
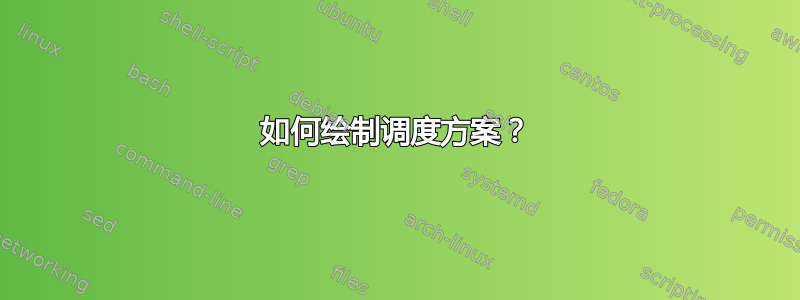
我想画一个仲裁调度方案。我尝试用 xfig 画一个,但结果不太好 ;-):

有人知道在 LaTeX 中绘制此图的好方法吗?结果不必与我的示例完全相同。我也尝试了该pgfgantt软件包,但不知道如何从“Master 3”栏更改右边框...
\begin{ganttchart}[vgrid, hgrid]{15}
\ganttbar{Master 1}{7}{9} \\
\ganttbar{Master 2}{2}{4} \\
\ganttbar{Master 3}{5}{6} \ganttbar{}{10}{10} \\
\ganttbar{Master 4}{11}{13}
\end{ganttchart}
答案1
经过一些调整(path picture bounding box根据路径图片进行剪辑)、一些经验值(.6\pgflinewidth可能不适用于其他线宽)并且不对条进行垂直校正(与之前相同的原因),可以实现以下效果。
代码
\documentclass[tikz]{standalone}
\usepackage{pgfgantt}
\usetikzlibrary{decorations.pathmorphing}
\tikzset{Shift/.style 2 args={shift={(+#1.5\pgflinewidth,+#2.5\pgflinewidth)}}}
\newcommand*{\pgfkeysstylelet}[2]{\expandafter\let\csname pgfk@#1/.@cmd\expandafter\endcsname\csname pgfk@#2/.@cmd\endcsname}
\ganttset{
/tikz/broken/.style={
decoration={
name=zigzag,
amplitude=+1pt,
segment length=+2pt}},
broken right/.code={
\pgfkeysstylelet{/pgfgantt/bar backup}{/pgfgantt/bar}
\pgfkeysalso{
/pgfgantt/bar left shift=-.5\pgflinewidth/\ganttvalueof{x unit},
/pgfgantt/bar right shift=(.5\pgflinewidth+.5\pgfdecorationsegmentamplitude)/\ganttvalueof{x unit},
/pgfgantt/bar/.append style={
draw=none,
path picture={
\draw[/pgfgantt/bar backup, broken] ([Shift=+-] path picture bounding box.north west) |-
([Shift=-+, xshift=-\pgfdecorationsegmentamplitude-.6\pgflinewidth] path picture bounding box.south east)
decorate {-- ([Shift=--, xshift=-\pgfdecorationsegmentamplitude-.6\pgflinewidth] path picture bounding box.north east)}
-- cycle;}}}},
broken left/.code={
\pgfkeysstylelet{/pgfgantt/bar backup}{/pgfgantt/bar}
\pgfkeysalso{
/pgfgantt/bar right shift=.5\pgflinewidth/\ganttvalueof{x unit},
/pgfgantt/bar left shift=(-.5\pgflinewidth-.5\pgfdecorationsegmentamplitude)/\ganttvalueof{x unit},
/pgfgantt/bar/.append style={
draw=none,
path picture={
\draw[/pgfgantt/bar backup, broken] ([Shift=--] path picture bounding box.north east) |-
([Shift=++, xshift=\pgfdecorationsegmentamplitude+.6\pgflinewidth] path picture bounding box.south west)
decorate {-- ([Shift=+-, xshift=\pgfdecorationsegmentamplitude+.6\pgflinewidth] path picture bounding box.north west)}
-- cycle;}}}}}
\begin{document}
\begin{ganttchart}[vgrid, hgrid]{15}
\ganttbar{Master 1}{7}{9} \\
\ganttbar{Master 2}{2}{4} \\
\ganttbar[broken right]{Master 3}{5}{6} \ganttbar[broken left]{}{10}{10} \\
\ganttbar{Master 4}{11}{13}
\end{ganttchart}
\end{document}
输出


答案2
这是 Qrrbrbirlbel 代码的改编版,以便您可以使甘特图的左侧和右侧都呈锯齿状:
\newcommand*{\pgfkeysstylelet}[2]{\expandafter\let\csname pgfk@#1/.@cmd\expandafter\endcsname\csname pgfk@#2/.@cmd\endcsname}
\ganttset{
/tikz/broken/.style={
decoration={
name=zigzag,
amplitude=+1pt,
segment length=+2pt}},
broken right/.code={
