
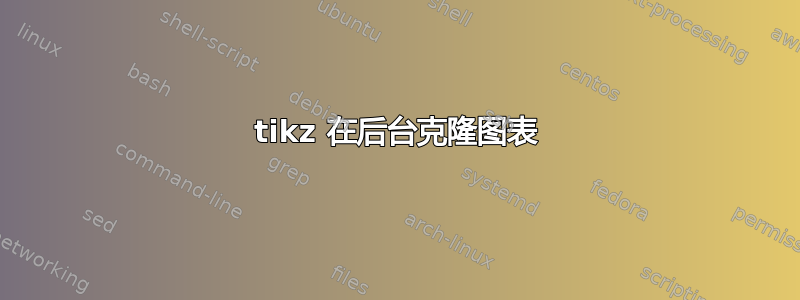
我想要这样的输出 -

在右侧,我们可以看到 2 个矩形和圆形。我想要做的是,我总共有 3 个克隆,一个接一个,然后将中间的圆形连接到右侧所有 3 个框中的圆形。
我已经编写了代码并尝试使用图层,但无法做到。
\documentclass{article}
\usepackage{subfig}
\usepackage{pgf}
\usepackage{pgfplots}
\usepackage{tikz}
\usetikzlibrary{arrows,backgrounds}
\usepackage{amsmath,amssymb,latexsym,amsfonts,times,color,graphicx}
\usepackage{epstopdf}
\begin{document}
\begin{tikzpicture}
% Left Side
\draw (1.25,-0.25) circle (0.75cm);
\draw[double,double distance=5pt] (4,-2) -- ++(5cm,0cm) -- ++(0cm,3.5cm) -- ++(-5cm,0cm) -- cycle;
\draw[double,double distance=1.5pt,->] (2.05,-0.25) -- (5.25,-0.25);
\draw (6,-0.25) circle (0.75cm);
\draw (5.25,-1.25) -- (5.25,0.75);
\draw (3.1,0.25) -- (2.9,-0.25);
\draw (2.85, -0.50) node {N};
% Arrow
% Right Side
\draw (12,0) circle (0.75cm);
\def\recAOriginX{15}
\def\recAOriginY{-2}
\draw[] (\recAOriginX,\recAOriginY) -- ++(5cm,0cm) -- ++(0cm,3.5cm) -- ++(-5cm,0cm) -- cycle;
\draw (\recAOriginX+2,\recAOriginY+1.75) circle (0.75cm);
\begin{pfgonlayer}{background}
\def\recAOriginX{15.5}
\def\recAOriginY{1}
\draw[] (\recAOriginX,\recAOriginY) -- ++(5cm,0cm) -- ++(0cm,3.5cm) -- ++(-5cm,0cm) -- cycle;
\draw (\recAOriginX+2,\recAOriginY+1.75) circle (0.75cm);
\end{pfgonlayer}
\end{tikzpicture}
\end{document}
谢谢 !
答案1
这是完成我工作的代码。我不需要背景层。我认为只要使用不透明度就可以了。
不过,任何更好的解决方案或者对我的代码的改进都将不胜感激。
\begin{tikzpicture}
% Left Side
\draw [line width=0.75pt](1.25,-0.25) circle (0.75cm);
\draw [line width=0.75pt,double,double distance=5pt] (4,-1.5) -- ++(4cm,0cm) -- ++(0cm,2.5cm) -- ++(-4cm,0cm) -- cycle;
\draw [line width=0.75pt,double,double distance=1.5pt,->] (2.05,-0.25) -- (5.25,-0.25);
\draw [line width=0.75pt](6,-0.25) circle (0.75cm);
\draw [line width=0.75pt](5.25,-1.00) -- (5.25,0.50);
\draw [line width=0.75pt](3.1,0.25) -- (2.9,-0.55);
\draw [line width=0.75pt](2.85, -0.70) node {N};
\draw [line width=0.75pt](2.05, 0.25) node {r};
% Arrow
\draw[line width=0.75pt,->,double,double distance=2pt] (9,0) -- (10.5,0.0);
% Right Side
\draw[line width=0.75pt] (12,0) circle (0.75cm);
\def\recAOriginX{15.5}
\def\recAOriginY{-0.5}
%\draw[white,fill opacity=.75] (\recBOriginX,\recBOriginY) -- ++(4cm,0cm) -- ++(0cm,2.5cm) -- ++(-4cm,0cm) -- cycle;
\draw[line width=0.75pt] (\recAOriginX,\recAOriginY) -- ++(4cm,0cm) -- ++(0cm,2.5cm) -- ++(-4cm,0cm) -- cycle;
\draw[line width=0.75pt] (\recAOriginX+1.75,\recAOriginY+1.25) circle (0.75cm);
\def\recBOriginX{15}
\def\recBOriginY{-1.25}
\draw[line width=0.75pt,->] (12.75,0) -- (16.55,1.0);
\fill[white,fill opacity=.50] (\recBOriginX,\recBOriginY) rectangle (\recBOriginX+4,\recBOriginY+2.5);
\draw[line width=0.75pt] (\recBOriginX,\recBOriginY) -- ++(4cm,0cm) -- ++(0cm,2.5cm) -- ++(-4cm,0cm) -- cycle;
\draw[line width=0.75pt] (\recBOriginX+1.75,\recBOriginY+1.25) circle (0.75cm);
\def\recCOriginX{14.5}
\def\recCOriginY{-2.5}
\fill[white,fill opacity=.50] (\recCOriginX,\recCOriginY) rectangle (\recCOriginX+4,\recCOriginY+2.5);
\draw[line width=0.75pt] (\recCOriginX,\recCOriginY) -- ++(4cm,0cm) -- ++(0cm,2.5cm) -- ++(-4cm,0cm) -- cycle;
\draw [line width=0.75pt](\recCOriginX+1.75,\recCOriginY+1.25) circle (0.75cm);
\draw[line width=0.75pt,->] (12.75,0) -- (15.5,-1.05);
\draw[line width=0.75pt,->] (12.75,0) -- (16,0.2);
\end{tikzpicture}
下面是输出

