
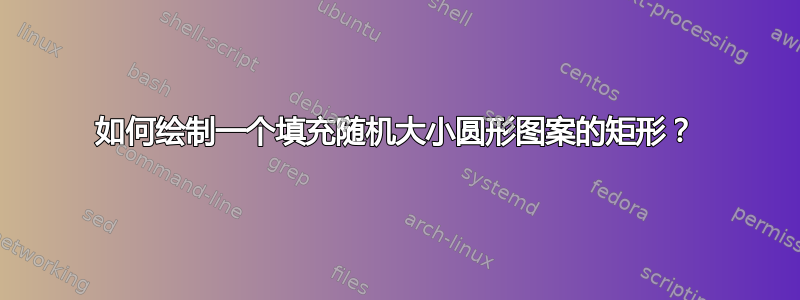
我希望生成一个具有圆形特征的矩形(表示水粒子),如下所示:

这表明入射辐射随距离增加而减小(如箭头阴影所示)。这个相当简单的示例是在 PowerPoint 中生成的,我该如何使用 tikz 绘制它。
我显然可以用以下方法绘制一个普通的矩形和箭头:
\begin{tikzpicture}
\draw (0,0) rectangle (2,1);
\draw[>=stealth, <-] (1,0) -- (1,1);
\end{tikzpicture}
但是我如何用圆圈填充矩形(如图所示),以及如何为箭头添加阴影?
答案1
Torbjørn 在评论中指出的答案是相关的,但那里的圆圈始终具有相同的半径。
另一种方法:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{fadings,shapes.arrows,shadows}
\usepackage{xparse}
\tikzfading[name=arrowfading, top color=transparent!0, bottom color=transparent!95]
\tikzset{arrowfill/.style={#1,general shadow={fill=black, shadow yshift=-0.8ex, path fading=arrowfading}}}
\tikzset{arrowstyle/.style n args={3}{draw=#2,arrowfill={#3}, single arrow,minimum height=#1, single arrow,
single arrow head extend=.3cm,}}
\NewDocumentCommand{\tikzfancyarrow}{O{2cm} O{FireBrick} O{top color=OrangeRed!20, bottom color=Red} m}{
\tikz[baseline=-0.5ex]\node [arrowstyle={#1}{#2}{#3}] {#4};
}
% Parameters
\def\height{5}
\def\width{10}
\def\numpoints{500}
\def\maxpointwidth{1.75}
\begin{document}
\begin{tikzpicture}
\path (0,0) rectangle (\width,\height);
\foreach \point in {1,...,\numpoints}{
\pgfmathparse{random()}
\pgfmathsetmacro\xpos{\width*\pgfmathresult}
\pgfmathparse{random()}
\pgfmathsetmacro\ypos{\height*\pgfmathresult}
\pgfmathrandom{0.1,\maxpointwidth}
\let\pointwidth\pgfmathresult
\node[circle,inner sep=\pointwidth pt,fill=blue!30] (point-\point) at (\xpos,\ypos) {};
}
\node [arrowstyle={\height cm}{black}{top color=orange,bottom color=yellow,shape border rotate=270}] at (\width/2,\height/2) {};
\end{tikzpicture}
\end{document}

