
也许有人可以帮助我获取下面箭头和文本框中的文字
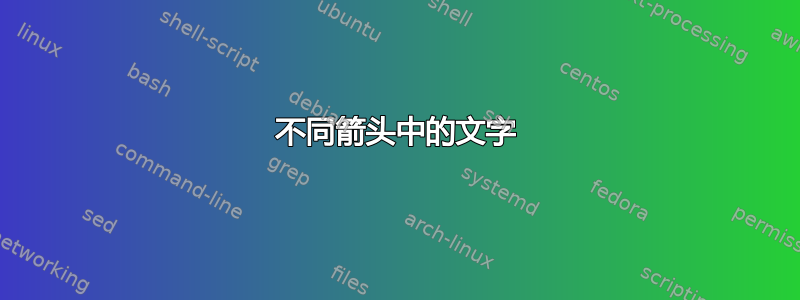
我刚刚得到了这样的箭......
\begin{tikzpicture}
\draw[thick,black](0cm,0) -- ++(0:3cm) -- ++(45:1cm) -- ++(135:1cm)-- ++(180:3cm)-- ++(270:1.4cm);
\draw[thick,black] (4cm,0) -- ++(0:3cm) -- ++(45:1cm) -- ++(135:1cm)-- ++(180:3cm)-- ++(315:1cm)-- ++(225:1cm);
\draw[thick,black] (8cm,0) -- ++(0:3cm) -- ++(45:1cm) -- ++(135:1cm)-- ++(180:3cm)-- ++(315:1cm)-- ++(225:1cm);
\end{tikzpicture}
我想要在箭头中获取文本(也许有一个节点的形状?)并将文本作为箭头下方的项目符号列表。

答案1
一种可能性是使用库signal中的形状shapes和两个链;该enumitem包用于定义带有修改后的标签的自定义列表:
\documentclass{article}
\usepackage{tikz}
\usepackage{enumitem}
\usepackage{pifont}
\usetikzlibrary{chains,shapes,shadows}
\newcommand\mycircle{%
\tikz\draw (0,0) circle (2pt);}
\newlist{myitemize}{itemize}{2}
\setlist[myitemize]{leftmargin=*,nolistsep}
\setlist[myitemize,1]{label=\ding{227}}
\setlist[myitemize,2]{label=\mycircle}
\tikzset{
initial/.style={
draw=blue!50!cyan!40,
shape=signal,
text width=3cm,
text depth=1cm,
top color=blue!50!cyan!10,
bottom color=blue!50!cyan!40,
drop shadow
},
other/.style={
initial,
signal from=west,
text width=2.26cm
},
rect/.style={
draw=blue!50!cyan!40,
rectangle,
text width=3cm,
text depth=7cm,
text height=5pt,
top color=blue!50!cyan!10,
bottom color=blue!50!cyan!40,
drop shadow
}
}
\begin{document}
\begin{tikzpicture}
\begin{scope}[start chain,node distance=5mm, every node/.style={on chain}]
\node[initial] {text 1};
\node[other] {text 2};
\node[other] {text 3};
\end{scope}
\begin{scope}[yshift=-4.8cm,start chain,node distance=5mm, every node/.style={on chain}]
\node[rect] {%
\begin{myitemize}
\item First.
\item Second.
\begin{myitemize}
\item First.
\item Second.
\end{myitemize}
\end{myitemize}%
};
\node[rect] {%
\begin{myitemize}
\item First.
\item Second.
\end{myitemize}%
};
\node[rect] {%
\begin{myitemize}
\item First.
\item Second.
\item Third.
\end{myitemize}%
};
\end{scope}
\end{tikzpicture}
\end{document}



