
我有一份通过 提供的 16 合 1 布局的投影仪讲义\pgfpagesuselayout{16 on 1}。
我想在每行幻灯片下方画一条水平线,以便观众更容易从左到右阅读,而不是先从上到下阅读。
可能这是一个论点\pgfpagesuselayout?
我可以使用以下命令在整个框架周围绘制边框:
\pgfpageslogicalpageoptions{1}{border code=\pgfusepath{stroke}}
但实际上我只是想要在第 1、2 和 3 行幻灯片底部有一个长边框。
这是一个关于处处边界的最小工作示例:
\documentclass[xcolor=dvipsnames, handout]{beamer}
\usepackage{pgfpages}
\beamertemplatenavigationsymbolsempty
\pgfpagesuselayout{16 on 1}[a0paper,border shrink=5mm, landscape]
\pgfpageslogicalpageoptions{1}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{2}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{3}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{4}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{5}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{6}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{7}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{8}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{9}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{10}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{11}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{12}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{13}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{14}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{15}{border code=\pgfusepath{stroke}}
\pgfpageslogicalpageoptions{16}{border code=\pgfusepath{stroke}}
\begin{document}
\begin{frame}[plain]
\titlepage
\end{frame}
\end{document}
答案1
您可以通过一些巧妙的border code方法来实现这一点,即丢弃给定的路径(即每个子页面周围的框)并仅为相关页面绘制底线,但我不认为这看起来那么好,因为线条不会连接并且不会垂直居中(因为页面略微缩小了)。
因此,这里有一个替代方案,它定义了一个“背景”页面,该页面位于所有其他页面的后面,并占据了整个页面。我们在此绘制三条水平线。pgfpages页面收集机制永远不会写入这三条水平线,而是从(物理)页面复制到(物理)页面。唯一的缺点是,如果您总共有 17 张幻灯片,那么第二个物理页面(只有一个逻辑页面)上仍然绘制了所有三条线。
代码如下:
\documentclass[xcolor=dvipsnames, handout]{beamer}
\usepackage{pgfpages}
\usepackage{pgffor}
\beamertemplatenavigationsymbolsempty
\pgfpagesdeclarelayout{16 on 1 with background}
{
\edef\pgfpageoptionheight{\the\paperheight}
\edef\pgfpageoptionwidth{\the\paperwidth}
\edef\pgfpageoptionborder{0pt}
}
{
\pgfpagesphysicalpageoptions
{%
logical pages=17,%
physical height=\pgfpageoptionheight,%
physical width=\pgfpageoptionwidth,%
first logical shipout=2,%
}
\pgfpageslogicalpageoptions{1}
{%
resized width=\pgfphysicalwidth,%
resized height=\pgfphysicalheight,%
center=\pgfpoint{.5\pgfphysicalwidth}{.5\pgfphysicalheight},%
border code={%
\pgfusepath{discard}%
\pgfpathmoveto{\pgfpoint{0pt}{.25\ht0}}%
\pgfpathlineto{\pgfpoint{\wd0}{.25\ht0}}%
\pgfpathmoveto{\pgfpoint{0pt}{.5\ht0}}%
\pgfpathlineto{\pgfpoint{\wd0}{.5\ht0}}%
\pgfpathmoveto{\pgfpoint{0pt}{.75\ht0}}%
\pgfpathlineto{\pgfpoint{\wd0}{.75\ht0}}%
\pgfusepath{stroke}%
},%
copy from=1,%
}%
\pgfpageslogicalpageoptions{2}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.125\pgfphysicalwidth}{.875\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{3}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.375\pgfphysicalwidth}{.875\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{4}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.625\pgfphysicalwidth}{.875\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{5}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.875\pgfphysicalwidth}{.875\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{6}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.125\pgfphysicalwidth}{.625\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{7}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.375\pgfphysicalwidth}{.625\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{8}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.625\pgfphysicalwidth}{.625\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{9}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.875\pgfphysicalwidth}{.625\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{10}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.125\pgfphysicalwidth}{.375\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{11}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.375\pgfphysicalwidth}{.375\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{12}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.625\pgfphysicalwidth}{.375\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{13}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.875\pgfphysicalwidth}{.375\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{14}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.125\pgfphysicalwidth}{.125\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{15}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.375\pgfphysicalwidth}{.125\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{16}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.625\pgfphysicalwidth}{.125\pgfphysicalheight}%
}%
\pgfpageslogicalpageoptions{17}
{%
border shrink=\pgfpageoptionborder,%
resized width=.25\pgfphysicalwidth,%
resized height=.25\pgfphysicalheight,%
center=\pgfpoint{.875\pgfphysicalwidth}{.125\pgfphysicalheight}%
}%
}
\pgfpagesuselayout{16 on 1 with background}[a0paper,border shrink=5mm, landscape]
\begin{document}
\begin{frame}[plain]
\titlepage
\end{frame}
\foreach \k in {1,...,31} {
\begin{frame}{Frame \k}
This is frame \k
\end{frame}
}
\end{document}
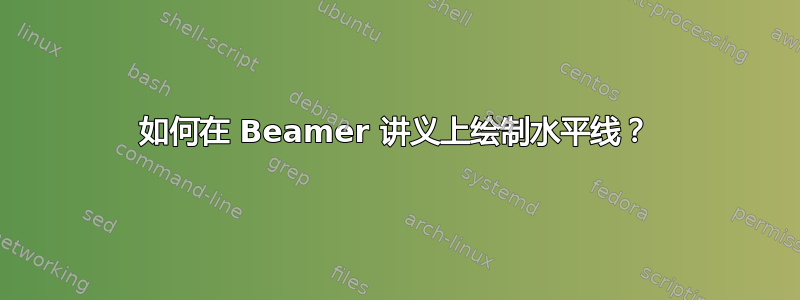
结果:



