
有没有办法强制思维导图中的所有节点具有相同的大小,而不管它们在树中的层次结构如何?

\begin{figure}\label{fig:HadoopVersion}
\centering
\begin{tikzpicture}[concept color=green!50!black,text=white,yscale=0.9,xscale=1.3]
%level 1/.append style={level distance=4.5cm,sibling angle=90}]
%level 2/.append style={level distance=3cm,sibling angle=45}]
\node [concept]{0.24} % root
child { node [concept] {0.23}
child [concept color=black!50!white,grow=left] {node [concept] {3.0.0}}
child [grow=down]{ node [concept] {0.22}
child [concept color=black!50!white,grow=left] {node [concept,scale=0.9] {0.22.1}
child {node [concept] {2.0.0}}
}
child [grow=down]{ node [concept] (021) {0.21}
child { node [concept] {0.20}
child [concept, grow=right, level distance=2cm] {node[concept] {0.20.2}
child [concept color=black!50!white,grow=up] {node [concept,scale=0.7] (app){0.20.2 app}}
child [concept color=red!50!black,grow=260,level distance=2cm] {node [concept] {MapR}}
child [concept color=black!50!white,grow=right] {node [concept,scale=0.6] (yahoo) {0.20.200 Y!}
child [concept color=green!50!black,grow=up, level distance=2cm] {node [concept,scale=0.8] {0.20.203}
child [concept color=red!50!black,grow=60, level distance=2cm]{node [concept,scale=0.6] {0.20.203 Azure}}
child [grow=120]{node [concept,scale=0.8] (205) {0.20.205}
child [grow=up]{node [concept] {1.0.0}}
}
}
}
child [concept color=red!50!black,grow=300, level distance=2cm] {node [concept, scale=0.8] (chd3) {CDH3}}
}
child [grow=240, level distance=3cm] { node [concept] {0.20.1}
child [concept color=red!50!black,grow=left, level distance=2cm] {node [concept,scale=0.6] (ibm) {0.20.1 IBM}}
child [concept color=red!50!black,grow=120] {node [concept,scale=0.6] {0.20.1 Green}
child [concept color=black!50!white,grow=right, level distance=2cm] {node [concept] (eol) {EOL}}
}
}
child [grow=down] { node [concept] {0.19}
child { node [concept] {0.18}
child { node [concept] {Old}}
}
}
}
}
}
};
\begin{pgfonlayer}{background}
\path (021) to [circle connection bar switch color=from (green!50!black) to (green!50!black)] (app);
\path (205) to [circle connection bar switch color=from (green!50!black) to (black!50!white)] (app);
\path (chd3) to [circle connection bar switch color=from (red!50!black) to (black!50!white)] (yahoo);
\path (chd3) to [circle connection bar switch color=from (red!50!black) to (black!50!white)] (app);
\path (ibm) to [circle connection bar switch color=from (red!50!black) to (black!50!white)] (eol);
\path (eol) to [circle connection bar switch color=from (black!50!white) to (black!50!white)] (app);
\end{pgfonlayer}
\end{tikzpicture}
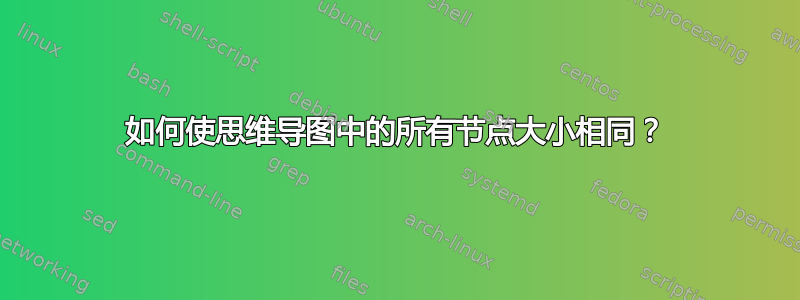
\caption[Apache Hadoop Project versioning]{Apache Hadoop Project versioning in Spring 2013. Hadoop Apache releases are depicted in \fcolorbox{green!50!black}{green!50!black}{\textcolor{white}{green}} while teh commercial ones are \fcolorbox{red!50!black}{red!50!black}{\textcolor{white}{red}}. The \fcolorbox{white!50!black}{white!50!black}{\textcolor{white}{gray}} nodes stand for non official releases}
\end{figure}
答案1
你可以修改每个概念的风格:
\tikzset{every concept/.style={minimum size=2cm, text width=2cm}}
计算机科学思维导图示例与手册中的几个级别一样,通过这种更改,如果文本没有放大,则所有概念节点的大小都相同:

% Author: Till Tantau
% Source: The PGF/TikZ manual
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{mindmap,trees}
% Here we change the style for all concepts: (Stefan K.)
\tikzset{every concept/.style={minimum size=2cm, text width=2cm}}
\begin{document}
\pagestyle{empty}
\begin{tikzpicture}
\path[mindmap,concept color=black,text=white]
node[concept] {C. Science}
[clockwise from=0]
child[concept color=green!50!black] {
node[concept] {practical}
[clockwise from=90]
child { node[concept] {algorithms} }
child { node[concept] {data structures} }
child { node[concept] {pro\-gramming languages} }
child { node[concept] {software engineer\-ing} }
}
child[concept color=blue] {
node[concept] {applied}
[clockwise from=-30]
child { node[concept] {databases} }
child { node[concept] {WWW} }
}
child[concept color=red] { node[concept] {technical} }
child[concept color=orange] { node[concept] {theoretical} };
\end{tikzpicture}
\end{document}


