
绘制一个箭头被两个圆形箭头包围的最佳方法是什么(见下图)。当节点数量较少时,这很容易做到,尤其是当箭头从一个锚点(即东南)指向另一个锚点(即西北)时。当有超过 10 个传入箭头三元组时,事情会变得更加复杂。什么是最轻松的方式来获得所需的效果,而无需对坐标进行硬编码。
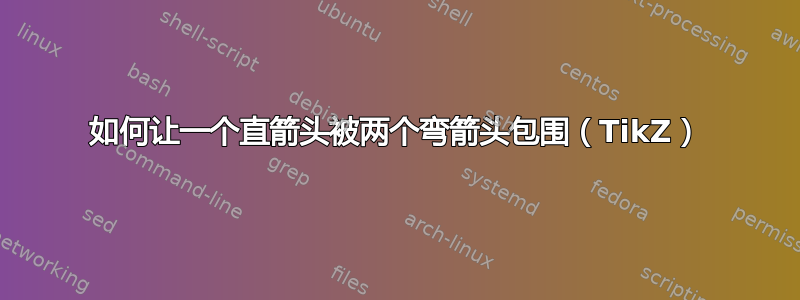
这是我绘制的图表(下面的 MWE),您可以看到我手动连接的图表中,节点 2 和 4 看起来最好,但它们仍然有点太近了。我故意弄错了节点 1 和 3,以说明一点:如果没有明确说明源坐标,线路将自动放置在某个位置(在本例中为节点 1 以南,略东,节点 3 则相反)。节点 5 显示了默认配置不太理想,节点 6 显示了它完全失败了。
有没有专家可以告诉我我做错了什么?

梅威瑟:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,decorations.pathmorphing,backgrounds,positioning,fit,petri,calc,shadows}
\begin{document}
\begin{tikzpicture}[
parent/.style={%
rounded corners,
thick,
draw=red!75,
fill=red!20,
thick,
inner ysep=2pt,
inner xsep=2pt,
minimum width = 4cm,
minimum height = 1.5cm,
align=center
},
child/.style={%
rounded corners,
thick,
draw=blue!90,
fill=blue!35,
thick,
inner ysep=2pt,
inner xsep=2pt,
minimum width = 4cm,
minimum height = 1.5cm,
align=center
},
grandchild/.style={%
rounded corners,
thick,
draw=green!90,
fill=green!35,
thick,
inner ysep=2pt,
inner xsep=2pt,
minimum width = 4cm,
minimum height = 1.5cm,
align=center
},
line/.style={%
semithick,
->,
shorten >=1pt,
>=stealth'
},
call/.style={%
blue,
semithick,
->,
shorten >=1pt,
>=stealth'
},
return/.style={%
red,
semithick,
->,
shorten >=1pt,
>=stealth'
}]
\node[child] (child) {Child};
\node[parent] at (-6,3) (parent 1) {Node 1\\I have manually\\connected this one};
\node[parent] at (0,3) (parent 2) {Node 2\\I have manually\\connected this one};
\node[parent] at (6,3) (parent 3) {Node 3\\I have manually\\connected this one};
\node[parent] at (-6,-3) (grandchild 1) {Node 4\\I have manually\\connected this one};
\node[parent] at (0,-3) (grandchild 2) {Node 5\\I have NOT manually\\connacted this one};
\node[parent] at (6,-3) (grandchild 3) {Node 6\\I have NOT manually\\connacted this one};
%draw three lines from each parent to each child
\draw [line] (parent 1) -- (child.north west);
\draw [line] (parent 2) -- (child);
\draw [line] (parent 3) -- (child.north east);
%draw three lines from each parent to each child
\draw [line] (grandchild 1.north east) -- (child.south west);
\draw [line] (grandchild 2) -- (child);
\draw [line] (grandchild 3.north west) -- (child.south east);
%Arrows to and from the child class to parent 1
%This denotes the call (green) and return (red) flows
\draw [call] (child.north west) to [auto,bend left] (parent 1.south) ;
\draw [return] (parent 1.east) to [bend left] (child.north west);
%Arrows to and from the child class to parent 2
%This denotes the call (green) and return (red) flows
\draw [call] (child.north) to [auto,bend left] (parent 2.south) ;
