
我正在尝试创建一个Jackson 结构化编程图表。这基本上是一个简单的树形图,不同之处在于每个框的右上角可以有一个圆圈 (O) 或星号 (*)。我正在使用 TikZ 库来制作图表,但我不知道如何扩展样式来实现这一点。这是未完成的图表:
\documentclass{minimal}
\usepackage[a4paper,margin=1cm,landscape]{geometry}
\usepackage{tikz}
\usetikzlibrary{positioning,shadows,arrows}
\begin{document}
\begin{center}
\begin{tikzpicture}[
box/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=blue, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=white},
circle/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=blue, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=white},
%SHOULD CONTAIN THE CIRCLES
star/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=blue, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=white},
%SHOULD CONTAIN THE STARS
]
\node (State00) [box] {Jackson Diagramm}
[sibling distance=3cm]
child {node (a) [box] {int a = 1}}
child {node (a) [box] {boolean n = true}}
child {node (a) [box] {boolean z = true}}
child {[sibling distance=4cm] node (d) [circle] {if (n)}
child{ [sibling distance=3cm] node (e) [star] {while (z)}
child {node (f) [box] {n = !z}}
child {node (g) [box] {a++}}
child { [sibling distance=4cm] node (h) [circle] {a <= 10}
child {node (i) [box] {z = true}}
child {node (j) [box] {System.out.println( "z\(>\)10")}}
}
}
child {node (k) [box] {System.out.println(a)}}
child {node (l) [box] {System.out.println(z)}}
}
;
\end{tikzpicture}
\end{center}
\end{document}
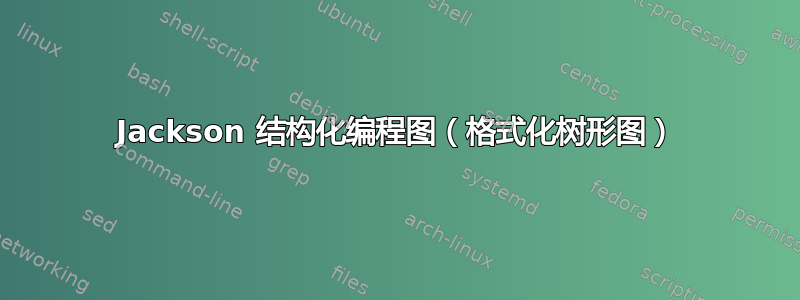
电流输出:

答案1
您可以使用label={[xshift=-1.25em, yshift=-2.25ex]north east:$\ast$}在节点内放置其他图形:

笔记:
- 我改变了颜色以便更容易看到特殊节点的位置。
代码:
\documentclass{minimal}
\usepackage[a4paper,margin=1cm,landscape]{geometry}
\usepackage{tikz}
\usetikzlibrary{positioning,shadows,arrows}
\begin{document}
\begin{center}
\begin{tikzpicture}[
box/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=blue!25, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=white},
circle/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=green!25, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=black, label={[xshift=-1.25em, yshift=-2.25ex]north east:$\circ$}},
%SHOULD CONTAIN THE CIRCLES
star/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=red!25, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=black, label={[xshift=-1.25em, yshift=-2.25ex]north east:$\ast$}},
%SHOULD CONTAIN THE STARS
]
\node (State00) [box] {Jackson Diagramm}
[sibling distance=3cm]
child {node (a) [box] {int a = 1}}
child {node (a) [box] {boolean n = true}}
child {node (a) [box] {boolean z = true}}
child {[sibling distance=4cm] node (d) [circle] {if (n)}
child{ [sibling distance=3cm] node (e) [star] {while (z)}
child {node (f) [box] {n = !z}}
child {node (g) [box] {a++}}
child { [sibling distance=4cm] node (h) [circle] {a <= 10}
child {node (i) [box] {z = true}}
child {node (j) [box] {System.out.println( "z\(>\)10")}}
}
}
child {node (k) [box] {System.out.println(a)}}
child {node (l) [box] {System.out.println(z)}}
}
;
\end{tikzpicture}
\end{center}
\end{document}
答案2
这里有一个不同的方法,即path picture密钥和path picture bounding box伪节点。
我清理了样式定义并特别重命名了样式,因为已经存在可能导致混淆的circle形状。circle
我把圆圈直接放在圆角上(当然你可以调整移动以将其进一步移动到节点的中心)。
样式starred接受一个可选参数(默认值5:),表示角的数量。外角的半径为1mm,内角的半径为.5mm。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{positioning,shadows}
\begin{document}
\begin{tikzpicture}[
box/.style={
shape=rectangle,
draw=red!50!black!50,
rounded corners=1mm,
fill=blue,
drop shadow,
minimum width=5em,
minimum height=3em,
level distance=10cm,
text centered,
anchor=north,
text=white
},
circled/.style={
box,
path picture={
\path[draw=red!50!black!50, fill=blue!50] ([shift={(-1mm,-1mm)}]path picture bounding box.north east) circle[radius = 1mm];
}
},
starred/.style={
box,
path picture={
\path[sharp corners,draw=red!50!black!50, fill=blue!50,] ([shift={(-1.5mm,-1.5mm)}]path picture bounding box.north east) + (1/#1*360+90:1mm) \foreach \i in {1,...,#1} {-- + (\i/#1*360+90:1mm) -- + (\i.5/#1*360+90:.5mm)} -- cycle;
}
},
starred/.default=5,% default number of corners
]
\node (State00) [box] {Jackson Diagramm}
[sibling distance=3cm]
child {node (a) [box] {int a = 1}}
child {node (a) [box] {boolean n = true}}
child {node (a) [box] {boolean z = true}}
child {[sibling distance=4cm] node (d) [circled] {if (n)}
child{ [sibling distance=3cm] node (e) [starred] {while (z)}
child {node (f) [box] {n = !z}}
child {node (g) [box] {a++}}
child { [sibling distance=4cm] node (h) [circled] {a <= 10}
child {node (i) [box] {z = true}}
child {node (j) [box] {System.out.println( "z\(>\)10")}}
}
}
child {node (k) [box] {System.out.println(a)}}
child {node (l) [box] {System.out.println(z)}}
}
;
\end{tikzpicture}
\end{document}
输出



