
本质上与在 TikZ 中绘制花括号但我希望括号环绕一个圆圈以显示角度扇区(例如 0-30 度)。我该怎么做?
我不知道这是否有可能,但这是一个 MWE
\documentclass[12pt]{minimal}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[scale=0.4]
\draw[style=thick] (0,0) circle (7);
\draw[thin,dashed] (0, 0 ) -- (100:7) ;
\draw[thin,dashed] (0, 0 ) -- (170:7) ;
\end{tikzpicture}
\end{document}
答案1
这是第一个版本,中间的交汇点看起来仍然很糟糕,但我正在努力。
\documentclass[parskip]{scrartcl}
\usepackage[margin=15mm]{geometry}
\usepackage{tikz}
\usepackage{ifthen}
\newcommand{\cucubr}[7]{%
%origin point, circle radius, start angle, end angle, distance c-b, brace radius, brace options
\pgfmathsetmacro{\helpangleedge}{atan(#6/(#2+#5+#6))}%
\pgfmathsetmacro{\helpanglemid}{atan(#6/(#2+#5+2*#6))}%
\pgfmathsetmacro{\halfangle}{(#4-#3)/2+#3}%
\pgfmathsetmacro{\innerradius}{#2+#5}%
\pgfmathsetmacro{\midradius}{#2+#5+#6}%
\pgfmathsetmacro{\outerradius}{#2+#5+2*#6}%
\pgfmathsetmacro{\firstmidanglestart}{mod(\halfangle-\helpanglemid+180,360)}%
\pgfmathsetmacro{\secondmidanglestart}{mod(\halfangle+\helpanglemid+180,360)}%
\pgfmathsetmacro{\firstmidanglestop}{mod(\halfangle-\helpanglemid+180,360)-90}%
\pgfmathsetmacro{\secondmidanglestop}{mod(\halfangle+\helpanglemid+180,360)+90}%
%
\draw[#7] (#1) ++ (#3:\innerradius) arc (#3+270:#3+360:#6) arc (#3+\helpangleedge:\halfangle-\helpanglemid:\midradius) arc (\firstmidanglestart:\firstmidanglestop:#6);%
\draw[#7] (#1) ++ (#4:\innerradius) arc (#4+90:#4:#6) arc (#4-\helpangleedge:\halfangle+\helpanglemid:\midradius) arc (\secondmidanglestart:\secondmidanglestop:#6);% node[black, text width=2.5cm,draw] {mid:\firstmidanglestart, one:\firstmidanglestop, two:\secondmidanglestop, half:\halfangle};%
}
\begin{document}
\begin{tikzpicture}
\draw (0,0) -- (0:4) arc (0:90:4) -- cycle;
\draw (0,0) -- (90:4) arc (90:180:4) -- cycle;
\draw (0,0) -- (180:4) arc (180:270:4) -- cycle;
\draw (0,0) -- (270:4) arc (270:360:4) -- cycle;
\cucubr{0,0}{4}{0}{90}{0.4}{0.5}{thick,red}
\cucubr{0,0}{4}{90}{180}{0.9}{1.0}{thick,green}
\cucubr{0,0}{4}{180}{270}{0.2}{0.3}{thick,blue}
\cucubr{0,0}{4}{270}{360}{0.6}{0.6}{thick,teal}
\end{tikzpicture}
\end{document}

