
我有一个想法,想知道是否可以在 TeX/LaTeX 中实现。
我的想法是,我希望能够将页面上的任意文本块与页边距中的引文相关联,并用文本块周围的边框和将文本块与引文连接起来的线来表示这种关联。
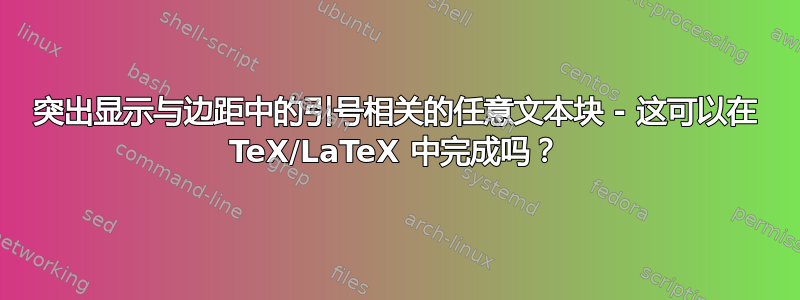
下面是一张我所谈论内容的图片:

可以使用 TeX/LaTeX 来完成吗?如果可以,怎么做?
答案1
soul这是使用、marginnote和tikz包(以及已经成为惯例的无处不在的)的初始版本\tikzmark:
\documentclass{article}
\usepackage{soul}
\usepackage{marginnote}
\usepackage{tikz}
\usetikzlibrary{calc}
\definecolor{HLcolor}{RGB}{124,18,18}
\sethlcolor{HLcolor!20}
\makeatletter
\newdimen\SOUL@dimen %new
\def\SOUL@ulunderline#1{{%
\setbox\z@\hbox{#1}%
\SOUL@dimen=\wd\z@ %new
\dimen@i=\SOUL@uloverlap
\advance\SOUL@dimen2\dimen@i %\dimen@ exchanged too
\rlap{%
\null
\kern-\dimen@i
\SOUL@ulcolor{\SOUL@ulleaders\hskip\SOUL@dimen}% new
}%
\unhcopy\z@
}}
\makeatother
\newcommand\tikzmark[1]{\tikz[overlay,remember picture] \node (#1) {};}
\newcommand\MarkText[3][1cm]{%
\marginnote{\tikzmark{e}\color{HLcolor}\itshape#3}[#1]\tikzmark{s}\hl{#2}
\begin{tikzpicture}[remember picture, overlay]
\draw[HLcolor] let \p1 = (s), \p2 = (e) in ($(\x2,\y1)-(\marginparsep,0)$) -- (e);
\end{tikzpicture}
}
\begin{document}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut purus elit,
vestibulum ut, placerat ac, adipiscing vitae, felis. Curabitur dictum gravida
mauris. Nam arcu libero, nonummy eget, consectetuer id, vulputate a, magna.
Donec vehicula augue eu neque. Pellentesque habitant morbi tristique senectus
et netus et malesuada fames ac turpis egestas. Mauris ut leo. Cras viverra
metus rhoncus sem. Nulla et lectus vestibulum urna fringilla ultrices. Phasellus
eu tellus sit amet tortor gravida placerat. Integer sapien est, iaculis in, pretium
quis, viverra ac, nunc. \MarkText{Praesent eget sem vel leo ultrices bibendum. Aenean
faucibus. Morbi dolor nulla, malesuada eu, pulvinar at, mollis ac, nulla. Cur-
abitur auctor semper nulla.}{I really don't understand what you are talking about} Donec varius orci eget risus. Duis nibh mi, congue
eu, accumsan eleifend, sagittis quis, diam. Duis eget orci sit amet orci dignissim
rutrum.
Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel, wisi. Morbi
auctor lorem non justo. Nam lacus libero, pretium at, lobortis vitae, ultricies et,
tellus. Donec aliquet, tortor sed accumsan bibendum, erat ligula aliquet magna,
vitae ornare odio metus a mi. Morbi ac orci et nisl hendrerit mollis. Suspendisse
ut massa. Cras nec ante. Pellentesque a nulla. \MarkText[-\baselineskip]{Cum sociis natoque penatibus et
magnis dis parturient montes, nascetur ridiculus mus.}{I still don't understand} Aliquam tincidunt urna. Nulla ullamcorper vestibulum turpis. Pellentesque cursus luctus mauris.
\end{document}

这种方法使用了 Ulrike Fischer 的代码来回答soul:使用 \selectcolormodel 时 xcolor 突出显示出现问题
这是现在生成边框的新版本;此版本包含由安塔尔 SZ在他的回答中LaTeX 中的酷炫文本突出显示。主命令\MarkText语法如下:
\MarkText[<voffset for marginnote>][<tikz options>]{<text>}{<quote>}
它是使用xparse包定义的。如下图所示,当突出显示的文本适合一行时,还有一些工作要做。
\documentclass{article}
\usepackage{xparse}
\usepackage{marginnote}
\usepackage{soul}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{decorations.pathmorphing}
% The following code contains a variation of the great code by Antal S-Z
% in his answer to https://tex.stackexchange.com/a/6029/3954
%in TeX.SX
\newcommand\tikzmark[1]{\tikz[overlay,remember picture] \node (#1) {};}
\newlength\LineWidth
\setlength\LineWidth{1.1pt}
\definecolor{HLcolor}{RGB}{124,18,18}
\sethlcolor{HLcolor!20}
\makeatletter
\newcommand{\defhighlighter}[3][]{%
\tikzset{every highlighter/.style={color=#2, fill opacity=#3, #1}}%
}
\defhighlighter{HLcolor!20}{.5}
\newcommand{\highlight@DoHighlight}{
\fill [outer sep = -15pt, inner sep = 0pt, decorate
, every highlighter, this highlighter,draw=none]
($(begin highlight)+(0,8pt)$) rectangle ($(end highlight)+(0,-2pt)$) ;
\draw[HLcolor,line width=\LineWidth] ($(begin highlight)+(0,-2pt)$) -- ($(end highlight)+(0,-2pt)$) ;
\draw[HLcolor,line width=\LineWidth] ($(begin highlight)+(0,8pt)$) -- ($(end highlight)+(0,8pt)$) ;
}
\newcommand{\highlight@BeginHighlight}{
\coordinate (begin highlight) at (0,0) ;
}
\newcommand{\highlight@EndHighlight}{
\coordinate (end highlight) at (0,0) ;
}
\newdimen\highlight@previous
\newdimen\highlight@current
\DeclareRobustCommand*\highlight[1][]{%
\tikzset{this highlighter/.style={#1}}%
\SOUL@setup
%
\def\SOUL@preamble{%
\begin{tikzpicture}[overlay, remember picture]
\highlight@BeginHighlight
\draw[HLcolor,line width=\LineWidth] ($(begin highlight)+(0,-2pt)+(0,-0.5\pgflinewidth)$) -- ($(begin highlight)+(0,8pt)+(0,0.5\pgflinewidth)$) ;
\highlight@EndHighlight
\end{tikzpicture}%
}%
%
\def\SOUL@postamble{%
\begin{tikzpicture}[overlay, remember picture]
\highlight@EndHighlight
\highlight@DoHighlight
\draw[HLcolor,line width=\LineWidth] ($(end highlight)+(0,-2pt)+(0,-0.5\pgflinewidth)$) -- ($(end highlight)+(0,8pt)+(0,0.5\pgflinewidth)$) ;
\end{tikzpicture}%
}%
%
\def\SOUL@everyhyphen{%
\discretionary{%
\SOUL@setkern\SOUL@hyphkern
\SOUL@sethyphenchar
\tikz[overlay, remember picture] \highlight@EndHighlight ;%
}{%
}{%
\SOUL@setkern\SOUL@charkern
}%
}%
%
