
这是newspaper我修改过的包,删除了标题页开头的引文和位置,并且修改了侧边距,使左侧边距(大致)等于右侧边距。
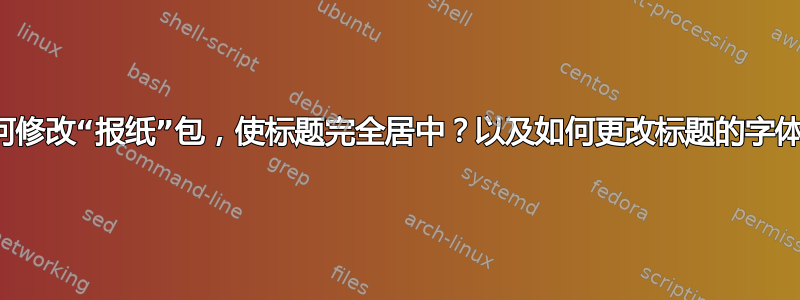
我遇到的问题是为什么标题中的日期没有居中。它稍微向右倾斜。同样,后续页面的中间标题也没有完全居中。它也稍微向右倾斜。此外,图 1 中带圆圈的字符应该是“他”,但出于某种奇怪的原因,Matthew Allen 使用的字体决定将这两个字母合并在一起。红色垂直线(大致)是中心线。
因此,总的来说,我怎样才能将日期放在标题页的标题中央,将报纸标题放在后续页面的中央,并将字体更改为类似的字体,但不将字母组合在一起?
这实际上是我的第三部 LaTeX 作品(图片中的文章是我的第三部作品,不是修改软件包)。所以,这远远超出了我的理解范围。


%%% Matthew Allen
%%% January 14, 2007
%%%
%%% This package provides a newspaper style heading
%%% for the standard Article class. The default plain
%%% page style is redefined to accomodate headings
%%% at the top of all subsequent pages.
%%%
%%% a good idea to use with this package is
%%% the multicols package and the picinpar package
%%%
%%%
%******* Identification *****
\ProvidesPackage{newspaper}
\NeedsTeXFormat{LaTeX2e}
%******* Declaration of options *****
% no options at this time
%******* Execution of options *****
%****** Package Loading *****
\RequirePackage{yfonts} % used for the paper title font
%****** main code *****
%define font for page title
\DeclareFontFamily{LYG}{bigygoth}{}
\DeclareFontShape{LYG}{bigygoth}{m}{n}{<->s*[2.5]ygoth}{}
%%%%%%%%%%% Define Text Dimensions %%%%%%%
\setlength\topmargin{-48pt} % article default = -58pt
\setlength\headheight{0pt} % article default = 12pt
\setlength\headsep{34pt} % article default = 25pt
\setlength\marginparwidth{-20pt} % article default = 121pt
\setlength\textwidth{7.0in} % article default = 418pt
\setlength\textheight{9.5in} % article default = 296pt
\setlength\oddsidemargin{-17.5pt}
%%%% counters for volume and number %%%%
\newcounter{volume}
\newcommand\currentvolume[1]{\setcounter{volume}{#1}}
\newcounter{issue}
\newcommand\currentissue[1]{\setcounter{issue}{#1}}
%%%% set internal variables %%%%
\def\@papername{Committee Times:}
\def\@headername{Committee Times} % because of the yfonts you may need both papername and headername
\def\@paperprice{Zero Dollars}
\newcommand\SetPaperName[1]{%
\def\@papername{#1}}
\newcommand\SetHeaderName[1]{%
\def\@headername{#1}}
\newcommand\SetPaperPrice[1]{%
\def\@paperprice{#1}}
%%%%%%%%%%% Redefine \maketitle %%%%%%%
\renewcommand{\maketitle}{\thispagestyle{empty}
\vspace*{-40pt}
\begin{center}
{\textgoth{\huge\usefont{LYG}{bigygoth}{m}{n} \@papername}}\hfill%
\end{center}
\begin{center}
\vspace*{0.1in}
\rule[0pt]{\textwidth}{0.5pt}\\
{\small VOL.\MakeUppercase{\roman{volume}}\ldots No.\arabic{issue}} \hfill \MakeUppercase{\small\it\@date} \hfill {\small\MakeUppercase{\@paperprice}}\\
\rule[6pt]{\textwidth}{1.2pt}
\end{center}
\pagestyle{plain}
}
%%%%%%% redefine plain page style %%%%%%%
\renewcommand{\ps@plain}{%
\renewcommand\@oddfoot{}% % empty recto footer
\let\@evenfoot\@oddfoot % empty verso footer
\renewcommand\@evenhead
{\parbox{\textwidth}{\vspace*{4pt}
{\small VOL.\MakeUppercase{\roman{volume}}\ldots No.\arabic{issue}}\hfill\normalfont\textbf{\@headername}\hfill\textrm{\thepage}\\
\rule{\textwidth}{0.5pt}
\vspace*{12pt}}}%
\let\@oddhead\@evenhead}
%%%%%%%%%%% Headline (with byline) command %%%%%%%%%
\newcommand\headline[1]{\begin{center} #1\\ %
\rule[3pt]{0.4\hsize}{0.5pt}\\ \end{center} \par}
