
如果有人能帮我解决这个问题,我将不胜感激。我想消除第 8 行的垂直线。我还没能做到。
\begin{table}
\footnotesize
\begin{tabular}{| >{\centering\arraybackslash}m{0.50in} | > {\centering\arraybackslash}m{0.9in} || >{\centering\arraybackslash}m{0.50in} | >{\centering\arraybackslash}m{0.9in} || >{\centering\arraybackslash}m{0.50in} | >{\centering\arraybackslash}m{0.9in}|}\hline
Category Index & Category Name & Category Index & Category Name & Category Index & Category Name\\
\hline\hline
1 & animation & 7 & sci-fi & 13 & war \\
\hline
2 & action & 8 & comedy & 14 & mystery \\
\hline
3 & film-noir & 9 & thriller & 15 & musical \\
\hline
4 & children's & 10 & fantasy & 16 & romance \\
\hline
5 & adventure & 11 & horror & 17 & IMAX \\
\hline
6 & crime & 12 & western & 18 & drama \\
\hline
& & & & 19 & documentary\\ \cline{5-6}
\end{tabular}
\end{table}
在此先非常感谢您的帮助。
答案1
好多行啊!
这里有一个建议,不使用垂直线,只使用几条水平线。booktabs包裹。
由于您的设置使表格宽度超过了类的标准文本宽度article,因此我已将内容设置为tabularx为同名包。
我还认为没有必要在“索引”列的标题中添加“类别”。上下文或好的标题应该足以让读者自己弄清楚。(甚至可以从“名称”列中删除“类别”。)
如果您仍想使用两行作为标题,则可以使用嵌套表格和\ml定义为的宏
\newcommand*{\ml}[2][c]{\begin{tabular}[t]{@{}#1@{}}#2\end{tabular}}
并用作
\ml{Category\\ Index} & Category Name & \ml{Category\\ Index} & Category Name
& \ml{Category\\ Index} & Category Name \\
代码
\documentclass{article}
\usepackage{tabularx,booktabs}
\setlength{\cmidrulekern}{.25em}
\begin{document}
\footnotesize
\begin{table}
\caption{Available genre categories and their respective index.}
\footnotesize
\begin{tabularx}{\linewidth}{*3{c >{\centering\arraybackslash}X}}
\toprule
Index & Category Name & Index & Category Name & Index & Category Name \\ \cmidrule(lr){1-2} \cmidrule(lr){3-4} \cmidrule(lr){5-6}
1 & animation & 7 & sci-fi & 14 & mystery \\
2 & action & 8 & comedy & 15 & musical \\
3 & film-noir & 9 & thriller & 16 & romance \\
4 & children's & 10 & fantasy & 17 & IMAX \\
5 & adventure & 11 & horror & 18 & drama \\
6 & crime & 12 & western & 19 & documentary \\
& & 13 & war & & \\ \bottomrule
\end{tabularx}
\end{table}
\end{document}
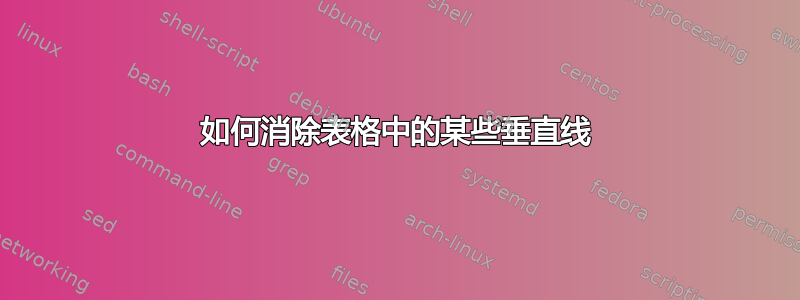
输出

\footnotesize不带“类别”的输出

答案2
为了避免垂直线,您可以使用空的多列,即\multicolumn{1}{c}{}这将仅跨越1列;对于没有内容的最后一列,您可能希望保留正确的垂直线,然后使用\multicolumn{1}{c|}{}。
另一个建议是,如果您多次使用特定的列类型定义,只需定义一个新的,就像这样\newcolumntype{a}{>{\centering\arraybackslash}m{0.50in}}。通常,即使在更改字体大小等之后,最好使用相对尺寸来保持一致性。
这是我对您的问题的看法。
代码
\documentclass{article}
\usepackage{array}
\newcommand{\mcs}{\multicolumn{4}{c|}{}}
\newcolumntype{a}[1]{>{\centering\arraybackslash}m{#1}}
\begin{document}
\footnotesize
\begin{tabular}{| a{0.50in} | a{0.90in} || a{0.50in} | a{0.90in} || a{0.50in} | a{0.90in} |}
\hline
Category Index & Category Name & Category Index & Category Name & Category Index & Category Name\\ \hline\hline
1 & animation & 7 & sci-fi & 13 & war \\ \hline
2 & action & 8 & comedy & 14 & mystery \\ \hline
3 & film-noir & 9 & thriller & 15 & musical \\ \hline
4 & children's & 10 & fantasy & 16 & romance \\ \hline
5 & adventure & 11 & horror & 17 & IMAX \\ \hline
6 & crime & 12 & western & 18 & drama \\ \hline
\mcs & 19 & documentary \\ \cline{5-6}
\end{tabular}
\end{document}
结果