\draw [return] (parent 2.south) to [bend left] (child.north);
%Arrows to and from the child class to parent 3
%This denotes the call (green) and return (red) flows
\draw [call] (child.north east) to [auto,bend left] (parent 3.west) ;
\draw [return] (parent 3.south) to [bend left] (child.north east);
%Arrows to and from the child class to first grandchild
%This denotes the call (green) and return (red) flows
\draw [call] (child.south west) to [auto,bend left] (grandchild 1.north east) ;
\draw [return] (grandchild 1.north east) to [bend left] (child.south west);
%Arrows to and from the child class to second grandchild
%This denotes the call (green) and return (red) flows
\draw [call] (child) to [auto,bend left] (grandchild 2) ;
\draw [return] (grandchild 2) to [bend left] (child);
%Arrows to and from the child class to third grandchild
%This denotes the call (green) and return (red) flows
\draw [call] (child) to [auto,bend left] (grandchild 3) ;
\draw [return] (grandchild 3) to [bend left] (child);
\end{tikzpicture}
\end{document}
答案1
您可以在线的每一端创建一个节点,然后连接这些节点。通过调整节点的最小尺寸,您可以改善美观度。
(抱歉我的谷歌英语不好)
\documentclass{文章}
\usepackage{tikz}
\usetikzlibrary{箭头、装饰.路径变形、背景、定位、适合、petri、calc、阴影}
\开始{文档}
\开始{tikzpicture}[
父母/.style={%
圆角,
厚的,
绘制=红色!75,
填充=红色!20,
厚的,
内部 ysep=2pt,
内部 xsep=2pt,
最小宽度 = 4厘米,
最小高度 = 1.5厘米,
对齐=中心
},
子/.样式={%
圆角,
厚的,
绘制=蓝色!90,
填充=蓝色!35,
厚的,
内部 ysep=2pt,
内部 xsep=2pt,
最小宽度 = 4厘米,
最小高度 = 1.5厘米,
对齐=中心
},
孙子/.风格={%
圆角,
厚的,
绘制=绿色!90,
填充=绿色!35,
厚的,
内部 ysep=2pt,
内部 xsep=2pt,
最小宽度 = 4厘米,
最小高度 = 1.5厘米,
对齐=中心
},
线/.样式={%
半厚,
->,
缩短> = 1pt,
>=隐身'
},
呼叫/.样式={%
蓝色的,
半厚,
->,
缩短> = 1pt,
>=隐身'
},
返回/.样式={%
红色的,
半厚,
->,
缩短> = 1pt,
>=隐身'
}]
\node[child] (child) {Child};
\node[parent] at (-6,3) (父节点 1) {节点 1\\我已手动\\连接此节点};
\node[parent] at (0,3) (父节点 2) {节点 2\\我已手动\\连接这一个};
\node[parent] at (6,3) (父节点 3) {节点 3\\我已手动\\连接这一个};
\node[parent] at (-6,-3) (孙子 1) {节点 4\\我已手动\\连接此节点};
\node[parent] at (0,-3) (孙子 2) {节点 5\\我尚未手动\\连接此节点};
\node[parent] at (6,-3) (孙子 3) {节点 6\\我尚未手动\\连接这个节点};
%从父母到孩子分别画三条线
\draw [线] (父 1.东南)节点[左上方](p1){} -- (子.西北)节点[右下方](c1){};
\draw [线] (父级 2.南)节点[上方](p2){} -- (子级.北)节点[下方](c2){};
\draw [线] (父级 3.西南)节点[右上方](p3){} -- (子级.东北)节点[左下方](c3){};
%从父母到孩子分别画三条线
\draw [line] (孙子 1.东北)节点[左下方,最小尺寸=2em](p4){} -- (子.西南)节点[右上方,最小尺寸=2em](c4){};
\draw [line] (grandchild 2.north)node[below,minimum size=2em](p5){} -- (child.south)node[above,minimum size=2em](c5){};
\draw [线] (孙子 3.西北)节点[右下方](p6){} -- (子级.东南)节点[左上方](c6){};
\foreach \nn 在{1,2,3,4,5,6}{
\draw [call] (p\nn) 至 [向右弯曲=15] (c\nn);
\draw [返回] (c\nn) 至 [向右弯曲=15] (p\nn);
}
\结束{tikzpicture}
\结束{文档}!