\newcommand\byline[2]{\begin{center} #1 \\%
{\footnotesize\bf By \MakeUppercase{#2}} \\ %
\rule[3pt]{0.4\hsize}{0.5pt}\\ \end{center} \par}
\newcommand\closearticle{{\begin{center}\rule[6pt]{\hsize}{1pt}\vspace*{-16pt}
\rule{\hsize}{0.5pt}\end{center}}}
%%%%%%%%%%%%%%%%%%%% End of Package %%%%%%%%%%%%%%%
这是我的文档的源代码,但其中明显含有虚假文本。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{./newspaper}
\usepackage{setspace}
\usepackage{graphicx}
\usepackage{textcomp}
\usepackage{caption}
\renewcommand{\sfdefault}{phv}
\renewcommand{\rmdefault}{ptm}
\renewcommand{\ttdefault}{pcr}
\date{Janurary 1, 1900}
\currentvolume{1900}
\currentissue{1}
\SetPaperName{The Example Times}
\SetHeaderName{The Example Times}
\SetPaperPrice{10\textcent}
\begin{document}
\maketitle{}
\byline{{\it\huge The Example Times}\\[10pt]
{\Large The Example Times}\\[10pt]}{John Doe}
\begin{doublespacing}
{\large Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc non tortor sed tellus aliquet aliquam. Phasellus dignissim fringilla est et luctus. Vivamus lacinia elit non eros tincidunt facilisis. Morbi sed eros nec orci ornare ultricies. Suspendisse vitae augue lorem, a ultricies est. Nulla at tellus ac augue congue adipiscing quis sed lacus. Nullam justo felis, tincidunt at consequat et, varius sit amet lorem. Curabitur congue facilisis mauris, sed scelerisque eros blandit a. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris consectetur risus sed dui tincidunt sodales at et ipsum. Pellentesque eleifend est quis metus auctor ac rutrum erat tempus. Nulla facilisi. Sed vitae felis non nibh fermentum convallis quis a dolor. Nam volutpat augue eget dolor consectetur rutrum. Ut suscipit, urna vitae pellentesque vulputate, leo tortor aliquet sem, vel tempor tortor nibh sit amet dui. In hac habitasse platea dictumst.
Quisque sed varius mauris. Etiam egestas lobortis nibh in condimentum. Etiam sem eros, fermentum congue porttitor et, porttitor et turpis. Phasellus at neque velit. Quisque consequat malesuada ligula, nec fringilla purus auctor vel. Suspendisse enim ante, tincidunt blandit tincidunt quis, venenatis sit amet purus. Integer id lectus vitae purus volutpat consequat. Pellentesque quis ante sed dui aliquam iaculis vel et elit. In iaculis mi eu arcu aliquet iaculis. Aliquam aliquet nunc in lacus tempor tempus. Integer commodo nisi nec nisi ultrices hendrerit. Donec ut rutrum sapien.
In eget viverra nisl. Sed volutpat placerat viverra. Etiam eleifend metus ut arcu tincidunt posuere at et erat. Etiam venenatis lectus non risus placerat at ullamcorper urna tristique. In consequat, magna id pellentesque vehicula, est odio pulvinar turpis, non luctus felis nibh id turpis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas sed risus ligula, sed ultricies velit. Fusce eget elit mauris, quis feugiat sapien. Nulla facilisi. Etiam lacinia suscipit scelerisque. Integer eget velit tellus, varius sagittis erat. Duis aliquam malesuada nunc, eu pharetra leo faucibus eu. Donec metus nibh, gravida non lacinia at, lobortis sed erat. Quisque auctor, magna ut lobortis faucibus, dolor sapien luctus dui, at consequat nisl elit quis tortor.
