
请耐心等待,因为这是一个由多部分组成的问题。首先,我尝试弄清楚如何概述矩阵并且不改变矩阵中节点的样式。也许更好的问题是如何配置节点/矩阵而不改变其范围内的任何东西。
其次,我希望第二个/右矩阵的顶部与c.southpositioning我尝试使用via来实现这一点right = of c.south,但它会产生奇怪的重叠现象,并将锚点从节点原点更改为节点的西锚点。(蓝点是当前正在使用的锚点)

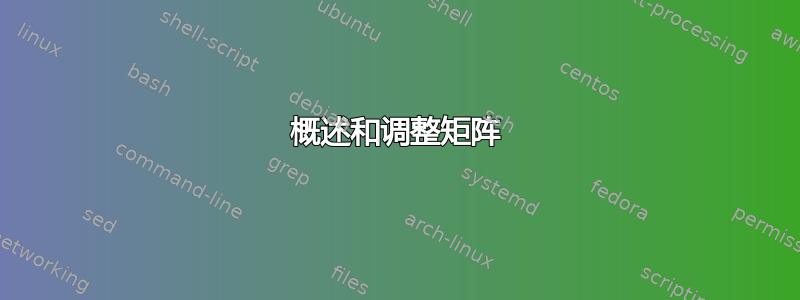
下面是我希望它最终呈现的样子,我通过使用right = of c.south east, anchor = north west选项强制mtrx2这样做,会将锚点推到错误的位置(我不想要)。那么有没有更好的方法来定位矩阵呢?

\documentclass{article}
\usepackage{tikz}
\usepackage[margin=0.5in]{geometry}
\pagestyle{empty}
\begin{document}
%\input{../tikz-setup.tex}
\usetikzlibrary{shapes, arrows, calc, positioning}
% Define block styles
\tikzstyle{state} = [ rounded rectangle,
draw,
text centered,
minimum height=3em ,
minimum width = 6em,
inner sep = 5pt
]
\tikzstyle{test} = [ diamond,
draw,
shape aspect=2,
inner sep = 0pt,
text width = 7em,
text centered
]
\tikzstyle{action} = [ rectangle, draw,
text width=8em,
inner sep = 3pt,
minimum height=5em
]
\tikzstyle{data} = [ trapezium,
draw,
trapezium left angle=60,
trapezium right angle=120pt,
minimum height = 6em,
% text width = 5em
]
\tikzstyle{line} = [ draw, -triangle 45 ]
\tikzstyle{list} = [ rectangle, draw,
minimum width = 6em
]
\tikzstyle{ptr-box} = [ rectangle,
text width = 8em
]
\begin{center}
\begin{tikzpicture}[align = flush center, font = \small]
% Place nodes
\matrix [column sep = 0.5em, row sep = 1.3em] (mtrx1)
{
\node [state] (a) {a}; \fill[blue] (0,0) circle (2pt);\\
\node [data] (b) {b}; \\
\node [test] (c) {c}; \\
\node [action] (d) {d}; \\
\node [test] (e) {e}; \\
\node [action] (f) {f}; \\
\node [action] (g) {g}; \\
};
\matrix [column sep = 0.5em, row sep = 1.3em, right = of c.south, draw, dashed] (mtrx2)
{
&
\node [test] (aa) {aa}; \fill[blue] (0,0) circle (2pt);\\
&
\node [test] (bb) {bb}; \fill[blue] (0,0) circle (2pt);\\
&
\node [action] (cc) {cc}; \fill[blue] (0,0) circle (2pt);\\
&
\node [data] (dd) {dd}; \fill[blue] (0,0) circle (2pt);\\
\node [state] (ee) {ee}; &
\node [state] (ff) {ff};\fill[blue] (0,0) circle (2pt);\\
};
% Draw edges
\path [draw] (a) -- (g);
\path [draw] (aa) -- (ff);
\end{tikzpicture}
\end{center}
\end{document}
答案1
您可以使用距离来明确输入移位量,也可以使用来nodes={}覆盖常规选项。这就是matrix of nodes键很重要的原因。
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes, arrows, calc, positioning,matrix}
\tikzset{
state/.style={rounded rectangle, draw, text centered, minimum height=3em ,minimum width = 6em, inner sep = 5pt},
test/.style = {diamond, draw, shape aspect=2, inner sep = 0pt,text width = 7em,text centered},
action/.style ={rectangle, draw,text width=8em,inner sep = 3pt, minimum height=5em},
data/.style = {trapezium, draw, trapezium left angle=60, trapezium right angle=120pt, minimum height = 6em},
line/.style = {draw, -triangle 45},
list/.style = {rectangle, draw,minimum width = 6em},
ptr-box/.style = {rectangle, text width = 8em}
}
\begin{document}
\begin{tikzpicture}[font = \small]
\matrix [matrix of nodes, column sep = 0.5em, row sep = 1.3em] (mtrx1)
{
|[state]| a\\
|[data]| b\\
|[test]| c\\
|[action]|d\\
|[test]| e\\
|[action]|f\\
|[action]|g\\
};
\matrix [matrix of nodes,column sep = 0.5em, row sep = 1.3em,
draw, dashed,
nodes = {solid,red}, %<- Overrides
right = 2cm of mtrx1-3-1.south, %How much further from right of the node...
anchor = north west,
] (mtrx2)
{
&|[state]| aa\\
&|[test]| bb\\
&|[action]|cc\\
&|[data]| dd\\
|[state]| ee &|[state]| ff\\
};
% Draw edges
\path [draw] (mtrx1-1-1) -- (mtrx1-7-1);
\path [draw] (mtrx2-1-2) -- (mtrx2-5-2);
\end{tikzpicture}
\end{document}



