
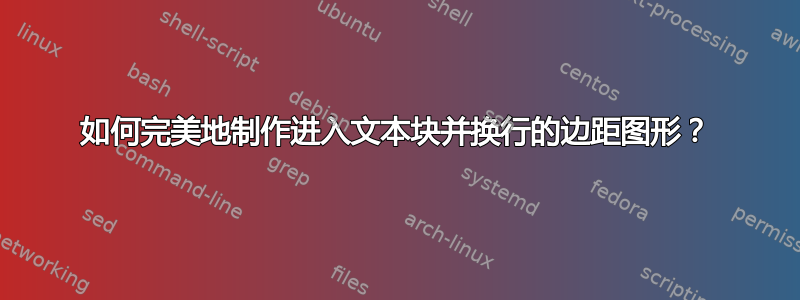
我想创建这样的东西:
然而,当我看看自己当时的做法时,感觉浑身脏兮兮的:
\documentclass[10pt]{memoir}
\usepackage{wrapfig}
\usepackage{lipsum}
\usepackage{graphicx}
\usepackage{mwe}
\setlrmargins{*}{*}{1.5}
\setmarginnotes{6pt}{6pc}{12pt}
\sideparmargin{outer}
\checkandfixthelayout
\begin{document}
\section{Lorem ipsum}
\lipsum[1-5]
In hac habitasse platea dictumst. Phasellus viverra tristique euismod. Cras
vitae dui pulvinar, pretium risus vel, aliquet nibh. Sed placerat nibh posuere,
molestie augue id, consectetur nunc. Integer id ligula at felis egestas
placerat ac quis velit. Vivamus elementum vulputate vehicula. In nec velit
ante.
Integer viverra suscipit dolor quis imperdiet. Integer varius, tellus nec
fringilla egestas, ipsum enim adipiscing leo, sit amet bibendum nibh tellus in
enim. Cras pharetra adipiscing euismod. Etiam vehicula suscipit sem, quis
\begin{wrapfigure}[13]{o}{1\marginparwidth}
\end{wrapfigure}
viverra nisl aliquet sit amet. Maecenas pretium, justo gravida posuere
pellentesque, nisl sapien sagittis lectus, vel tincidunt elit lacus eu odio.
Proin elementum quis justo nec convallis. Etiam eu mi at nibh rutrum auctor sed
sed odio. Cras id tellus ut turpis condimentum malesuada sed volutpat nulla.
Pellentesque cursus, erat a ornare dictum, nunc est tristique turpis, id
blandit leo eros id odio.
\begin{marginfigure}
\begin{minipage}{2\marginparwidth}
\includegraphics[width=\textwidth]{example-image-a}
\caption{A caption. \label{figure}}
\end{minipage}
\end{marginfigure}
Nullam at iaculis nisl. Sed accumsan, magna tempor laoreet elementum, tortor
ipsum accumsan metus, nec auctor augue magna et tellus. Aenean tincidunt tellus
nec sapien hendrerit lacinia. Suspendisse non tincidunt ipsum. Sed tristique
ligula ante, ac malesuada erat interdum eget. Integer vitae purus eget ipsum
vehicula dignissim in in mi. Nam velit dolor, vehicula vestibulum felis ac,
rutrum laoreet quam. Quisque tempus nulla at est luctus euismod. Sed sodales
lacinia erat, eget rutrum nunc condimentum at. Proin pellentesque velit est,
sed fermentum felis elementum blandit. Ut congue libero et porttitor porta.
Praesent et pellentesque nulla. Nam at erat a sapien euismod euismod vel in
tellus.
\end{document}
我怎样才能以更简单、更整洁的方式实现此行为?此外,如果它可以开箱即用地将图形以相同的方式放置在奇数页的外边距中,那就太好了。(此方法仅适用于偶数页)
答案1
无需使用marginfigure。您可以使用的第二个可选参数来wrapfigure控制悬垂:
\begin{wrapfigure}[14]{o}[\marginparwidth]{2\marginparwidth}
\includegraphics[width=\linewidth,height=10\baselineskip]{example-image-a}
\caption{A caption. \label{figure}}
\end{wrapfigure}
完整示例:
\documentclass[10pt]{memoir}
\usepackage{wrapfig}
\usepackage{lipsum}
\usepackage{graphicx}
\usepackage{mwe}
\setlrmargins{*}{*}{1.5}
\setmarginnotes{6pt}{6pc}{12pt}
\sideparmargin{outer}
\checkandfixthelayout
\begin{document}
\section{Lorem ipsum}
\lipsum[1-5]
In hac habitasse platea dictumst. Phasellus viverra tristique euismod. Cras
vitae dui pulvinar, pretium risus vel, aliquet nibh. Sed placerat nibh posuere,
molestie augue id, consectetur nunc. Integer id ligula at felis egestas
placerat ac quis velit. Vivamus elementum vulputate vehicula. In nec velit
ante.
Integer viverra suscipit dolor quis imperdiet. Integer varius, tellus nec
fringilla egestas, ipsum enim adipiscing leo, sit amet bibendum nibh tellus in
enim. Cras pharetra adipiscing euismod. Etiam vehicula suscipit sem, quis
\begin{wrapfigure}[14]{o}[\marginparwidth]{2\marginparwidth}
\includegraphics[width=\linewidth,height=10\baselineskip]{example-image-a}
\caption{A caption. \label{figure}}
\end{wrapfigure}
viverra nisl aliquet sit amet. Maecenas pretium, justo gravida posuere
pellentesque, nisl sapien sagittis lectus, vel tincidunt elit lacus eu odio.
Proin elementum quis justo nec convallis. Etiam eu mi at nibh rutrum auctor sed
sed odio. Cras id tellus ut turpis condimentum malesuada sed volutpat nulla.
Pellentesque cursus, erat a ornare dictum, nunc est tristique turpis, id
blandit leo eros id odio.
Nullam at iaculis nisl. Sed accumsan, magna tempor laoreet elementum, tortor
ipsum accumsan metus, nec auctor augue magna et tellus. Aenean tincidunt tellus
nec sapien hendrerit lacinia. Suspendisse non tincidunt ipsum. Sed tristique
ligula ante, ac malesuada erat interdum eget. Integer vitae purus eget ipsum
vehicula dignissim in in mi. Nam velit dolor, vehicula vestibulum felis ac,
rutrum laoreet quam. Quisque tempus nulla at est luctus euismod. Sed sodales
lacinia erat, eget rutrum nunc condimentum at. Proin pellentesque velit est,
sed fermentum felis elementum blandit. Ut congue libero et porttitor porta.
Praesent et pellentesque nulla. Nam at erat a sapien euismod euismod vel in
tellus.
\end{document}