Curabitur sit amet turpis vel risus pulvinar sollicitudin. Phasellus eu dolor quis tortor interdum ultrices. Sed vel nisi libero. Quisque quis arcu lectus, sed vulputate tortor. Aenean dictum ultrices nibh eu commodo. Pellentesque nec sapien at nisl scelerisque accumsan at ut magna. Aliquam eu ligula felis. Phasellus interdum augue sed urna blandit rutrum.
Proin non nisi eget tellus fringilla tincidunt. Vestibulum convallis suscipit lectus sit amet rutrum. Nam a consequat dui. Integer malesuada, nisi vitae vestibulum ullamcorper, odio velit gravida ligula, vel interdum elit lectus sed mi. Fusce felis odio, varius id tristique ut, rhoncus tincidunt velit. Mauris orci risus, accumsan in hendrerit quis, pellentesque non augue. In hac habitasse platea dictumst.
Nullam egestas dui nec nisi laoreet sagittis. Nam laoreet imperdiet ipsum a sodales. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nunc rhoncus urna et mauris congue eu euismod eros semper. Praesent ut neque ut orci porttitor sollicitudin. Sed hendrerit dignissim magna at imperdiet. Nam nec diam leo, sit amet volutpat felis. Sed ac congue eros. Sed ac vehicula quam. Duis dignissim, enim sed convallis vestibulum, magna arcu rutrum ante, facilisis varius justo justo faucibus velit. Phasellus sem diam, vestibulum vel posuere eu, lobortis ac ipsum. Vestibulum ultrices, eros eu mattis varius, dui leo feugiat nisi, rhoncus consequat justo elit eget enim. Vivamus semper egestas nulla, quis suscipit nisl condimentum ac. Mauris placerat risus eu nisi luctus eget auctor mauris interdum. Ut imperdiet suscipit nisi, nec pellentesque velit adipiscing nec.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus hendrerit porttitor consectetur. Cras id mi vel purus vestibulum bibendum quis a enim. Nulla vestibulum vehicula justo vitae sodales. Donec nec nunc orci. Vivamus malesuada lorem sed lectus congue scelerisque. Duis ullamcorper neque quis leo pharetra id ultricies est feugiat. Proin blandit sodales erat, nec lobortis enim fermentum sed. Curabitur sit amet arcu ac elit posuere fermentum. Morbi mauris urna, rutrum eu tristique ut, placerat quis arcu.
Nullam quis erat vitae nunc sodales convallis. Aenean ultricies, velit et porttitor hendrerit, ipsum sapien iaculis nibh, sit amet interdum sem purus sit amet diam. Nullam venenatis rhoncus mi, at fringilla turpis ultrices at. Donec felis orci, fermentum id rutrum a, aliquet at est. In dapibus placerat lectus, ac rutrum velit dapibus blandit. Vestibulum luctus dignissim rhoncus. Nunc at orci a arcu rhoncus sodales.
Aliquam mi est, fermentum at blandit a, auctor ut tortor. Quisque pharetra faucibus urna quis ultricies. Maecenas elementum, dui consequat egestas semper, neque nunc pretium enim, sit amet molestie magna nibh ut enim. Aliquam nisi odio, pharetra auctor tempor sit amet, porta sed augue. Donec libero sem, dignissim ut vulputate non, malesuada nec dui. Cras scelerisque sollicitudin aliquet. Etiam in neque quis metus gravida tristique. Proin quis tortor et odio aliquam fringilla.
Etiam vestibulum, mauris ut rutrum ultrices, leo justo hendrerit leo, ac mattis nibh turpis eu est. Sed hendrerit libero id dolor tincidunt id convallis turpis pulvinar. Nunc blandit, orci quis rhoncus aliquam, nulla quam pharetra purus, ut ornare diam lorem non felis. Praesent lacinia, mi sit amet tempus molestie, nisl nisi cursus eros, non pulvinar arcu diam sed nulla. Vestibulum pretium condimentum dui, in luctus nulla molestie ut. Curabitur a neque a eros sodales feugiat vel non lectus. In fringilla leo in sem pulvinar sed bibendum justo posuere. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse euismod urna nec nulla vehicula ultricies. Cras tincidunt metus non augue bibendum a auctor urna fringilla. Vivamus odio elit, pellentesque vitae euismod sed, adipiscing rhoncus lacus. Phasellus pretium sagittis euismod. Proin malesuada tincidunt arcu, in placerat mi dictum quis. Aliquam facilisis dui in diam congue vehicula. Phasellus nibh neque, molestie a semper nec, tempor ac nunc. Aliquam erat volutpat.
