
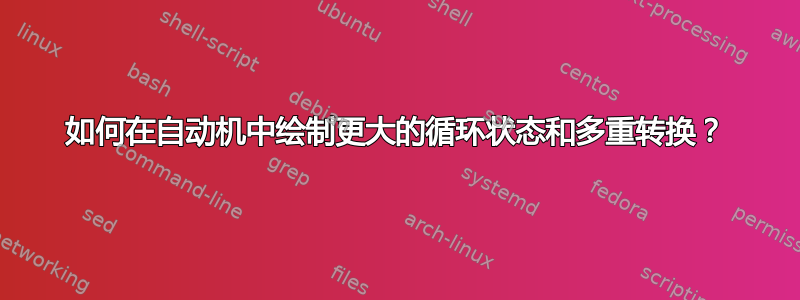
我想画这样的东西。我有三个困难:
- 如何绘制更大的圆形状态和虚线圆形状态?
- 如何在状态之间绘制多个箭头?(例如,在“应用组件状态机”状态中,有多个传入和传出箭头。)
- 如何获得环绕过渡标签的框?

这是我的代码:
\documentclass{article}
\usepackage{tikz}
\usepackage[margin=15mm]{geometry}
\usepackage{calc}
\usetikzlibrary{matrix,arrows}
\usetikzlibrary{positioning,arrows}
\usetikzlibrary{shapes,arrows,fit,calc,positioning,automata}
\begin{document}
\begin{tikzpicture}[>=stealth',shorten >=1pt,auto,node distance=9 cm]
% \tikzstyle{every state}=[fill=white,draw=none,text=black]
\node[initial,state] (A) {app initialized};
\node[state] (B) [right of=A] {Activity State Machine};
\node[state] (C) [below of=B] {Service State Machine};
\node[state] (D) [below of=A] {App components state machines};
\path[->]
(A) edge [] node [below,align=center] {} (B)
(C) edge [] node [pos=0.75,left,align=center] {} (D)
(C) edge [] node [pos=0.75,left,align=center] {} (B);
\end{tikzpicture}
\end{document}
输出是这样的:(我希望所有状态的大小都统一,并且状态内都有换行符)

答案1
这是您的文档版本,包含您要求的大部分内容。我认为双线可以更好地实现自动化。
\documentclass{article}
\usepackage{tikz}
\usepackage[margin=15mm]{geometry}
\usepackage{calc}
\usetikzlibrary{matrix,arrows}
\usetikzlibrary{positioning,arrows}
\usetikzlibrary{shapes,arrows,fit,calc,positioning,automata}
\begin{document}
\begin{tikzpicture}[>=stealth',shorten >=2pt,auto,shorten <=2pt,node distance=5 cm,
every state/.style={align=center,minimum size=3cm,text width=2cm},
every edge/.style={draw,thick},
loop label/.style={draw,align=center,text width=2cm,outer sep=4pt,minimum height=1cm}
]
\node[initial,state] (A) {app initialized};
\node[state] (B) [right= of A] {Activity State Machine};
\node[state] (C) [below= of B] {Service State Machine};
\node[state,dashed] (D) [below= of A] {App components state machines};
\path[->]
(A) edge [] node [below,align=center] {} (B)
(C) edge [] node [pos=0.75,left,align=center] {} (D)
(B) edge [loop above] node [loop label] {Events+UI events} ()
(C) edge [loop right] node [loop label,above=15pt] {Events} ()
(D) edge [loop left] node [loop label,above=15 pt] {Evens+UI events} ();
\draw[->] ([xshift=1ex]B.south) -- ([xshift=1ex]C.north);
\draw[<-] ([xshift=-1ex]B.south) -- ([xshift=-1ex]C.north);
\draw[->,dashed,shorten >=8pt,shorten <=1pt] ([yshift=1.5ex]D.north east) -- ([yshift=1.5ex]B.south west);
\draw[<-,,dashed,shorten >=1pt,shorten <=8pt] ([yshift=-1.5ex]D.north east) -- ([yshift=-1.5ex]B.south west);
\end{tikzpicture}
\end{document}