这使用使用 TikZ 制作精美的箭头创建渐变,并且可以在序言中设置各种参数。
这可能是过度杀戮解决方案,但可以实现更高的定制:
\documentclass[tikz,png]{standalone}
\usepackage{tikz}
\usetikzlibrary{fadings,shapes.arrows,shadows}
\usepackage{xparse}
\newif\ifshadecircle
\pgfkeys{/tikz/.cd,
height rect/.initial=5,
height rect/.get=\height,
height rect/.store in=\height,
width rect/.initial=10,
width rect/.get=\width,
width rect/.store in=\width,
num points/.initial=500,
num points/.get=\numpoints,
num points/.store in=\numpoints,
point width/.initial=1.5pt,
point width/.get=\maxpointwidth,
point width/.store in=\maxpointwidth,
point style type/.is choice,
point style type/fill/.style={fill=\pointcolor},
point style type/radial shade/.style={inner color=\pointinnercolor,outer color=\pointoutercolor},
point style type/vertical shade/.style={top color=\pointtopcolor,bottom color=\pointbottomcolor},
point style type/horizontal shade/.style={left color=\pointleftcolor,right color=\pointrightcolor},
point style/.initial={/tikz/point style type/fill},
point style/.get=\pointstyle,
point style/.store in=\pointstyle,
point fill color/.initial=blue!30,
point fill color/.get=\pointcolor,
point fill color/.store in=\pointcolor,
point inner color/.initial=white,
point inner color/.get=\pointinnercolor,
point inner color/.store in=\pointinnercolor,
point outer color/.initial=blue!30,
point outer color/.get=\pointoutercolor,
point outer color/.store in=\pointoutercolor,
point top color/.initial=white,
point top color/.get=\pointtopcolor,
point top color/.store in=\pointtopcolor,
point bottom color/.initial=blue!30,
point bottom color/.get=\pointbottomcolor,
point bottom color/.store in=\pointbottomcolor,
point left color/.initial=blue!30,
point left color/.get=\pointleftcolor,
point left color/.store in=\pointleftcolor,
point right color/.initial=white,
point right color/.get=\pointrightcolor,
point right color/.store in=\pointrightcolor,
arrow top color/.initial=orange,
arrow top color/.get=\arrowtopcolor,
arrow top color/.store in=\arrowtopcolor,
arrow bottom color/.initial=yellow,
arrow bottom color/.get=\arrowbottomcolor,
arrow bottom color/.store in=\arrowbottomcolor,
arrow border color/.initial=black,
arrow border color/.get=\arrowbordercolor,
arrow border color/.store in=\arrowbordercolor,
}
\tikzfading[name=arrowfading, top color=transparent!0, bottom color=transparent!95]
\tikzset{arrowfill/.style={#1,general shadow={fill=black, shadow yshift=-0.8ex, path fading=arrowfading}}}
\tikzset{arrowstyle/.style n args={3}{draw=#2,arrowfill={#3}, single arrow,minimum height=#1, single arrow,
single arrow head extend=.15cm,}}
\pgfkeys{/tikz/random point diagram/.code={
\path (0,0) rectangle (\width,\height);
\foreach \point in {1,...,\numpoints}{
\pgfmathparse{random()}
\pgfmathsetmacro\xpos{\width*\pgfmathresult}
\pgfmathparse{random()}
\pgfmathsetmacro\ypos{\height*\pgfmathresult}
\pgfmathparse{random()}
\pgfmathsetmacro\pointwidth{\maxpointwidth*\pgfmathresult}
\node[circle,inner sep=\pointwidth pt, \pointstyle] (point-\point) at (\xpos,\ypos) {};
}
\node [arrowstyle={\height cm}{\arrowbordercolor}{top color=\arrowtopcolor, bottom color=\arrowbottomcolor,shape border rotate=270}, anchor=north] at (\width/2,\height) {};
}
}
% that's just an alias for \node
\makeatletter
\def\drawdiagram{\tikz@path@overlay{node}}
\makeatother
\begin{document}
\begin{tikzpicture}
\drawdiagram[random point diagram] at (0,0) {};
\end{tikzpicture}
\begin{tikzpicture}[height rect=4,width rect=8,
num points=600,
point style={/tikz/point style type/vertical shade},
point top color=white,
point bottom color=orange,
arrow border color=violet,
arrow top color=violet!50!magenta!80,
arrow bottom color=magenta!20]
\drawdiagram[random point diagram] at (0,0) {};
\end{tikzpicture}
\end{document}
第一个例子使用默认值给出了上面的图片,而第二个自定义的例子:

答案2
循环\foreach构造\pgfmathramdominteger是你的朋友:
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.arrows, fadings}
\begin{document}
\begin{tikzpicture}
\foreach \x in {1,...,300}
{
\pgfmathrandominteger{\a}{5}{995}
\pgfmathrandominteger{\b}{5}{395}
\pgfmathrandominteger{\c}{30}{60}
\fill[shade=blue!80!white] (0.01*\a,0.01*\b) circle (0.001*\c);
};
\node at (5,2) [
right color=red!80!yellow,
left color = red!20!yellow,
single arrow,
single arrow head extend=0.2cm,
single arrow tip angle=110,
single arrow head indent=0.05cm,
minimum height=4cm,
inner sep=1pt,
shading angle=90+90,
rotate=270
] {};
\end{tikzpicture}
\end{document}

感谢 Jake 提供的链接如何绘制一个渐变填充的箭头?,我从中复制了箭头。
答案3
只是为了好玩而使用 PSTricks,这不一定是最正确的方法。请随意编辑。

\documentclass[pstricks,border=12pt]{standalone}
\usepackage{pst-grad}% for gradient
\SpecialCoor
\newpsstyle{mygradient}
{
fillstyle=gradient,
gradbegin=orange,
gradend=yellow,
%gradangle=90,
gradmidpoint=1,
}
\begin{document}
\begin{pspicture}(8,6)
\psLoop{500}{\pscircle*[linecolor=blue!80!white]
(!rand 800 mod 100 div rand 600 mod 100 div){!rand 100 mod 1000 div}}
\pspolygon[style=mygradient](3.75,6)(3.75,1)(3.25,1)(4,0)(4.75,1)(4.25,1)(4.25,6)
\end{pspicture}
\end{document}
请注意,我假设气泡可以相互重叠。