Aliquam nunc erat, mattis non eleifend eget, varius id erat. Aliquam erat volutpat. Nam porta eleifend felis eu bibendum. Donec eu eros feugiat quam blandit adipiscing. Etiam libero arcu, suscipit non ullamcorper quis, sodales eget dui. Aenean euismod sem eu leo hendrerit scelerisque. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Quisque vel risus ante. Nullam blandit odio sed lectus porta sit amet euismod odio suscipit.
In hac habitasse platea dictumst. Cras sollicitudin imperdiet lectus in tempor. Nam egestas, nulla sit amet porttitor gravida, mi nisi lobortis turpis, eget blandit nisl massa at libero. Fusce auctor mauris eget orci condimentum facilisis. Ut auctor, nunc in ultricies pretium, orci diam eleifend nulla, nec porttitor dolor elit nec ligula. Phasellus a vehicula urna. Integer dui odio, elementum sed ornare et, venenatis quis lectus. Duis lobortis ultricies odio, nec convallis est volutpat ut. Sed iaculis sodales massa, sit amet euismod ipsum lacinia at. Pellentesque molestie ligula sed dolor pharetra et ultrices ligula auctor. Mauris vel justo eget velit dignissim lacinia ac et nisi. In imperdiet velit at purus molestie facilisis congue mi pulvinar. Pellentesque quis eros mauris, sit amet tincidunt enim. Curabitur sit amet erat leo.
Quisque facilisis volutpat nibh at feugiat. Ut purus massa, ultrices sit amet egestas cursus, imperdiet a mauris. Cras et ligula sapien. Morbi tincidunt odio id tellus ullamcorper feugiat. Vestibulum velit nunc, tempor non luctus porttitor, hendrerit vitae lorem. Praesent diam purus, consectetur vitae placerat in, tincidunt vitae mauris. Etiam pellentesque, enim a faucibus bibendum, leo urna dignissim dui, vitae fringilla diam lacus in ligula. Nulla sed lacus at enim feugiat mollis.
Quisque quis felis magna, quis sagittis nulla. Aenean egestas nibh non dolor vestibulum tempor. Proin consequat orci vel risus gravida eu dapibus justo aliquet. Aenean rutrum sodales eros, vitae condimentum massa vulputate ut. In pretium ultricies purus et pharetra. Quisque ornare feugiat accumsan. Curabitur lacinia dictum dolor, ac fermentum nisl rutrum nec. Vivamus feugiat hendrerit elit, ut sollicitudin diam viverra et. Sed ut dui rhoncus nunc pharetra sollicitudin. Curabitur at turpis at purus dapibus fermentum vel eget massa. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque vel mauris at quam placerat luctus congue eget nisi. Proin iaculis tortor vitae dolor vulputate ut commodo velit dictum. Nullam sit amet purus lectus, sed ullamcorper tellus. Mauris non arcu erat, non adipiscing arcu.
Aliquam sodales aliquet tellus rhoncus ultrices. Nullam porttitor, dui eget sagittis tincidunt, magna est viverra urna, at tincidunt lorem metus id elit. Donec ullamcorper fermentum augue id euismod. Phasellus ullamcorper metus vel nulla congue faucibus. Donec suscipit, tellus vel pulvinar convallis, turpis diam aliquet quam, eu imperdiet nibh sem ac nisi. Nullam non tristique sapien. Proin id nunc arcu. Aenean vitae velit nibh. Ut sed tortor justo, eget fringilla odio. Vestibulum dignissim augue quis elit mollis eget dignissim neque congue.
Donec volutpat tincidunt orci consequat malesuada. Morbi auctor ante eu purus egestas sodales. Vestibulum quam nisl, pretium et dignissim sagittis, semper ut lectus. Duis commodo magna sed sapien ultrices ullamcorper. Integer quis quam metus. Sed eu mi dolor, vitae congue mauris. Donec tincidunt viverra tempus.
