
我正在为正在编写的文档草稿添加一些标记。但是当我删除这些标记时,间距和换行符出现了差异。
我的目的是创建高度、深度和宽度为零的框,以便插入文档中的各个位置,以便在草稿阶段帮助书写。我认为,由于这些框被清零,它们不会对底层文本格式的外观产生任何影响。通常,无论是否存在这些框,它们似乎都不会影响文档的外观。
然而,最近我草稿中有一个段落被大量标记。当我删除这些标记时,段落的格式完全改变了。
我试图找出导致问题的命令。我的第一个猜测是因为我把标记放在每个句子的开头,这影响了间距。因此,我尝试了一个例子,其中我的标记跟在句子的第一个单词后面。这个改变没有任何影响。
然后我尝试了许多不同的场景:
- 我用 替换了标记
{}。 - 我在其中定义了标记,就像这样
\relax。 - 我将标记定义为空命令:即
\renewcommand{\aes}{} - 我删除了与标记相关的所有内容。
但无论我使用哪一个,最终文档中都没有明显的差异。
我想知道的是为什么在其他 4 种场景中都没有明显的效果,而归零框却产生了这样的效果。
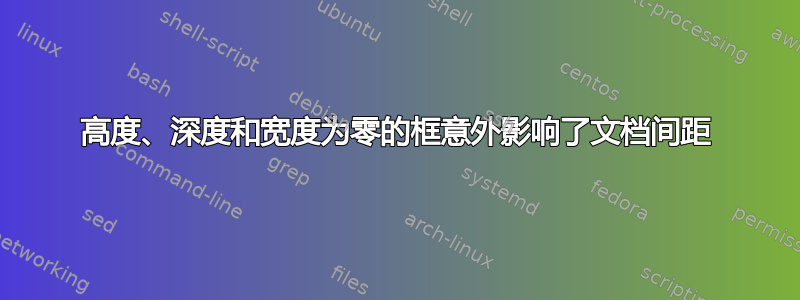
下面是一个 MWE,它阐述了我所谈论的内容。
\documentclass{article}
\newcommand{\aes}{\makebox[0pt]{\raisebox{1ex}[0pt][0pt]{\textbf{Q}}}}
\pagestyle{empty}
\begin{document}
\verb=\aes= defined as \verb=\makebox[0pt]{$+$}=\vspace{1cm}
{\aes}Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
{\aes}Ut purus elit, vestibulum ut, placerat ac, adipiscing vitae, felis.
{\aes}Curabitur dictum gravida mauris.
{\aes}Nam arcu libero, nonummy eget, consectetuer id, vulputate a, magna.
{\aes}Donec vehicula augue eu neque.
{\aes}Pellentesque habitant morbi tristique senectus et netus et malesuada A fames ac turpis egestas.
{\aes}Mauris ut leo.
{\aes}Cras viverra metus rhoncus sem.
{\aes}Nulla et lectus vestibulum urna fringilla ultrices.
{\aes}Phasellus eu tellus sit amet tortor gravida placerat.
{\aes}Integer sapien est, iaculis in, pretium quis, viverra ac, nunc.
{\aes}Praesent eget sem vel leo ultrices bibendum.
{\aes}Aenean faucibus.
{\aes}Morbi dolor nulla, malesuada eu, pulvinar at, mollis ac, nulla.
{\aes}Curabitur auctor semper nulla.
{\aes}Donec varius orci eget risus.
{\aes}Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
{\aes}Duis eget orci sit amet orci dignissim rutrum.
{\aes}Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel, wisi.
{\aes}Morbi auctor lorem non justo.
{\aes}Nam lacus libero, pretium at, lobortis vitae, ultricies et, tellus.
{\aes}Donec aliquet, tortor sed accumsan bibendum, erat ligula aliquet magna, vitae ornare odio metus a mi.
{\aes}Morbi ac orci et nisl hendrerit mollis.
{\aes}Suspendisse ut massa.
{\aes}Cras nec ante.
{\aes}Pellentesque a nulla.
{\aes}Cum sociis natoque penatibus et magnis dis parturient montes,
\pagebreak
\verb=\aes= still defined as \verb=\makebox[0pt]{$+$}= but not the item in the sentence.\vspace{1cm}
Lorem{\aes} ipsum dolor sit amet, consectetuer adipiscing elit.
Ut{\aes} purus elit, vestibulum ut, placerat ac, adipiscing vitae, felis.
Curabitur{\aes} dictum gravida mauris.
Nam{\aes} arcu libero, nonummy eget, consectetuer id, vulputate a, magna.
Donec{\aes} vehicula augue eu neque.
Pellentesque{\aes} habitant morbi tristique senectus et netus et malesuada A fames ac turpis egestas.
