运算结果(我在命题逻辑中使用它来证明)。逻辑方程(部分)是:
$$ (l_{1}) \vee \big( (p \vee q) \wedge (\neg p \vee q) \wedge (p \vee \neg q) \wedge (\neg p \vee \neg q)\big) $$
$$ (l_{1} \vee p \vee q) \wedge (l_{1} \vee \neg p \vee q) \wedge (l_{1} \vee p \vee \neg q) \wedge (l_{1} \vee \neg p \vee \neg q) $$
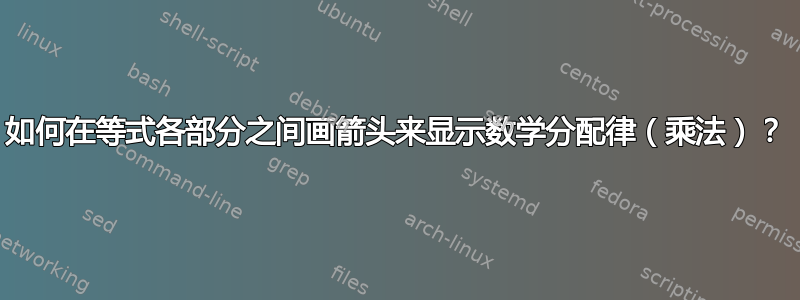
所以我想知道是否有办法将这个操作表示为“淋浴”(参见图中的另一个示例1)。也许有一些隐藏的神奇 mathmode 命令或 pkg 可以实现这一点。最后我们也可以依靠 tikz。

答案1
以下用途pst-node来自pstricks捆。因此,您需要使用latex-> dvips->ps2pdf或者 来编译它xelatex:

\documentclass{article}
\usepackage{amsmath}% http://ctan.org/pkg/amsmath
\usepackage{pst-node}% http://ctan.org/pkg/pst-node
\begin{document}
\[
\begin{array}{c}
\psDefBoxNodes{n1}{(l_{1})} \vee \big(
\psDefBoxNodes{n2}{(p \vee q)} \wedge
\psDefBoxNodes{n3}{(\neg p \vee q)} \wedge
\psDefBoxNodes{n4}{(p \vee \neg q)} \wedge
\psDefBoxNodes{n5}{(\neg p \vee \neg q)}\big) \\
(l_{1} \vee p \vee q) \wedge (l_{1} \vee \neg p \vee q) \wedge (l_{1} \vee p \vee \neg q) \wedge (l_{1} \vee \neg p \vee \neg q)
\end{array}
\]
\psset{nodesep=3pt,arcangle=15}
\ncarc{->}{n1:tC}{n2:tC}
\ncarc{->}{n1:tC}{n3:tC}
\ncarc{->}{n1:tC}{n4:tC}
\ncarc{->}{n1:tC}{n5:tC}
\end{document}
\psDefBoxNodes{<node>}{<stuff>}<node>为声明一个特殊节点<stuff>。随后可以使用字符组合来引用节点的边界框位置。在上面的例子中,<node>:tC指的是的t操作C输入<node>。
答案2
适应的解决方案:
以下是基本解决方案以下根据您的具体情况进行调整:

\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{calc,shapes}
\newcommand{\tikzmark}[1]{\tikz[overlay,remember picture] \node (#1) {};}
\newcommand{\DrawBox}[4]{%
\begin{tikzpicture}[overlay,remember picture,-latex,shorten >=5pt,shorten <=5pt,out=70,in=130]
\draw[distance=0.45cm,#1] (a.north) to (b.north);
\draw[distance=0.65cm,#2] (a.north) to (c.north);
\draw[distance=0.9cm, #3] (a.north) to (d.north);
\draw[distance=1.1cm, #4] (a.north) to (e.north);
\end{tikzpicture}
}
\begin{document}
\begin{gather*}
(\tikzmark{a}l_{1}) \vee \big( (p \vee\tikzmark{b} q) \wedge (\neg p \vee\tikzmark{c} q) \wedge (p \vee\tikzmark{d} \neg q) \wedge (\neg p \vee\tikzmark{e} \neg q)\big) \DrawBox{red}{blue}{green}{orange}\\
(l_{1} \vee p \vee q) \wedge (l_{1} \vee \neg p \vee q) \wedge (l_{1} \vee p \vee \neg q) \wedge (l_{1} \vee \neg p \vee \neg q)
\end{gather*}
\end{document}
笔记:
与大多数
\tikzmarks 一样,这确实需要运行两次。第一次确定位置,第二次进行绘图。来自
\tikzmark在正文旁边添加大括号。
基本解决方案:
您可以使用tikz和\tikzmark定义的LaTeX 中方程各部分之间的箭头)。圆弧的每个端点用 标识\tikzmark,宏\DrawBox在每个节点之间绘制圆弧。圆弧的出角用 调整out=,端点的入角用 指定in=。