编辑1:我得到了比以前更好的变体,现在涉及更多的数学运算。虽然这应该是正确的,但我仍然得到了变体,因此括号并不总是在中间闭合。我思考我的数学是正确的,但我在 TikZ 中遇到了一些计算偏差:TikZ 计算的角度与实际角度最多相差 0.35 度。虽然这看起来并不多,但它最多是角度的 10%,相当于 1.5 个线宽。由于找不到解决办法,我决定从中心开始绘制。这样,支架两端就在中间相接,我只需要根据偏差调整一个值。这是最终的代码:
\documentclass[parskip]{scrartcl}
\usepackage[margin=15mm]{geometry}
\usepackage{tikz}
\newcommand{\cucubr}[7]{%
%origin point, circle radius, start angle, end angle, distance c-b, brace radius, brace options
\pgfmathsetmacro{\helpangleedge}{acos(1-pow(#6,2)/2/pow(#2+#5,2))}%
\pgfmathsetmacro{\turnangleedge}{90+(\helpangleedge/2)}%
\pgfmathsetmacro{\helpanglemid}{acos(1-pow(#6,2)/2/pow(#2+#5+2*#6,2))}%
\pgfmathsetmacro{\turnanglemid}{90-(\helpanglemid/2)}%
\pgfmathsetmacro{\halfangle}{(#4-#3)/2+#3}%
\pgfmathsetmacro{\midradius}{#2+#5+#6}%
\pgfmathsetmacro{\outerradius}{#2+#5+1.88*#6}%
\pgfmathsetmacro{\firstmidanglestart}{mod(\halfangle-\helpanglemid+180,360)}%
\pgfmathsetmacro{\secondmidanglestart}{mod(\halfangle+\helpanglemid+180,360)}%
\pgfmathsetmacro{\firstmidanglestop}{mod(\halfangle-\helpanglemid/2+180,360)-\turnanglemid}%
\pgfmathsetmacro{\secondmidanglestop}{mod(\halfangle+\helpanglemid/2+180,360)++\turnanglemid}%
%
\draw[#7] (#1) ++ (\halfangle:\outerradius) arc (\firstmidanglestop:\firstmidanglestart:#6) arc (\halfangle-\helpanglemid:#3+\helpangleedge:\midradius) arc (#3+270+\turnangleedge+\helpangleedge/2:#3+270+\helpangleedge/2:#6) ;%
%
\draw[#7] (#1) ++ (\halfangle:\outerradius) arc (\secondmidanglestop:\secondmidanglestart:#6) arc (\halfangle+\helpanglemid:#4-\helpangleedge:\midradius) arc (#4+90-\turnangleedge-\helpangleedge/2:#4+90-\helpangleedge/2:#6);%
}
\begin{document}
\begin{tikzpicture}
\draw (0,0) -- (00:4) arc (0:90:4) -- cycle;
\draw (0,0) -- (90:4) arc (90:180:4) -- cycle;
\draw (0,0) -- (180:4) arc (180:270:4) -- cycle;
\draw (0,0) -- (270:4) arc (270:360:4) -- cycle;
\cucubr{0,0}{4}{0}{90}{0.4}{0.5}{red,densely dotted}
\cucubr{0,0}{4}{90}{180}{0.9}{1.0}{thin,green}
\cucubr{0,0}{4}{180}{270}{0.2}{0.3}{ultra thick,blue,densely dashed}
\cucubr{0,0}{4}{270}{360}{0.6}{0.6}{thick,teal,-latex}
\end{tikzpicture}
\end{document}

编辑2:我反复检查了一遍又一遍,真的,真的应该是正确的。所以我开始调查计算时的偏差。TikZ 手册指出,由于 TeX 的限制,其引擎的功能和准确性受到限制。遗憾的是,这是我第一次遇到它们。我计算了不同圆半径和括号半径值所需的角度值:

