
我目前正在为期刊出版物创建决策树,需要节省空间。
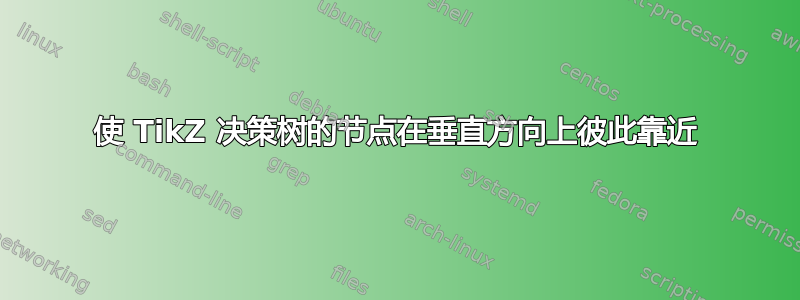
截至目前,我的决策树如下所示

虽然这很好,但我想垂直“压缩”树(即垂直地使节点彼此更靠近)。
有人知道如何使用 TikZ 做到这一点吗?我修改了下面代码中的许多设置……但似乎无法使任何东西正常工作。
\documentclass[letterpaper]{article}
\usepackage{aaai}
\usepackage{tikz}
\usepackage{pgfplots}
\usetikzlibrary{shapes,arrows}
\frenchspacing
\setlength{\pdfpagewidth}{8.5in}
\setlength{\pdfpageheight}{11in}
\tikzstyle{block} = [rectangle, draw, fill=white!20,
text width=6em, text centered, rounded corners, minimum height=1em]
\tikzstyle{line} = [draw, -latex']
\tikzstyle{cloud} = [draw, text centered, ellipse,fill=gray!15, node distance=0cm, text width=3.3em,
minimum height=0.0em]
%begin tree
\begin{center}
\begin{tikzpicture}[node distance =0cm, auto]
% Place nodes
\small
\centering
\node [block] (init) {\scriptsize{history of petty theft?}};
\node [cloud, left of=init, below of=init, node distance=1.5cm] (end1) {\scriptsize{no violent crime}};
\node [block, right of=init, below of=init, node distance=1.5cm] (dec1) {\scriptsize{history of weapon use?}};
\node [cloud, right of=dec1, below of=dec1, node distance=1.5cm] (end2) {\scriptsize{no violent crime}};
\node [block, left of=dec1, below of=dec1, node distance=1.5cm] (dec2) {\scriptsize{history of employment?}};
\node [cloud, left of=dec1, below of=dec2, node distance=1.5cm] (end3) {\scriptsize{no violent crime}};
\node [cloud, right of=dec1, below of=dec2, node distance=1.5cm] (end4) {\scriptsize{violent crime}};
% Draw edges
\path [line] (init) -| node [near start, above] {\scriptsize{yes}} (end1);
\path [line] (init) -| node [near start] {\scriptsize{no}} (dec1);
\path [line] (dec1) -| node [near start, above] {\scriptsize{yes}} (dec2);
\path [line] (dec1) -| node [near start] {\scriptsize{no}} (end2);
\path [line] (dec2) -| node [near start, above] {\scriptsize{yes}} (end3);
\path [line] (dec2) -| node [near start] {\scriptsize{no}} (end4);
\end{tikzpicture}
\end{center}
答案1
为什么不使用树?可以使用 键更改垂直距离level distance。请注意,我已将文本宽度更改为,cm因为字体现在使用 键设置(如果在本例中将或用作键中的单位,则对齐font似乎存在问题;不确定原因)。exemtext width
与往常一样,我在图片前的选项中做了一些额外的工作,因此绘图代码不那么混乱。
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\tikzset{
every node/.style={
font=\scriptsize
},
decision/.style={
shape=rectangle,
minimum height=1cm,
text width=2cm,
text centered,
rounded corners=1ex,
draw,
label={[yshift=0.125cm]left:yes},
label={[yshift=0.125cm]right:no},
},
outcome/.style={
shape=ellipse,
fill=gray!15,
draw,
text width=1.5cm,
text centered
},
decision tree/.style={
edge from parent path={[-latex] (\tikzparentnode) -| (\tikzchildnode)},
sibling distance=3cm,
level distance=1.125cm
}
}
\begin{tikzpicture}
\node [decision] { history of petty theft? }
[decision tree]
child { node [outcome] { no violent crime } }
child { node [decision] { history of weapon use}
child { node [decision] { history of employment? }
child { node [outcome] { no violent crime } }
child { node [outcome] { violent crime } }
}
child { node [outcome] { no violent crime } }
};
\end{tikzpicture}
\end{document}



