
我喜欢用 tikz-timing 为我的教学准备时序图。不过,有一件事我一直没能找到,那就是我该如何在时序图中添加一个编号的时间轴。这在展示测试台设计的基本原理,并希望用 Verilog 源中的一条线来指示图中的对应关系时很有用。我想 TikZ 覆盖层可以起作用,但我并不是那么专业,我更喜欢自动添加数字的东西。我正在使用垂直辅助线,所以以某种方式在这些线的上方或下方添加数字会很棒。
答案1
没有提供专用的宏tikz-timing,但是可以使用提供的尺寸宏和节点来绘制这样的标记轴。
行数为\nrows,最宽行数为\twidth。行也以节点形式提供,称为row<number>,最后一行节点也命名为last row。要绘制额外的材料,请将绘制代码放置在extracode最后一行之后的环境中,如下例所示。有关更多详细信息,请参阅 手册tikz-timing。
\documentclass[border=2mm]{standalone}
\usepackage{tikz-timing}
\begin{document}
\begin{tikztimingtable}
clk & 20{C} \\
sig & 5{HLZD{}} \\
\begin{extracode}
\begin{background}
\vertlines[help lines]{}
\horlines[help lines]{}
\show\horlines
\draw [->,>=latex] (0,-\nrows-1) -- (\twidth+1,-\nrows-1);
\foreach \n in {0,1,...,\twidth}
\draw (\n,-\nrows-1+.1) -- +(0,-.2)
node [below,inner sep=2pt] {\scalebox{.75}{\tiny\n}};
\end{background}
%\tablegrid
\end{extracode}
\end{tikztimingtable}%
\end{document}

如果你更频繁地需要这个,你可以定义一个自己的宏:
\documentclass[border=2mm,png]{standalone}
\usepackage{tikz-timing}
\newcommand{\timingaxis}[1][]{%
\begin{scope}[#1]
\draw [timing/table/axis] (0,-\nrows-1) -- (\twidth+1,-\nrows-1);
\foreach \n in {0,1,...,\twidth} {
\draw [timing/table/axis ticks]
(\n,-\nrows-1+.1) -- +(0,-.2)
node [below,inner sep=2pt] {\scalebox{.75}{\tiny\n}};
}
\end{scope}
}
\tikzset{%
timing/table/axis/.style={->,>=latex},
timing/table/axis ticks/.style={},
}
\begin{document}
\begin{tikztimingtable}
clk & 20{C} \\
sig & 5{HLZD{}} \\
\begin{extracode}
\timingaxis\relax
\end{extracode}
\end{tikztimingtable}%
\end{document}
答案2
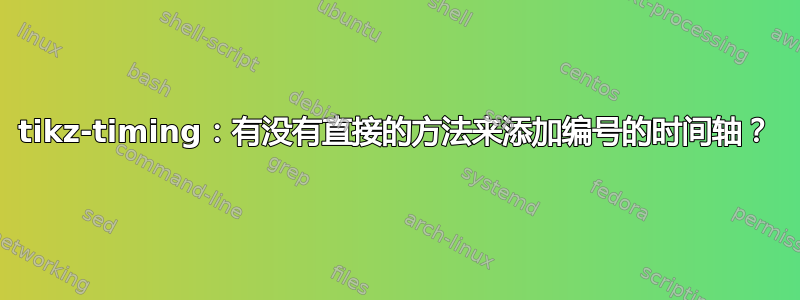
这是另一种可能的方法,使用pgfplots和axis环境;它看起来像这样:

...使用此MWE:
\documentclass{standalone}
\usepackage{pgfplots}
\usepackage{tikz}
\usepackage{tikz-timing}
\usetikzlibrary{intersections} %% named intersections
\usetikzlibrary{fit}
\usetikzlibrary{calc}
\makeatletter
% http://tex.stackexchange.com/questions/33703/extract-x-y-
\newcommand{\gettikzxy}[3]{%
\tikz@scan@one@point\pgfutil@firstofone#1\relax
\edef#2{\the\pgf@x}%
\edef#3{\the\pgf@y}%
}
\makeatother
\begin{document}
\begin{tikzpicture}[timing/picture]%,timing/nodes/advanced]
\begin{axis}[clip=false,ymin = 0, ymax = 2, xmin = 0, xmax = 5]
%\addplot [] node [] (origin) at (0,0) {}; %no
\addplot [] coordinates {(0,0)};
\node[] (refsize) at ({axis cs:1,1}) {};
\pgfplotsextra{ % must have, else \gettikzxy will not work!
\gettikzxy{(refsize)}{\rx}{\ry}
% re-convert \rx back to length, so can scale it directly in style= below:
\newlength{\trx}
\setlength{\trx}{\rx}
\typeout{rx \rx - \the\trx, ry \ry}
\timing[very thick,style={x=0.5\trx,y=\ry},name=tgraph1] at ({axis cs:1,0.5}) { HLHLHL };
% debug:
% add frame border around tgraph1
\node[fit=(tgraph1), draw, color=gray] {};
% indicate origin of tgraph1 (is lower left corner):
\node[fill,circle,color=gray] at (tgraph1.origin) {};
} % end \pgfplotsextra
\end{axis}
\end{tikzpicture}
\end{document}
请注意,需要做一些算术运算,以便将\timing图形的单位缩放到图形上显示的单位 - 也许我上面的例子不会像素完美对齐,但至少它看起来并不难设置...