\pgfkeysstylelet{/pgfgantt/bar backup}{/pgfgantt/bar}
\pgfkeysalso{
/pgfgantt/bar left shift=-.5\pgflinewidth/\ganttvalueof{x unit},
/pgfgantt/bar right shift=(.5\pgflinewidth+.5\pgfdecorationsegmentamplitude)/\ganttvalueof{x unit},
/pgfgantt/bar/.append style={
draw=none,
path picture={
\draw[/pgfgantt/bar backup, broken]
([Shift=+-] path picture bounding box.north west) |-
([Shift=-+, xshift=-\pgfdecorationsegmentamplitude-.6\pgflinewidth] path picture bounding box.south east)
decorate {-- ([Shift=--, xshift=-\pgfdecorationsegmentamplitude-.6\pgflinewidth] path picture bounding box.north east)}
-- cycle;
}
}
}
},
broken left/.code={
\pgfkeysstylelet{/pgfgantt/bar backup}{/pgfgantt/bar}
\pgfkeysalso{
/pgfgantt/bar right shift=.5\pgflinewidth/\ganttvalueof{x unit},
/pgfgantt/bar left shift=(-.5\pgflinewidth-.5\pgfdecorationsegmentamplitude)/\ganttvalueof{x unit},
/pgfgantt/bar/.append style={
draw=none,
path picture={
\draw[/pgfgantt/bar backup, broken]
([Shift=--] path picture bounding box.north east) |-
([Shift=++, xshift=\pgfdecorationsegmentamplitude+.6\pgflinewidth] path picture bounding box.south west)
decorate {-- ([Shift=+-, xshift=\pgfdecorationsegmentamplitude+.6\pgflinewidth] path picture bounding box.north west)}
-- cycle;
}
}
}
},
broken both/.code={
\pgfkeysstylelet{/pgfgantt/bar backup}{/pgfgantt/bar}
\pgfkeysalso{
/pgfgantt/bar left shift=(-.5\pgflinewidth-.5\pgfdecorationsegmentamplitude)/\ganttvalueof{x unit},
/pgfgantt/bar right shift=(.5\pgflinewidth+.5\pgfdecorationsegmentamplitude)/\ganttvalueof{x unit},
/pgfgantt/bar/.append style={
draw=none,
path picture={
\draw[/pgfgantt/bar backup, broken]
([Shift=-+, xshift=-\pgfdecorationsegmentamplitude-.6\pgflinewidth] path picture bounding box.south east)
decorate {-- ([Shift=--, xshift=-\pgfdecorationsegmentamplitude-.6\pgflinewidth] path picture bounding box.north east)};
\draw[/pgfgantt/bar backup, broken]
([Shift=++, xshift=\pgfdecorationsegmentamplitude+.6\pgflinewidth] path picture bounding box.south west)
decorate {-- ([Shift=+-, xshift=\pgfdecorationsegmentamplitude+.6\pgflinewidth] path picture bounding box.north west)};
\draw[/pgfgantt/bar backup, broken]
([Shift=++, xshift=\pgfdecorationsegmentamplitude+.6\pgflinewidth] path picture bounding box.south west) --
([Shift=-+, xshift=-\pgfdecorationsegmentamplitude-.6\pgflinewidth] path picture bounding box.south east);
\draw[/pgfgantt/bar backup, broken]
([Shift=--, xshift=-\pgfdecorationsegmentamplitude-.6\pgflinewidth] path picture bounding box.north east) --
([Shift=+-, xshift=\pgfdecorationsegmentamplitude+.6\pgflinewidth] path picture bounding box.north west);
}
}
}
}
}
因此现在您可以这样写:\ganttbar[broken both]{}{16}{18}。也许这对某些人有用。
我注意到如果你想使用填充颜色,这实际上不起作用。如果有人能解决这个问题,我会非常高兴!


