
在 TikZ 手册的第 628 页,它描述了如何text为自定义形状编写锚点,以便将标签文本的中心放置在原点。我这样做是为了创建一个简单的形状,它绘制了一个边长为 10pt 的正方形。然后文本标签应该位于原点的中心。
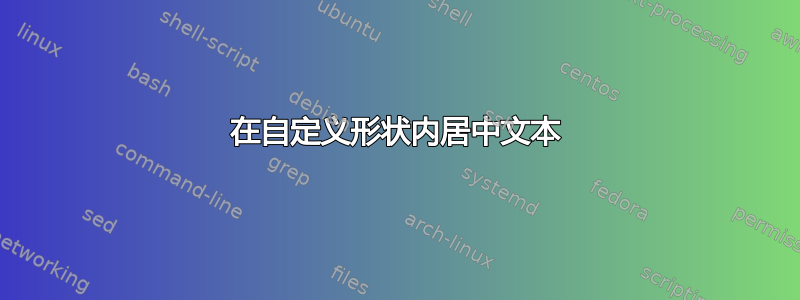
但是,它似乎不能正常工作。以下是屏幕截图:
左侧是一个使用我的新形状定义的节点,带有标签\fbox{$f$}。 右侧是一个具有相同标签的标准 TikZ 节点,使用选项draw和创建inner sep=1pt。 两个节点都具有相同的 y 坐标 - 但显然,我的形状的标签没有放在相同的高度,并且显然没有在其框中正确居中。
问题:如何才能使自定义形状的文本标签正确居中于原点?
这是代码。
\documentclass{article}
\usepackage{tikz}
\makeatletter
\pgfdeclareshape{myshape}
{
\savedanchor\centerpoint
{
\pgf@x=0pt
\pgf@y=0pt
}
\anchor{center}{\centerpoint}
\anchorborder{\centerpoint}
\savedanchor{\upperrightcorner}
{
\pgf@y=.5\ht\pgfnodeparttextbox
\pgf@x=.5\wd\pgfnodeparttextbox
}
\anchor{text}
{
\upperrightcorner
\pgf@x=-\pgf@x
\pgf@y=-\pgf@y
}
\backgroundpath
{
\pgfsetstrokecolor{black}
\pgfpathmoveto{\pgfpoint{-5pt}{-5pt}}
\pgfpathlineto{\pgfpoint{-5pt}{5pt}}
\pgfpathlineto{\pgfpoint{5pt}{5pt}}
\pgfpathlineto{\pgfpoint{5pt}{-5pt}}
\pgfpathclose
\pgfusepath{stroke}
}
}
\makeatother
\begin{document}
\setlength\fboxsep{0pt}
\begin{tikzpicture}
\node [myshape] at (0,0) {\fbox{$f$}};
\node [draw, inner sep=1pt, red] at (12pt,0) {\fbox{$f$}};
\end{tikzpicture}
\end{document}
答案1
\newanswer{comment above}
明显的问题似乎是中心的计算与文本深度无关。包括手册第 626 页中给出的代码,Jamie 可以从那里继续下去。
建议的变更是
\savedanchor{\upperrightcorner}
{
\pgf@y=.5\ht\pgfnodeparttextbox
\pgf@x=.5\wd\pgfnodeparttextbox
\advance\pgf@y by -.5\dp\pgfnodeparttextbox
}


