
嗯是的,它 只是 绝不 结束 我猜。我完全清楚,无论如何,下面的表格都不会因其惊人的美感而获奖。但最重要的问题是,在第 2 列中,两行看起来像一个长段落,而不是两个单独的表格单元格。

对于这种情况,有一个自动修复方法,即根据包装\minrowclearance的长度进行修复colortbl:

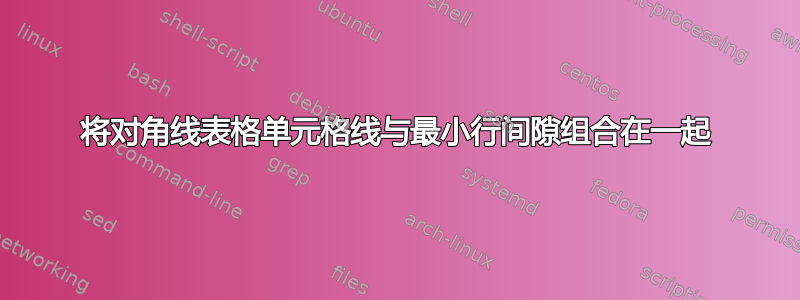
好多了……只是现在对角线断了,因为单元格高度发生了一些变化。我用的是目前最佳代码™。此外,列标题现在对我来说似乎偏离了中心,但也许这只是我的眼睛,无论如何,我想一个人不可能拥有一切,尤其是使用 LaTeX 表格。但对角线的事情是真的很丑,所以如果有人知道如何解决这个问题而不需要手动调整表格单元格的间距,那就太好了。
\documentclass[a5paper]{article}
\usepackage{tikz,calc,array,pbox,ragged2e,xcolor,colortbl}
\renewcommand{\familydefault}{\sfdefault}
\newcommand\diag[6]{%
\multicolumn{1}{p{#3}|}{\hskip-\tabcolsep
$\vcenter{\begin{tikzpicture}[baseline=0,anchor=south west,inner sep=#2,color=#1]
\path[use as bounding box] (0,0) rectangle (#3+2\tabcolsep,#4);
\node[minimum width={#3+2\tabcolsep-\pgflinewidth},
minimum height=#4+\extrarowheight-\pgflinewidth] (box) {};
\draw[line cap=round] (box.north west) -- (box.south east);
\node[anchor=south west] at (box.south west) {#5};
\node[anchor=north east] at (box.north east) {#6};
\end{tikzpicture}}$\hskip-\tabcolsep}}
\setlength{\minrowclearance}{.25\baselineskip}
\begin{document}
\begin{table}
\arrayrulecolor{white}
\newlength{\firstcolumnwidth}\settowidth\firstcolumnwidth{Diagonal \hspace{1em} Upper}%
\newlength{\othercolumnwidth}\setlength{\othercolumnwidth}{ ( \tabcolsep * \real{-6.0} + \textwidth - \firstcolumnwidth ) / \real{2.0}}%
\begin{tabular}{>{\color{white}\columncolor{blue}\centering\arraybackslash}m{\firstcolumnwidth}|>{\RaggedRight\arraybackslash}m{\othercolumnwidth}|>{\RaggedRight\arraybackslash}m{\othercolumnwidth}}\hline
\rowcolor{blue}\diag{white}{.1em}{\firstcolumnwidth}{3\baselineskip}{\pbox{\firstcolumnwidth}{Left of\\Diagonal}}{\pbox{\firstcolumnwidth}{Upper\\Half}}&\color{white}Column 1&\color{white}Column 2\\\hline
Row 1&There is lots of text in these table cells&So much in fact, that it's hard to see where one cell ends and the next one begins
\\\hline
Row 2&This can be kinda fixed&But that breaks the diagonal line thing which in turn breaks my sanity\\\hline
\end{tabular}
\caption{Broken Diagonal Table Cell}
\end{table}
\end{document}
答案1
\minrowclearance添加到单元格上方。因此只需将其添加到框高度即可。
\documentclass[a5paper]{article}
\usepackage{tikz,calc,array,pbox,ragged2e,xcolor,colortbl}
\renewcommand{\familydefault}{\sfdefault}
\newcommand\diag[6]{%
\multicolumn{1}{p{#3}|}{\hskip-\tabcolsep
$\vcenter{\begin{tikzpicture}[baseline=0,anchor=south west,inner sep=#2,color=#1]
\path[use as bounding box] (0,0) rectangle (#3+2\tabcolsep,#4);
\node[minimum width={#3+2\tabcolsep-\pgflinewidth},
minimum height=#4+\minrowclearance+\extrarowheight-\pgflinewidth] (box) {}; %%%%%%%%%%%%%
\draw[line cap=round] (box.north west) -- (box.south east);
\node[anchor=south west] at (box.south west) {#5};
\node[anchor=north east] at (box.north east) {#6};
\end{tikzpicture}}$\hskip-\tabcolsep}}
\setlength{\minrowclearance}{0.25\baselineskip}
\begin{document}
\begin{table}
\arrayrulecolor{white}
\newlength{\firstcolumnwidth}\settowidth\firstcolumnwidth{Diagonal \hspace{1em} Upper}%
\newlength{\othercolumnwidth}\setlength{\othercolumnwidth}{ ( \tabcolsep * \real{-6.0} + \textwidth - \firstcolumnwidth ) / \real{2.0}}%
\begin{tabular}{>{\color{white}\columncolor{blue}\centering\arraybackslash}m{\firstcolumnwidth}|>{\RaggedRight\arraybackslash}m{\othercolumnwidth}|>{\RaggedRight\arraybackslash}m{\othercolumnwidth}}\hline
\rowcolor{blue}\diag{white}{.1em}{\firstcolumnwidth}{3\baselineskip}{\pbox{\firstcolumnwidth}{Left of\\Diagonal}}{\pbox{\firstcolumnwidth}{Upper\\Half}}&\color{white}Column 1&\color{white}Column 2\\\hline
Row 1&There is lots of text in these table cells&So much in fact, that it's hard to see where one cell ends and the next one begins
\\\hline
Row 2&This can be kinda fixed&But that breaks the diagonal line thing which in turn breaks my sanity\\\hline
\end{tabular}
\caption{Broken Diagonal Table Cell}
\end{table}
\end{document}
答案2
以下是你可以用{NiceTabular}of执行的操作nicematrix。该环境(类似于经典环境{tabular}和{tabularx})具有内置命令\diagbox和键cell-space-limits。
\documentclass[a5paper]{article}
\renewcommand{\familydefault}{\sfdefault}
\usepackage{nicematrix}
\begin{document}
\begin{table}
\begin{NiceTabular}
[
rules/color=white,
hvlines-except-borders,
cell-space-limits=3pt
]
{>{\color{white}}w{c}{3cm}X[l,m]X[l,m]}
\CodeBefore
\rowcolor{blue}{1}
\columncolor{blue}{1}
\Body
\rule[-6mm]{0pt}{16mm}
\RowStyle[color=white]{}
\diagbox
{Left of\\Diagonal}
{Upper\\Half}
& Column 1& Column 2 \\
Row 1 & There is lots of text in these table cells
& So much in fact, that it's hard to see where one cell ends and the next one begins \\
Row 2 & This can be kinda fixed & But that breaks the diagonal line thing which in turn breaks my sanity \\
\end{NiceTabular}
\caption{Broken Diagonal Table Cell}
\end{table}
\end{document}
您需要多次编译(因为nicematrix在后台使用 PGF/Tikz 节点)。