值应该从左到右、从上到下减小,但对于小半径,它们不会减小。由于这限制了可实现的精度,我决定选择另一种方法:从内到外开始支撑,然后通过连接各部分to[out=<degrees>,in=<degrees>]。这看起来足够好了,至少如果你没有为小圆半径选择大支撑半径的话。
\documentclass[parskip]{scrartcl}
\usepackage[margin=15mm]{geometry}
\usepackage{tikz}
\usetikzlibrary{calc}
\pgfkeys{/tikz/savenumber/.code 2 args={\global\edef#1{#2}}}
\newcommand{\cucubr}[7]{%
%origin point, circle radius, start angle, end angle, distance c-b, brace radius, brace options
\pgfmathsetmacro{\helpangleedge}{acos(1-pow(#6,2)/2/pow(#2+#5,2))}%
\pgfmathsetmacro{\turnangleedge}{90+(\helpangleedge/2)}%
\pgfmathsetmacro{\helpanglemid}{acos(1-pow(#6,2)/2/pow(#2+#5+2*#6,2))}%
\pgfmathsetmacro{\turnanglemid}{90-(\helpanglemid/2)}%
\pgfmathsetmacro{\halfangle}{(#4-#3)/2+#3}%
\pgfmathsetmacro{\innerradius}{#2+#5}%
\pgfmathsetmacro{\midradius}{#2+#5+#6}%
\pgfmathsetmacro{\outerradius}{#2+#5+2*#6-sqrt(1/#2)*0.01}%
\pgfmathsetmacro{\firstmidanglestart}{mod(\halfangle-\helpanglemid+180,360)}%
\pgfmathsetmacro{\secondmidanglestart}{mod(\halfangle+\helpanglemid+180,360)}%
\pgfmathsetmacro{\firstmidanglestop}{mod(\halfangle-\helpanglemid/2+180,360)-\turnanglemid}%
\pgfmathsetmacro{\secondmidanglestop}{mod(\halfangle+\helpanglemid/2+180,360)+\turnanglemid}%
%
\draw[#7] (#1) ++ (\halfangle:\outerradius) arc (\firstmidanglestop:\firstmidanglestart:#6) node (A) {};%
\draw[#7] (#1) ++ (#3:\innerradius) arc (#3+270+\helpangleedge/2:#3+270+\turnangleedge+\helpangleedge/2:#6) node (B) {};%
%
\draw[#7] (#1) ++ (\halfangle:\outerradius) arc (\secondmidanglestop:\secondmidanglestart:#6) node (C) {};%
\draw[#7] (#1) ++ (#4:\innerradius) arc (#4+90-\helpangleedge/2:#4+90-\turnangleedge-\helpangleedge/2:#6) node (D) {};%
%
\draw[#7] (A.center) to[out=\firstmidanglestop+180,in=#3+90+\helpangleedge/2] (B.center);%
\draw[#7] (C.center) to[out=\secondmidanglestop-180,in=#4-90-\helpangleedge/2](D.center);%
}
\begin{document}
\begin{tikzpicture}
\draw[very thin,gray,densely dotted] (0,0) -- (20:7);
\draw[very thin,gray,densely dotted] (0,0) -- (80:7);
\draw[very thin,gray,densely dotted] (0,0) -- (150:7);
\foreach \r in {1,...,6}
{ \cucubr{0,0}{\r}{20}{80}{0.2}{0.3}{blue}
\cucubr{0,0}{\r}{80}{150}{0.5}{0.5}{red}
}
\end{tikzpicture}
\end{document}