Mauris{\aes} ut leo.
Cras{\aes} viverra metus rhoncus sem.
Nulla{\aes} et lectus vestibulum urna fringilla ultrices.
Phasellus{\aes} eu tellus sit amet tortor gravida placerat.
Integer{\aes} sapien est, iaculis in, pretium quis, viverra ac, nunc.
Praesent{\aes} eget sem vel leo ultrices bibendum.
Aenean{\aes} faucibus.
Morbi{\aes} dolor nulla, malesuada eu, pulvinar at, mollis ac, nulla.
Curabitur{\aes} auctor semper nulla.
Donec{\aes} varius orci eget risus.
Duis{\aes} nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
Duis{\aes} eget orci sit amet orci dignissim rutrum.
Nam{\aes} dui ligula, fringilla a, euismod sodales, sollicitudin vel, wisi.
Morbi{\aes} auctor lorem non justo.
Nam{\aes} lacus libero, pretium at, lobortis vitae, ultricies et, tellus.
Donec{\aes} aliquet, tortor sed accumsan bibendum, erat ligula aliquet magna, vitae ornare odio metus a mi.
Morbi{\aes} ac orci et nisl hendrerit mollis.
Suspendisse{\aes} ut massa.
Cras{\aes} nec ante.
Pellentesque{\aes} a nulla.
Cum{\aes} sociis natoque penatibus et magnis dis parturient montes,
\pagebreak
\renewcommand{\aes}{\relax}
Is it an issue with the parentheses?\vspace{1cm}
{}Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
{}Ut purus elit, vestibulum ut, placerat ac, adipiscing vitae, felis.
{}Curabitur dictum gravida mauris.
{}Nam arcu libero, nonummy eget, consectetuer id, vulputate a, magna.
{}Donec vehicula augue eu neque.
{}Pellentesque habitant morbi tristique senectus et netus et malesuada A fames ac turpis egestas.
{}Mauris ut leo.
{}Cras viverra metus rhoncus sem.
{}Nulla et lectus vestibulum urna fringilla ultrices.
{}Phasellus eu tellus sit amet tortor gravida placerat.
{}Integer sapien est, iaculis in, pretium quis, viverra ac, nunc.
{}Praesent eget sem vel leo ultrices bibendum.
{}Aenean faucibus.
{}Morbi dolor nulla, malesuada eu, pulvinar at, mollis ac, nulla.
{}Curabitur auctor semper nulla.
{}Donec varius orci eget risus.
{}Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
{}Duis eget orci sit amet orci dignissim rutrum.
{}Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel, wisi.
{}Morbi auctor lorem non justo.
{}Nam lacus libero, pretium at, lobortis vitae, ultricies et, tellus.
{}Donec aliquet, tortor sed accumsan bibendum, erat ligula aliquet magna, vitae ornare odio metus a mi.
{}Morbi ac orci et nisl hendrerit mollis.
{}Suspendisse ut massa.
{}Cras nec ante.
{}Pellentesque a nulla.
{}Cum sociis natoque penatibus et magnis dis parturient montes,
\pagebreak
\renewcommand{\aes}{\relax}
\verb=\aes= defined as \verb={\relax}=\vspace{1cm}
{\aes}Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
{\aes}Ut purus elit, vestibulum ut, placerat ac, adipiscing vitae, felis.
{\aes}Curabitur dictum gravida mauris.
{\aes}Nam arcu libero, nonummy eget, consectetuer id, vulputate a, magna.
{\aes}Donec vehicula augue eu neque.
{\aes}Pellentesque habitant morbi tristique senectus et netus et malesuada A fames ac turpis egestas.
{\aes}Mauris ut leo.
{\aes}Cras viverra metus rhoncus sem.
{\aes}Nulla et lectus vestibulum urna fringilla ultrices.
{\aes}Phasellus eu tellus sit amet tortor gravida placerat.
{\aes}Integer sapien est, iaculis in, pretium quis, viverra ac, nunc.
{\aes}Praesent eget sem vel leo ultrices bibendum.
{\aes}Aenean faucibus.
{\aes}Morbi dolor nulla, malesuada eu, pulvinar at, mollis ac, nulla.
{\aes}Curabitur auctor semper nulla.
{\aes}Donec varius orci eget risus.
{\aes}Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
{\aes}Duis eget orci sit amet orci dignissim rutrum.
{\aes}Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel, wisi.
{\aes}Morbi auctor lorem non justo.
{\aes}Nam lacus libero, pretium at, lobortis vitae, ultricies et, tellus.
{\aes}Donec aliquet, tortor sed accumsan bibendum, erat ligula aliquet magna, vitae ornare odio metus a mi.
{\aes}Morbi ac orci et nisl hendrerit mollis.