答案2
我的版本!=)
结果:

代码:
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{matrix}
\tikzset{
base/.style = {
, minimum width = 30mm
}
, my circle/.style = {
draw
, fill = white
, circle
, minimum size = 5mm
, opacity = 0.5
}
, my rectangle/.style = {
draw
, fill = white
, minimum width = 20mm
, minimum height = 10mm
, opacity = 0.5
}
}
\begin{document}
\begin{tikzpicture}
\matrix (m) [matrix of nodes, nodes in empty cells, nodes = {base}] {
& & & & \\
};
\node [my circle] (m-1-1-c) at (m-1-1) {} node [above right] at (m-1-1-c.45) {\tiny r};
\node [my rectangle] (m-1-2-r) at (m-1-2) {};
\node [my circle] (m-1-2-c) at (m-1-2) {};
\node [my rectangle] [draw = none] (m-1-3-r) at (m-1-3) {};
\node [my rectangle] (m-1-4-r) at (m-1-4) {};
\node [my circle] (m-1-4-c) at (m-1-4) {};
\foreach \i/\j in {-5/1, 0/2, 5/3}{
\node [my rectangle, yshift = \i mm, xshift = \i mm] (m-1-5-r-\j) at (m-1-5) {};
\node [my circle, yshift = \i mm, xshift = \i mm] (m-1-5-c-\j) at (m-1-5) {};
}
\draw [->, thick] (m-1-1-c) -- (m-1-2-c) node [midway] (n) {} node [below left] at (n) {\tiny N};
\draw (n) -- + (0, 2mm) -- +(0, -2mm);
\draw (m-1-2-c.west) -- + (0, 3mm) -- +(0, -3mm);
\draw [double, thick, ->] (m-1-3-r.west) -- (m-1-3-r.east);
\foreach \i in {1, 2, 3}{
\draw [thick, ->] (m-1-4-c.east) -- (m-1-5-c-\i.west);
}
\end{tikzpicture}
\end{document}
呼呼!