如您所见,较小的支架看起来像“阶梯状”,但随着圆半径与支架半径的比率增大,这种现象就会消失。

答案2
最后我得到了下一个不需要“大”微积分的代码。
更新版本 2
我添加了一些类似的键tip angle,并找到了更好的提示。
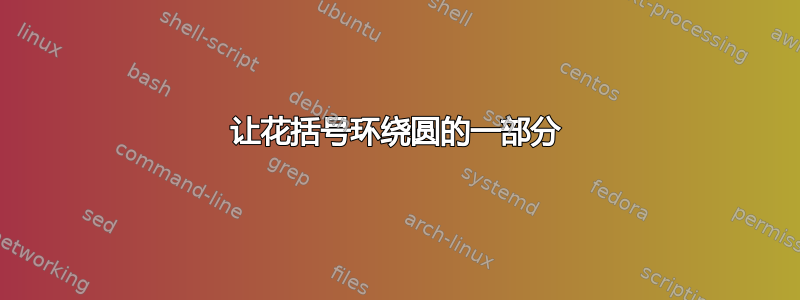
数字

细节

代码
\documentclass[11pt]{scrartcl}
\usepackage{tikz}
\makeatletter
\tikzset{curlybrace/.style={rounded corners=2pt,line cap=round}}%
\pgfkeys{%
/curlybrace/.cd,%
tip angle/.code = \def\cb@angle{#1},
/curlybrace/.unknown/.code ={\let\searchname=\pgfkeyscurrentname
\pgfkeysalso{\searchname/.try=#1,
/tikz/\searchname/.retry=#1}}}
\def\curlybrace{\pgfutil@ifnextchar[{\curly@brace}{\curly@brace[]}}%
\def\curly@brace[#1]#2#3#4{%
\pgfkeys{/curlybrace/.cd,
tip angle = 0.75}%
\pgfqkeys{/curlybrace}{#1}%
\ifnum 1>#4 \def\cbrd{0.05} \else \def\cbrd{0.075} \fi
\draw[/curlybrace/.cd,curlybrace,#1] (#2:#4-\cbrd) -- (#2:#4) arc (#2:{(#2+#3)/2-\cb@angle}:#4) --({(#2+#3)/2}:#4+\cbrd) coordinate (curlybracetipn);
\draw[/curlybrace/.cd,curlybrace,#1] ({(#2+#3)/2}:#4+\cbrd) -- ({(#2+#3)/2+\cb@angle}:#4) arc ({(#2+#3)/2+\cb@angle} :#3:#4) --(#3:#4-\cbrd);
}
\begin{document}
\begin{tikzpicture}[scale=1.5]
\draw[help lines](-3,-3) grid (3,3);
\curlybrace[color=blue,thick]{30}{60}{1.2}
\curlybrace[color=blue]{30}{60}{0.6}
\curlybrace[color=blue]{30}{60}{2}
\draw circle(1cm);
\curlybrace[color=red]{90}{160}{3} \node[red,anchor=south] at (curlybracetipn) {$70^\circ$};
\curlybrace[color=red,thin]{90}{160}{1.2}
\curlybrace[color=red,thin]{90}{160}{0.6}
\curlybrace[color=red,thin]{90}{160}{0.3}
\curlybrace[color=red,thin]{90}{160}{2}
\curlybrace[color=red]{90}{160}{3}
\curlybrace[color=green!40!black,thick]{180}{360}{1.2}
\curlybrace[color=green!40!black,thick]{180}{360}{0.6}
\curlybrace[color=green!40!black,thick]{180}{360}{0.3}
\curlybrace[color=green!40!black,ultra thick,tip angle=2]{180}{360}{3}
\end{tikzpicture}
\end{document}
去做
可以添加:
- 在括号中间放置标签的坐标(do)
- 一些带有 pgfkeys 的键可以更好地控制
rounded corners,因为我在支架中间使用的小角度(0.75 度)。我们可以计算半径的这个角度函数。(做) - 表达式根据半径计算一些值,就像
\def\cbrd{0.05}我们可以用一些微积分来避免这种情况一样。 - 例如,使用 pgfkeys 样式添加箭头。这很容易(做)
- 为了在中间获得更好的连接,只使用一条路径会很有趣。实际上,线宽不太大,结果就很好了。(用线做
cap=round)
第一个想法
首先使用简单的代码来获取一些坐标,然后添加一些装饰,但最后“圆角”就足够了。
\documentclass[11pt]{scrartcl}
\usepackage{tikz}
\newcommand{\curlybrace}[3]{%
\draw (#1:#3-0.1) -- (#1:#3) arc (#1:#2:#3)--(#2:#3-0.1) ;
\draw ({(#1+#2)/2}:#3) -- ({(#1+#2)/2}:#3+0.1);}
\begin{document}
\begin{tikzpicture}[scale=1]
\draw[help lines](-3,-3) grid (3,3);
\curlybrace{30}{60}{1.2}
\curlybrace{30}{60}{2}
\draw circle(1cm);
\curlybrace{90}{160}{1.2}
\curlybrace{90}{160}{2}
\end{tikzpicture}
\end{document}

答案3
这是 PMB(穷人的支架)版本。
它使用箭头样式right to reserved和left to reserved箭头库。
该解决方案并不复杂,因为它只允许在 周围画括号(0,0)。(该shift键已被使用,因此这里需要一个外部范围。)
下一步将以某种风格来包含它,to或者arc我不会跟进,因为我们已经有了Alain Matthes 的解决方案。
代码
\documentclass[
tikz,
border=2pt,
]{standalone}
\usetikzlibrary{arrows}
\newcommand*{\braceme}[6][]{% #1 = optional
% #2 = radius
% #3 = start angle
% #4 = end angle
% #5 = node name
% #6 = node content
\draw[
shift={(#3:#2)},
right to reversed-right to reversed,
shorten >=-.75\pgflinewidth,
#1
] (0,0)
arc[radius=#2, start angle=#3, end angle=#3+(#4-#3)/2] node[rotate=#3+(#4-#3)/2-90,above=2pt] (#5) {#6};
\draw[
shift={({#3+(#4-#3)/2}:#2)},
left to reversed-left to reversed,
shorten <=-.75\pgflinewidth,
#1
] (0,0)
arc[radius=#2, start angle=#3+(#4-#3)/2, end angle=#4];
}
\begin{document}
\begin{tikzpicture}[scale=0.4]
\draw[style=thick] (0,0) circle (7);
\draw[thin,dashed] (0, 0 ) -- (100:7) ;
\draw[thin,dashed] (0, 0 ) -- (170:7) ;
\braceme[thick]{7.5}{100}{170}{br1}{Hi!}
\braceme[thick]{8}{180}{390}{br2}{Test?}
\end{tikzpicture}
\end{document}
输出

答案4
这就是你所想的吗?
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations.pathreplacing}
\begin{document}
\begin{tikzpicture}
\draw (0,0) circle (1);
\draw (0,0) -- (1,0);
\draw (0,0) -- (30:1);
\draw [decorate,decoration={brace,amplitude=2pt,mirror,raise=4pt}] (1,0) -- (30:1);
\end{tikzpicture}
\end{document}



