
以下代码生成两条长度相同但粗细不同的平行垂直线,标签位于顶部。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw (0pt,0pt)
to +(0pt,10pt) node [above] {x};
\draw [ultra thick, red] (2pt,0pt)
to +(0pt,10pt) node [above] {x};
\end{tikzpicture}
\end{document}
输出如下:

问题在于,尽管线的长度完全相同,但顶部的标签的高度却不同。
一个简单的解决方法是仔细调整每条线的标签位置。但我在垂直线的顶部有很多这样的标签,而且我的几条线的粗细程度不同——我真的希望能够自动更正位置。
答案1
这是因为即使没有绘制线,线宽也会用于计算节点的锚点。因此节点的实际大小是node width + line width。这很有意义,至少对于绘制的节点而言,就好像你说了,\draw[->] (a) -- (b);然后你希望箭头接触边缘框的周围(b),而不是结束在线的中间。诚然,如果节点没有被划过,人们可以争论这是否有意义,但考虑到将其转动更容易离开比在,我赞成当前的行为。
因此,为了使节点大小一致,只需确保线宽一致即可。这必须在节点以免干扰图片的其余部分。可以简单地将其放在every node/.style={thick}开头。然后,这将被任何每个节点选项覆盖,这正是您想要的。根据实际期望的结果,有各种其他方法可以做到这一点。如果您绘制的节点(以及线条粗细的重要性)具有不同的线条粗细,但您希望它们全部正确对齐,那么就必须稍微调整定位,但正如它总是这样,这.5\pgflinewidth不会那困难——主要问题是确保在正确的时间进行调整,以便使用正确的线宽。
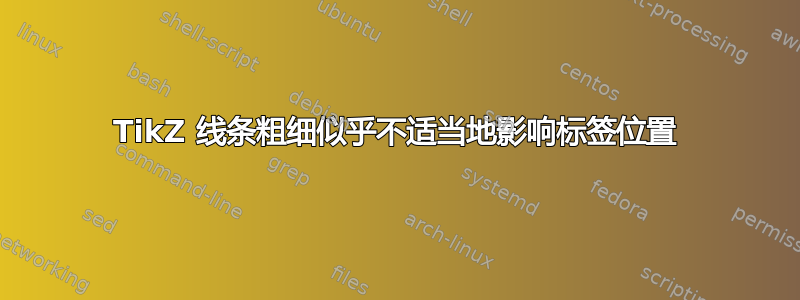
下面是一张显示以上所有内容的小图表:

如果不明确的话,下面是重现该情况的代码:
\documentclass{standalone}
%\url{http://tex.stackexchange.com/q/40871/86}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[scale=4]
\node[ultra thick,draw] (a) at (0,0) {};
\node[ultra thick,draw] (b) at (0,1) {};
\draw[red,->] (a) -- (b);
\begin{scope}[xshift = 1cm]
\node[ultra thick,draw] (a) at (0,0) {};
\node[] (b) at (0,1) {};
\node[ultra thick,draw] at (b) {};
\draw[red,->] (a) -- (b);
\begin{scope}[xshift = 1cm]
\draw (0pt,0pt)
to +(0pt,10pt) node [above] {x};
\draw [ultra thick, red] (2pt,0pt)
to +(0pt,10pt) node [above] {x};
\begin{scope}[xshift = 1cm]
\draw (0pt,0pt)
to +(0pt,10pt) node [draw,above] {x};
\draw [ultra thick, red] (2pt,0pt)
to +(0pt,10pt) node [draw,above] {x};
\begin{scope}[xshift = 1cm]
\draw (0pt,0pt)
to +(0pt,10pt) node [line width=0pt,above] {x};
\draw [ultra thick, red] (2pt,0pt)
to +(0pt,10pt) node [line width=0pt,above] {x};
\end{scope}
\end{scope}
\end{scope}
\end{scope}
\end{tikzpicture}
\end{document}