{\aes}Suspendisse ut massa.
{\aes}Cras nec ante.
{\aes}Pellentesque a nulla.
{\aes}Cum sociis natoque penatibus et magnis dis parturient montes,
\pagebreak
\renewcommand{\aes}{}
\verb=\aes= defined as \verb={}=\vspace{1cm}
{\aes}Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
{\aes}Ut purus elit, vestibulum ut, placerat ac, adipiscing vitae, felis.
{\aes}Curabitur dictum gravida mauris.
{\aes}Nam arcu libero, nonummy eget, consectetuer id, vulputate a, magna.
{\aes}Donec vehicula augue eu neque.
{\aes}Pellentesque habitant morbi tristique senectus et netus et malesuada A fames ac turpis egestas.
{\aes}Mauris ut leo.
{\aes}Cras viverra metus rhoncus sem.
{\aes}Nulla et lectus vestibulum urna fringilla ultrices.
{\aes}Phasellus eu tellus sit amet tortor gravida placerat.
{\aes}Integer sapien est, iaculis in, pretium quis, viverra ac, nunc.
{\aes}Praesent eget sem vel leo ultrices bibendum.
{\aes}Aenean faucibus.
{\aes}Morbi dolor nulla, malesuada eu, pulvinar at, mollis ac, nulla.
{\aes}Curabitur auctor semper nulla.
{\aes}Donec varius orci eget risus.
{\aes}Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
{\aes}Duis eget orci sit amet orci dignissim rutrum.
{\aes}Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel, wisi.
{\aes}Morbi auctor lorem non justo.
{\aes}Nam lacus libero, pretium at, lobortis vitae, ultricies et, tellus.
{\aes}Donec aliquet, tortor sed accumsan bibendum, erat ligula aliquet magna, vitae ornare odio metus a mi.
{\aes}Morbi ac orci et nisl hendrerit mollis.
{\aes}Suspendisse ut massa.
{\aes}Cras nec ante.
{\aes}Pellentesque a nulla.
{\aes}Cum sociis natoque penatibus et magnis dis parturient montes,
\pagebreak
\verb=\aes= not used.\vspace{1cm}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Ut purus elit, vestibulum ut, placerat ac, adipiscing vitae, felis.
Curabitur dictum gravida mauris.
Nam arcu libero, nonummy eget, consectetuer id, vulputate a, magna.
Donec vehicula augue eu neque.
Pellentesque habitant morbi tristique senectus et netus et malesuada A fames ac turpis egestas.
Mauris ut leo.
Cras viverra metus rhoncus sem.
Nulla et lectus vestibulum urna fringilla ultrices.
Phasellus eu tellus sit amet tortor gravida placerat.
Integer sapien est, iaculis in, pretium quis, viverra ac, nunc.
Praesent eget sem vel leo ultrices bibendum.
Aenean faucibus.
Morbi dolor nulla, malesuada eu, pulvinar at, mollis ac, nulla.
Curabitur auctor semper nulla.
Donec varius orci eget risus.
Duis nibh mi, congue eu, accumsan eleifend, sagittis quis, diam.
Duis eget orci sit amet orci dignissim rutrum.
Nam dui ligula, fringilla a, euismod sodales, sollicitudin vel, wisi.
Morbi auctor lorem non justo.
Nam lacus libero, pretium at, lobortis vitae, ultricies et, tellus.
Donec aliquet, tortor sed accumsan bibendum, erat ligula aliquet magna, vitae ornare odio metus a mi.
Morbi ac orci et nisl hendrerit mollis.
Suspendisse ut massa.
Cras nec ante.
Pellentesque a nulla.
Cum sociis natoque penatibus et magnis dis parturient montes,
\end{document}
答案1
如果你想字首你需要像第一个例子那样
\newcommand{\aes}{%
\makebox[0pt]{\raisebox{1ex}[0pt][0pt]{\textbf{Q}}}\nolinebreak\hspace{0pt}}
因此在下一个单词前有一个空格词。
对于第二种用法,作为后缀
\renewcommand{\aes}{%
\nolinebreak\hspace{0pt}\makebox[0pt]{\raisebox{1ex}[0pt][0pt]{\textbf{Q}}}}
正如另一个答案所指出的,方框可以防止连字符。
答案2
这看起来像是一个连字符问题。如果\aes定义为非空的 / \relax,则“附加”到命令的单词无法正确连字符。
更具体地说,问题出在第九行的“Curabitur”。在您的代码中替换
{\aes}Curabitur auctor semper nulla.
经过
{\aes}Cur\-abitur auctor semper nulla.
告诉 TeX 如何对“单词”进行连字符连接{\aes}Curabitur,您将获得预期的输出。


