
我对 TikZ 还很陌生,我创建了以下图表:
\begin{tikzpicture}
\node[draw,circle] (n4) at (2, -3) {4};
\node[draw,circle] (n5) at (2, -4) {5};
\node[draw,circle] (n6) at (1, -5) {6};
\node[draw,circle] (n7) at (3, -5) {7};
\node[draw,circle] (n8) at (1, -6) {8};
\node[draw,circle] (n9) at (3, -6) {9};
\node[draw,circle] (n10) at (2, -7) {10};
\draw[->] (n4)--(n5) node[midway, right] {lengthy edge label 1};
\draw[->] (n5)--(n6) node[midway, left] {lengthy edge label 2};
\draw[->] (n5)--(n7) node[midway, right] {lengthy edge label 3};
\draw[->] (n6)--(n8) node[midway, left] {edge label 4};
\draw[->] (n7)--(n9) node[midway, right] {edge label 5};
\draw[->] (n9)--(n10) node[midway, right] {label 6};
\draw[->] (n8)--(n10) node[midway, left] {label 7};
\draw[->] (n10) -| +(4,0) -- +(4,0) node[midway, right] {edge label 8} |- (n4);
\end{tikzpicture}
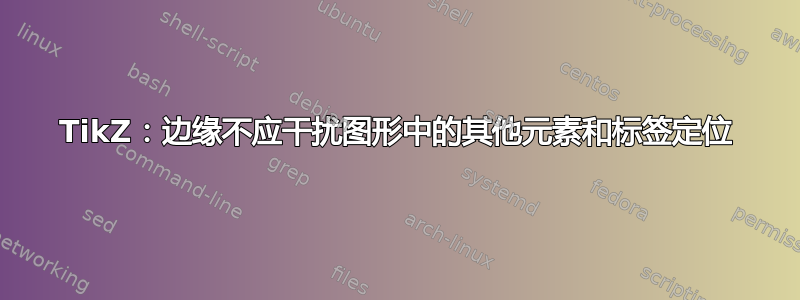
输出的图像可以在这里找到:

我花了很长时间才绘制出这个图表。但是,我无法解决以下问题:
- 是否可以设置从节点 10 到节点 4 的边的路径,使其自动绕过最右边的“内部”标签?在上面的例子中,我必须将值调整为
\draw类似这样的东西+(5,0),以便它不会干扰“长边标签 3”,但如果图形频繁变化,这似乎相当麻烦 - 如何将“边缘标签 8”放置在垂直路径段的中间?
- 是否有可能增加节点之间的距离而不必为每个节点分配新的坐标点?
任何提示都值得赞赏。
答案1
我使用了另一个节点(c)并添加了一些样式。
\documentclass[11pt]{scrartcl}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[y=1.5cm]
\begin{scope} [every node/.style={draw,circle}]
\node (n4) at (2, -3) {4};
\node (n5) at (2, -4) {5};
\node (n6) at (1, -5) {6};
\node (n7) at (3, -5) {7};
\node (n8) at (1, -6) {8};
\node (n9) at (3, -6) {9};
\node (n10)at (2, -7) {10};
\end{scope}
\begin{scope}[->,every node/.style={ right}]
\draw (n4)-- node{lengthy edge label 1} (n5);
\draw (n5)-- node[left] {lengthy edge label 2}(n6) ;
\draw (n5)-- node (c) {lengthy edge label 3}(n7) ;
\draw (n6)-- node[left] {edge label 4}(n8) ;
\draw (n7)-- node {edge label 5}(n9) ;
\draw (n9)-- node {label 6}(n10) ;
\draw (n8)-- node[left] {label 7}(n10) ;
\end{scope}
\draw[->] (n10) -| (c.east) coordinate (d) |- (n4);
\node [right,anchor=west] at (n7-|d) {edge label 8} ;
\end{tikzpicture}
\end{document}

更新
的问题positioning在于缩放图片。一种可能性是使用
\begin{scope} [every node/.style={draw,circle}]
\path
( 2 ,-3) node (n4) {4}
++ ( 0 ,-1) node (n5) {5}
++ (-1 ,-1) node (n6) {6}
++ ( 0 ,-1) node (n8) {8}
++ ( 1 ,-1) node (n10) {10}
++ ( 1 , 1) node (n9) {9}
++ ( 0 , 1) node (n7) {7};
\end{scope}
如果你不喜欢坐标
\def\dn{++( 0 ,-1)} \def\up{++( 0 ,1)}
\def\rdn{++( 1 ,-1)} \def\rup{++( 1 ,1)}
\def\ldn{++( -1 ,-1)} \def\lup{++( -1 ,1)}
\begin{scope} [every node/.style={draw,circle}]
\path
( 2 ,-3) node (n4) {4}
\dn node (n5) {5}
\ldn node (n6) {6}
\dn node (n8) {8}
\rdn node (n10) {10}
\rup node (n9) {9}
\up node (n7) {7};
\end{scope}
答案2
图书馆也positioning适合这样的任务......
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[node distance=6mm and 5mm,] %You can individually assign x and y distances
\node[draw,circle] at (2, -3) (n4) {4};
\node[draw,circle,below= of n4] (n5) {5};
\node[draw,circle,below left= of n5] (n6) {6};
\node[draw,circle,below right= of n5] (n7) {7};
\node[draw,circle,below= of n6] (n8) {8};
\node[draw,circle,below= of n7] (n9) {9};
\node[draw,circle,below left= of n9] (n10) {10};
\draw[->] (n4)--(n5) node[midway, right] {lengthy edge label 1};
\draw[->] (n5)--(n6) node[midway, left] {lengthy edge label 2};
\draw[->] (n5)--(n7) node[midway, right] (l1) {lengthy edge label 3};
\draw[->] (n6)--(n8) node[midway, left] {edge label 4};
\draw[->] (n7)--(n9) node[midway, right] {edge label 5};
\draw[->] (n9)--(n10) node[midway, right] {label 6};
\draw[->] (n8)--(n10) node[midway, left] {label 7};
\draw[->] (n10) -| (l1.east) node[midway,right] {edge label 8} |- (n4);
\end{tikzpicture}
\end{document}

答案3
由于如何将“边缘标签 8”放置在垂直路径段的中间?到目前为止还没有修复,我的回答试图解决它。
在这种情况下,您的初始值midway不成立,因此您可以使用手册pos=。
例如:
% Basic code taken from percusse's answer
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[node distance=6mm and 5mm]
\node[draw,circle] at (2, -3) (n4) {4};
\node[draw,circle,below= of n4] (n5) {5};
\node[draw,circle,below left= of n5] (n6) {6};
\node[draw,circle,below right= of n5] (n7) {7};
\node[draw,circle,below= of n6] (n8) {8};
\node[draw,circle,below= of n7] (n9) {9};
\node[draw,circle,below left= of n9] (n10) {10};
\draw[->] (n4)--(n5) node[midway, right] {lengthy edge label 1};
\draw[->] (n5)--(n6) node[midway, left] {lengthy edge label 2};
\draw[->] (n5)--(n7) node[midway, right] (l1) {lengthy edge label 3};
\draw[->] (n6)--(n8) node[midway, left] {edge label 4};
\draw[->] (n7)--(n9) node[midway, right] {edge label 5};
\draw[->] (n9)--(n10) node[midway, right] {label 6};
\draw[->] (n8)--(n10) node[midway, left] {label 7};
\draw[->] (n10) -| (l1.east) node[pos=0.9,right] {edge label 8} |- (n4);
\end{tikzpicture}
\end{document}
将导致:

当然,定位感谢pos=0.9也适用于Altermundus在他的回答中所展示的方法。