\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{calc,shapes}
\newcommand{\tikzmark}[1]{\tikz[overlay,remember picture] \node (#1) {};}
\newcommand{\DrawBox}[2]{%
\begin{tikzpicture}[overlay,remember picture]
\draw[->,shorten >=5pt,shorten <=5pt,out=70,in=130,distance=0.5cm,#1] (MarkA.north) to (MarkC.north);
\draw[->,shorten >=5pt,shorten <=5pt,out=50,in=140,distance=0.3cm,#2] (MarkA.north) to (MarkB.north);
\end{tikzpicture}
}
\begin{document}
\begin{equation}
\tikzmark{MarkA}5 (x\tikzmark{MarkB} + 6\tikzmark{MarkC})\DrawBox{red}{blue}
\end{equation}
\end{document}
答案3
只是想在这里已经很棒的答案中添加一些内容:有时使用方形箭头而不是弯曲箭头很有用。下面是一个如何做到这一点的示例。同样的风格可以应用于这里的任何其他解决方案(只需对锚点进行一些细微的调整)。
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\newcommand{\tikzmark}[1]{\tikz[overlay,remember picture] \node (#1) {};}
\tikzset{square arrow/.style={to path={-- ++(0,-.25) -| (\tikztotarget)}}}
\begin{document}
\begin{equation}
a\tikzmark{a}x^2 + bx + c = 5\tikzmark{b}x^2 + bx + c.
\tikz[overlay,remember picture]
{\draw[->,square arrow] (a.south) to (b.south);}
\end{equation}
\end{document}

回复评论
如果您想向该行添加标签文本,您可以执行以下操作。非常感谢克皮姆用于改进此代码。
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\newcommand{\tikzmark}[1]{\tikz[overlay,remember picture] \node (#1) {};}
\tikzset{square arrow/.style={
to path={-- ++(0,-.25) -| (\tikztotarget) \tikztonodes},below,pos=.25}}
\begin{document}
\begin{equation}
a\tikzmark{a}x^2 + bx + c = 5\tikzmark{b}x^2 + bx + c.
\tikz[overlay,remember picture]
{\path[draw,->,square arrow] (a.south) to node{x} (b.south) ;
}
\end{equation}
\end{document}
答案4
如果您经常需要这样做,那么使用起来可能会更舒服一些。
我定义了三个新命令,\source和\target。\drawarrows在您的方程中,将源项替换为\source{<source term>},并将每个<target terms>替换为\target{<target term>}。在您的方程之后,发出\drawarrows,箭头将被绘制。解决方案使用 TikZ overlay,这意味着您必须编译文档两次才能获得正确的位置。

\documentclass{article}
\usepackage{tikz}
\newcommand\source[1]{%
\tikz[remember picture,baseline,inner sep=0pt] {%
\node [name=source,anchor=base]{$#1$};
}%
\setcounter{target}{0}
}
\newcounter{target}
\newcommand\target[1]{%
\tikz[remember picture,baseline,inner sep=0pt] {%
\node [name=target-\thetarget,anchor=base]{$#1$};
}%
\stepcounter{target}%
}
\newcommand\drawarrows{
\tikz[remember picture, overlay, bend left=20, -latex] {
\foreach \i [evaluate=\i as \n using int(\i-1)] in {1,...,\thetarget} {
\draw (source.north) to (target-\n.north);
}
}
}
\begin{document}
$\source{(l_{1})}\vee \big( \target{(p \vee q)} \wedge \target{(\neg p \vee q)} \wedge \target{(p \vee \neg q)} \wedge \target{(\neg p \vee \neg q)}\big)$
\drawarrows
\end{document}



