
对于下面的 MWE:
\documentclass[a4paper,11pt,twoside]{report}
\usepackage[left=2.5cm,right=2cm,top=2cm,bottom=2cm]{geometry}
\usepackage[T1]{fontenc}
\usepackage{amsmath, graphicx, tikz, enumerate, amssymb, pgf}
\usepackage{setspace}
\usepackage{pgfplots}
%\usepackage{slashbox} Used in original larger file
\usepackage{bchart}
\raggedbottom
\usepackage[bottom]{footmisc}
\usetikzlibrary{calc,trees,positioning,arrows,chains,shapes.geometric,%
decorations.pathreplacing,decorations.pathmorphing,shapes,%
matrix,shapes.symbols,automata}
\begin{document}
\setcounter{page}{1}
\renewcommand{\thepage}{\arabic{page}}
\singlespace
\begin{center}
\begin{tikzpicture}[->,>=stealth', auto,node distance=6cm,
thick,main node/.style={circle,fill=blue!20,draw,font=\sffamily\Large\bfseries}]
\node[main node] (1) {Design};
\node[main node] (2) [below left of=1] {Implement};
\node[main node] (3) [right of=2] {Test};
\node[main node,dashed, left of =1,fill=white] (4) {\parbox{4cm}{\centering Initial Design\&\\ Implementation}};
\path[every node/.style={font=\sffamily\small}]
(4) edge [bend left] node[left] {} (1)
(1) edge [bend right] node[left] {} (2)
(2) edge [bend right] node[right] {} (3)
(3) edge [bend right] node[right] {} (1);
\end{tikzpicture}
\end{center}
\end{document}
我想用括号 ("}") 将蓝色圆圈分组,for each method我该怎么做?我想有什么好看的方法可以实现这一点?

答案1
(评论:如果您使用该positioning库,请使用left=of ...语法而不是left of=...语法。)
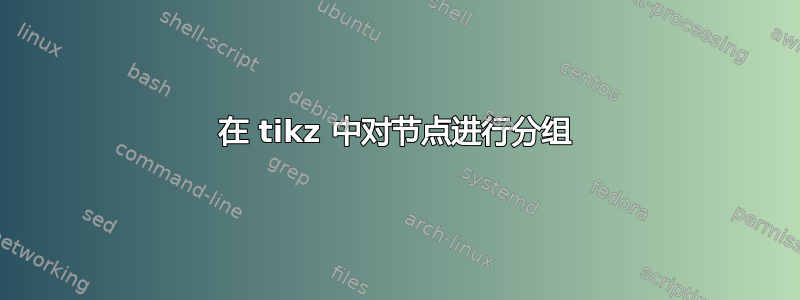
要对一些节点进行分组,您可以使用该fit库。
要制作大括号,您可以使用decorations.pathreplacing库。
以下是一个建议:

和代码(带有一些注释):
\documentclass{standalone}
\usepackage[T1]{fontenc}
\usepackage{lmodern}
\usepackage{tikz}
\usetikzlibrary{trees,positioning,fit,arrows,decorations.pathreplacing}
\begin{document}
\begin{tikzpicture}
\tikzset{main node/.style={
circle,fill=blue!20,draw,font=\sffamily\Large\bfseries,
}}
\begin{scope}[node distance=6cm]
\node[main node] (1) {Design};
\node[main node] (2) [below left=of 1] {Implement};
\node[main node] (3) [right=of 2] {Test};
\node[main node,text width=4cm, align=flush center, dashed,
left=of 1,fill=white] (4)%
{Initial Design\\\&\\ Implementation};
\end{scope}
\begin{scope}[->,>=stealth',auto]
\path[every node/.style={font=\sffamily\small}]
(4) edge [bend left] node[left] {} (1)
(1) edge [bend right] node[left] {} (2)
(2) edge [bend right] node[right] {} (3)
(3) edge [bend right] node[right] {} (1);
\end{scope}
% grouping blue nodes
\node[fit=(1)(2)(3)](group){};
% comment below
\draw[line width=1pt,red,decorate,decoration={amplitude=7pt,brace,mirror}]
(group.south west) -- (group.south east);
\node[below=of group,anchor=center]{Comment... below.};
% comment right
\draw[line width=1pt,orange,decorate,decoration={amplitude=7pt,brace}]
(group.north east) -- (group.south east);
\node[right=of group,anchor=center,rotate=90]{Comment... right.};
\end{tikzpicture}
\end{document}


