
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,auto,node distance=4cm,
thick,main node/.style={circle,draw,font=\Large\bfseries}]
\node[main node] (1) {1};
\node[main node] (2) [below left of=1] {2};
\node[main node] (3) [below right of=1] {3};
\path
(1) edge [loop above] node {0.6} (1)
edge [bend right] node {0.4} (2)
(2) edge node [below]{1.0} (1)
(3) edge [loop below] node {0.8} (3)
edge node[right] {0.1} (1)
edge node[below] {0.1} (2);
\end{tikzpicture}
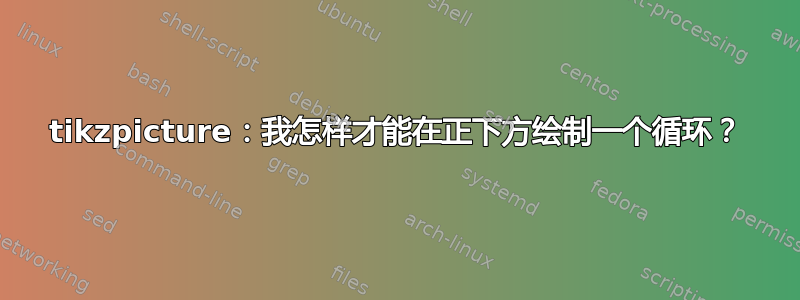
输出:

我想要的是将 0.8 的循环放置在我用红色绘制的位置(介于right和below选项之间)。
我该怎么做?
我试过了(3) edge [loop below right] node {0.8} (3),但没有成功。
答案1
例如,指定进出角度:
\draw (3) to [out=330,in=300,looseness=8] (3);

答案2
在 tkz-graph 中,循环位于dir=SOEA东南方向
图片

代码
\documentclass{article}
\usepackage{tkz-graph}
\usetikzlibrary{arrows}
\begin{document}
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,thick]
\SetGraphUnit{3}
\tikzset{VertexStyle/.style = {draw,circle,thick,
minimum size=1cm,
font=\Large\bfseries},thick}
\Vertex{1} \SOWE(1){2} \SOEA(1){3}
\Edges(3,2,1) \Edge(3)(1)
\Loop[dist=2cm,dir=NO,label=$0.6$,labelstyle=above](1)
\Loop[dist=2cm,dir=SOEA,label=$0.8$,labelstyle=below right](3)
\path[every node/.style={swap,auto}] (2) to node {0.1} (1)
to node {0.1} (3)
to node {0.1} (2);
\draw[->] (1) to [bend right] node [above left] {0.4} (2);
% it's possible with \Edge but Tikz's syntax is allowed too.
\end{tikzpicture}
\end{document}
答案3
如果您像我一样想要在使用 Stefan Kottwitz 的解决方案创建的循环上方添加文本,并且使用 进行操作时遇到困难\draw,那么您可以使用 进行以下操作\path:
\path (3) edge [out=330,in=300,looseness=8] node[above] {0.8} (3);