Nulla sit amet felis eu urna ultricies condimentum. Duis dictum dignissim mi id dignissim. Donec eget leo leo, vel egestas orci. Cras a lectus ac mi fringilla varius. Vivamus ac orci in lorem aliquet vestibulum in id dolor. In nisl velit, faucibus et dictum pretium, iaculis sed nisi. Aenean eu scelerisque sem.
Donec lobortis iaculis mattis. In rhoncus, nunc ac consequat commodo, nisi nibh porta nisl, vitae pellentesque ante ligula ac risus. Phasellus accumsan molestie arcu at placerat. Vivamus vel sem a mauris cursus egestas vel accumsan nisi. In accumsan porttitor magna at fermentum. In hac habitasse platea dictumst. Curabitur sed ligula sollicitudin lectus sollicitudin aliquam sed quis enim. Aliquam vehicula viverra sem non ultricies. Donec ac purus in nibh ornare volutpat eget sed mi. Praesent eleifend varius feugiat. Proin id enim sed diam fringilla volutpat vel dignissim arcu. Vestibulum pulvinar metus eu turpis viverra condimentum porta mauris euismod. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce non egestas dui. Nulla sit amet augue et tortor blandit rutrum.
Donec sit amet malesuada lectus. Nam at posuere nisi. Curabitur at dui eu ipsum semper condimentum eu at leo. Praesent iaculis odio nec mauris luctus ut mattis nulla dignissim. Nam porta dictum euismod. Vivamus laoreet, quam non tincidunt scelerisque, est ipsum dapibus erat, eget imperdiet ipsum nunc ac mi. Proin ipsum orci, facilisis sit amet posuere viverra, ornare sit amet augue. Nunc molestie porttitor arcu. Ut dictum porttitor purus, vitae aliquam justo sodales at. Fusce varius nisl sit amet nunc rutrum tempor. Proin nisi arcu, semper id laoreet non, commodo dictum lorem.
Nullam ac purus dui, eget sagittis est. Praesent aliquet accumsan suscipit. Sed in diam convallis libero fringilla congue eget ac felis. Vestibulum vel leo velit. Aenean id turpis libero. Proin molestie pretium nisl a tristique. Duis mi mauris, egestas quis interdum non, condimentum id libero. Sed scelerisque pellentesque neque, ac imperdiet neque dignissim in. Proin ultricies nunc vel ipsum lobortis porttitor. Sed adipiscing mollis nunc et dapibus. In hac habitasse platea dictumst. Nunc sem libero, tristique ac scelerisque quis, semper a dui. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam ac lorem lorem.or, if you have any sense of morals or ethics.
}
\end{doublespacing}
\closearticle
\end{document}
答案1
{\small VOL.\MakeUppercase{\roman{volume}}\ldots No.\arabic{issue}} \hfill
\MakeUppercase{\small\it\@date} \hfill {\small\MakeUppercase{\@paperprice}}\\
您不应该在前面留空格,\hfill因为} \hfill 留出的空格比拉伸空格宽一个单词的空格。在这种情况下,它不会影响居中,因为您对两者执行相同的操作,\hfill但无论如何最好避免这样做。
{\small VOL.\MakeUppercase{\roman{volume}}\ldots No.\arabic{issue}}\hfill
\MakeUppercase{\small\it\@date}\hfill {\small\MakeUppercase{\@paperprice}}\\
但是你的主要问题是,这不会将日期置于页面中央,而是将其置于卷号和价格之间的空间中央。只要你知道文本足够短,就不会出现重叠打印,最简单的做法就是隐藏外部文本的宽度:
\makebox[0pt][l]{\small VOL.\MakeUppercase{\roman{volume}}\ldots No.\arabic{issue}}\hfill
\MakeUppercase{\small\it\@date}\hfill
\makebox[0pt][r]{\small\MakeUppercase{\@paperprice}}\\
(一般来说,您应该避免使用它,\it因为它默认未定义,只是为了与 LaTeX2.09 兼容,因此您可以根据\reset@font\itshape
需要将其更改为)。此外,正如 egreg 所指出的,您可以使用\Roman{volume}而不是\MakeUppercase{\roman{volume}}。


