
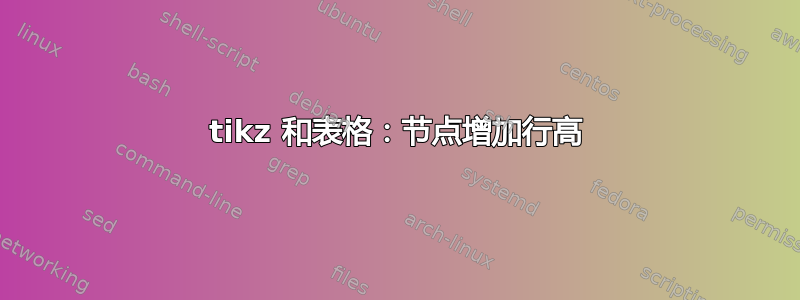
我正在尝试使用包向我的 Beamer 演示文稿中的表格添加箭头tikz。因为我不想让表格看起来与演示文稿中的其他表格不同,所以我没有使用\matrix(或者是否可以创建看起来与表格完全一样的矩阵?)。问题是\node定义箭头目标的命令会增加行高(见屏幕截图)。在动画中,这种细微的高度差异非常烦人。我该如何避免这种情况?
我tikz第一次使用。如果我做错了或者有更好的解决方案,请告诉我。谢谢!
截屏:

我的代码:
\documentclass[12pt]{beamer}
\usepackage[american]{babel}
\usepackage[utf8]{inputenc}
%tables
\usepackage{booktabs}
\usepackage{array}
% arrows
\usepackage{tikz}
\usetikzlibrary{shapes,backgrounds,fit,positioning}
\tikzset{every picture/.style={remember picture}}
\begin{document}
\frame{
\frametitle{frame}
\begin{center}
\begin{tabular}{ccc}
\textbf{foo} & \textbf{bar} & \textbf{baz}\\
\hline
2 & 3 & 4 \\
3 & 3 & 6 \\
3 & 1 & \tikz[baseline]{\node[rounded corners,fill=blue!15,anchor=base] (main_arrow_target) {9};} \\
\end{tabular}
\end{center}
\begin{center}
\tikz[baseline]{ \node[rounded corners,fill=blue!15,anchor=base] (arrow_main_start) {
\begin{tabular}{c>{\centering\arraybackslash}p{2cm}>{\centering\arraybackslash}p{2cm}}
\textbf{x} & \textbf{y} & \textbf{z}\\
\hline
a & 2 & 7 \\
b & 3 & 4 \\
c & 8 & 6 \\
d & \tikz[baseline]{\node (chose_option) {7};} & \tikz[baseline]{\node (z_start) {2};} \\
& & \\
& \multicolumn{2}{c}{\tikz[baseline]{\node (value_left) {};} index: 9 \tikz[baseline]{\node (value_right) {};}}\\
\end{tabular}
};}
\end{center}
\begin{tikzpicture}[overlay]
\path[very thick,->] (arrow_main_start.north east) edge [bend right] (main_arrow_target.east);
\path[very thick,->] (chose_option.south) edge [bend right] (value_left.north);
\path[very thick,->] (z_start.south) edge [bend left] (value_right.north);
\end{tikzpicture}
}
\frame{
\frametitle{frame}
\begin{center}
\begin{tabular}{ccc}
\textbf{foo} & \textbf{bar} & \textbf{baz}\\
\hline
2 & 3 & 4 \\
3 & 3 & \tikz[baseline]{\node[rounded corners,fill=blue!15,anchor=base] (main_arrow_target) {6};} \\
3 & 1 & 9 \\
\end{tabular}
\end{center}
\begin{center}
\tikz[baseline]{ \node[rounded corners,fill=blue!15,anchor=base] (arrow_main_start) {
\begin{tabular}{c>{\centering\arraybackslash}p{2cm}>{\centering\arraybackslash}p{2cm}}
\textbf{x} & \textbf{y} & \textbf{z}\\
\hline
a & 3 & 2 \\
b & 9 & 6 \\
c & 0 & 7 \\
d & \tikz[baseline]{\node[] (chose_option) {2};} & \tikz[baseline]{\node[] (z_start) {8};} \\
& & \\
& \multicolumn{2}{c}{\tikz[baseline]{\node (value_left) {};} index: 6 \tikz[baseline]{\node (value_right) {};}}\\
\end{tabular}
};}
\end{center}
\begin{tikzpicture}[overlay]
\path[very thick,->] (arrow_main_start.north east) edge [bend right] (main_arrow_target.east);
\path[very thick,->] (chose_option.south) edge [bend right] (value_left.north);
\path[very thick,->] (z_start.south) edge [bend left] (value_right.north);
\end{tikzpicture}
}
\end{document}
答案1
这里有三种方法可以进行比较。
第一个是您的原始代码,它增加了行的大小。
第二个使用覆盖节点,这会导致该单元格对于表格环境“为空”,因此它不会增加行高,但如果单元格的内容太宽,它可能会与相邻列重叠。
第三个是我提出的解决方案,它用彩色背景绘制节点,但仅使用节点的文本内容作为边界框:
\documentclass{article}
\usepackage{inputenc}
\usepackage{booktabs}
\usepackage{array}
\usepackage{tikz}
\usetikzlibrary{shapes,backgrounds,fit,positioning}
\begin{document}
\tikzset{every picture/.style={remember picture}}
\tikzset{
remark/.style= {
rounded corners,fill=blue!15,anchor=base, inner sep=1.3mm,
}
}
\def\remarkedoriginal#1#2{% name, contents
\tikz[baseline]{
\node[remark] (#1) {#2};
}}
\def\remarkedoverlay#1#2{% name, contents
\tikz[baseline,overlay]{
\node[remark] (#1) {#2};
}}
\def\myremarked#1#2{% name, contents
\tikz[baseline]{
\node[anchor=base,inner sep=0pt] (aux) {#2};
\path[use as bounding box] (aux.south west) rectangle (aux.north east);
\node[remark] (#1) {#2};
}}
\begin{tabular}{ccc}
\textbf{foo} & \textbf{bar} & \textbf{baz}\\
\hline
2 & 3 & 4 \\
3 & 3 & 6 \\
3 & 1 & \remarkedoriginal{main arrow target}{wide content} \\
\end{tabular}
\vskip 5mm
\begin{tabular}{ccc}
\textbf{foo} & \textbf{bar} & \textbf{baz}\\
\hline
2 & 3 & 4 \\
3 & 3 & 6 \\
3 & 1 & \remarkedoverlay{main arrow target}{wide content} \\
\end{tabular}
\vskip 5mm
\begin{tabular}{ccc}
\textbf{foo} & \textbf{bar} & \textbf{baz}\\
\hline
2 & 3 & 4 \\
3 & 3 & 6 \\
3 & 1 & \myremarked{main arrow target}{wide content} \\
\end{tabular}
\end{document}