\def\SOUL@everyexhyphen##1{%
\SOUL@setkern\SOUL@hyphkern
\hbox{##1}%
\discretionary{%
\tikz[overlay, remember picture] \highlight@EndHighlight ;%
}{%
}{%
\SOUL@setkern\SOUL@charkern
}%
}%
%
\def\SOUL@everysyllable{%
\begin{tikzpicture}[overlay, remember picture]
\path let \p0 = (begin highlight), \p1 = (0,0) in \pgfextra
\global\highlight@previous=\y0
\global\highlight@current =\y1
\endpgfextra (0,0) ;
\ifdim\highlight@current < \highlight@previous
\highlight@DoHighlight
\highlight@BeginHighlight
\fi
\end{tikzpicture}%
\the\SOUL@syllable
\tikz[overlay, remember picture] \highlight@EndHighlight ;%
}%
\SOUL@
}
\makeatother
\DeclareDocumentCommand\MarkText{O{0.7cm}O{draw}mm}{%
\marginnote{\tikzmark{endquote}\color{HLcolor}\small\itshape#4}[#1]%
\tikzmark{beginquote}\highlight[#2]{#3}%
\begin{tikzpicture}[remember picture, overlay]
\draw[HLcolor] let \p1 = (beginquote), \p2 = (endquote)
in ($(\x2,\y1)+(-\marginparsep,0)+(0,0.5ex)$) -- ($(endquote)+(-1pt,0.5ex)$);
\end{tikzpicture}
}
\begin{document}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut purus elit,
vestibulum ut, placerat ac, adipiscing vitae, felis. Curabitur dictum gravida
mauris. \MarkText{Nam arcu libero, nonummy eget, consectetuer id, vulputate a, magna.
Donec vehicula augue eu neque. Pellentesque habitant morbi tristique senectus
et netus et malesuada fames ac turpis egestas.}{I really don't understand what you are talking about} Mauris ut leo. Cras viverra
metus rhoncus sem. Nulla et lectus vestibulum urna fringilla ultrices. Phasellus
eu tellus sit amet tortor gravida placerat. Integer sapien est, iaculis in, pretium
quis, viverra ac, nunc. Praesent eget sem vel leo ultrices bibendum. Aenean
faucibus. Morbi dolor nulla, malesuada eu, pulvinar at, mollis ac, nulla. Cur-
abitur auctor semper nulla. \MarkText[0cm]{Donec varius orci}{Something is wrong} eget risus. Duis nibh mi, congue
eu, accumsan eleifend, sagittis quis, diam. Duis eget orci sit amet orci dignissim
rutrum.
Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel, wisi. Morbi
auctor lorem non justo. Nam lacus libero, pretium at, lobortis vitae, ultricies et,
tellus. Donec aliquet, tortor sed accumsan bibendum, erat ligula aliquet magna,
vitae ornare odio metus a mi. Morbi ac orci et nisl hendrerit mollis. Suspendisse
ut massa. Cras nec ante. Pellentesque a nulla. \MarkText[-0.7cm][fill=olive!60]{Cum sociis natoque penatibus et
magnis dis parturient montes, nascetur ridiculus mus.}{I still don't understand} Aliquam tincidunt urna. Nulla ullamcorper vestibulum turpis. Pellentesque cursus luctus mauris.
\end{document}

附言:我有时间时会改进这个答案。
答案2
与您在图片中展示的并不完全一样。但这是我可以使用 即时制作的todonotes。将文本放在块内的主体内仍有待实现。暂时我将其设置为不同的颜色。
\documentclass{article}
\usepackage{todonotes}
%-------------------------------------------------
\begin{document}
This is where \todo{This is highlighted in margin}\textcolor{green}{highlight and show some marginal comments so as to attract the viewer's attention}
%-------------------------------------------------
\end{document}



