
我有一个像这样的堆叠 pgfplot:

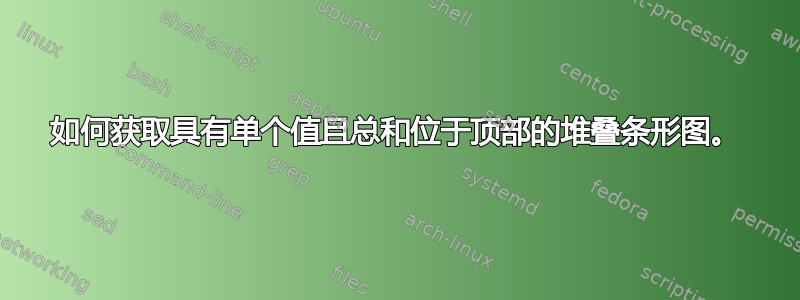
但我想要条形内的单个值和条形顶部的总和(此图是“手工制作的”):

我怎样才能得到这个结果?
我迄今为止的尝试:
\documentclass[border=5mm] {standalone}
\usepackage{pgfplots, pgfplotstable}
\begin{document}
\begin{tikzpicture}
\begin{axis}[
title={Test stacked},
ybar stacked, ymin=0,
bar width=10mm,
symbolic x coords={a,b,c,d},
xtick=data,
nodes near coords,
nodes near coords align={anchor=north},%Move values in bar
every node near coord/.style={
},
]
%Active
\addplot [fill=blue] coordinates {
({a},15)
({b},25)
({c},35)
({d},15)};
%Inactive
\addplot [fill=red] coordinates {
({a},60)
({b},50)
({c},40)
({d},30)};
\legend{Active,Inactive}
\end{axis}
\end{tikzpicture}
\end{document}
这会在条形图中写入添加的值(而不是单个值),并且缺少总和。
TeX 代码已生成,我可以直接在 TeX 代码中写入总数,无需使用 tikz 进行计算。
答案1
最近的 pgfplots 版本(1.9?)添加了在排版这些节点时访问所有涉及的值的支持。
的默认配置是compat=1.9将其放在nodes near coords每个条的中间(并显示增量)。
除了该功能之外,您还可以绘制二节点为最后的图:一个显示增量,另一个显示顶部的总和。
可以按照如下方式进行:
\documentclass[border=5mm] {standalone}
\usepackage{pgfplots, pgfplotstable}
\pgfplotsset{compat=1.9}
\begin{document}
\begin{tikzpicture}
\pgfplotsset{
show sum on top/.style={
/pgfplots/scatter/@post marker code/.append code={%
\node[
at={(normalized axis cs:%
\pgfkeysvalueof{/data point/x},%
\pgfkeysvalueof{/data point/y})%
},
anchor=south,
]
{\pgfmathprintnumber{\pgfkeysvalueof{/data point/y}}};
},
},
}
\begin{axis}[
title={Test stacked},
ybar stacked, ymin=0,
bar width=10mm,
symbolic x coords={a,b,c,d},
xtick=data,
nodes near coords,
%nodes near coords align={anchor=north},%Move values in bar
%nodes near coords bar offset=1,
%every node near coord/.style={},
]
%Active
\addplot [fill=blue] coordinates {
({a},15)
({b},25)
({c},35)
({d},15)};
%Inactive
\addplot [fill=red,show sum on top] coordinates {
({a},60)
({b},50)
({c},40)
({d},30)};
\legend{Active,Inactive}
\end{axis}
\end{tikzpicture}
\end{document}

请注意,我添加了compat=1.9顶部;这很关键。由于这对于增量来说已经足够了,我注释掉了一些样式修改。如果您希望将增量放在顶部,您可以轻松包含nodes near coords bar offset=1并再次设置样式anchor=north。
最后,总和由上面示例中定义的新样式生成。我称之为show sum on top;它修改@post marker code。“修改”表示保留旧的@post marker code(在此上下文中由生成nodes near coords)。我的新代码是添加一个\node放置在当前 (x,y) 坐标处的其他代码。“规范化”前缀是必要的,因为存储在的值/data point/x是一些数字量,而不是您的符号之一(。新节点包含的值/data point/y是总和。
compat=1.9关于文档中的参考资料:文档在堆叠图部分展示了高级用例(即的效果)。它还包含有关的几个细节,但只是在和normalized axis cs的文档中间接提及。手册中仍需要添加更多细节(我会记下这些细节)。\pgfplotspointgetcoordinates\pgfplotspointgetnormalizedcoordinates
答案2
这个解决方案不是最优雅的,但是既然你无论如何都要为此生成代码,所以我不认为这是一个关键问题。
首先,我擅自将x tick label style={anchor=south,yshift=-0.5cm},选项添加到了列表中。这样可以使每个字符 (a、b、c、d) 的基线很好地对齐(这通常不是问题,因为这里通常使用具有相同高度的数字)。
totals/.style={nodes near coords align={anchor=south}},当我们准备好时,我添加了一种样式来在堆叠的条形图顶部排版总数,从而覆盖anchor=north了为其他节点指定的样式。
接下来事情开始变得有点不雅。第一个图可以保持不变。在第二个图中,我们使用 pgfplots 的point meta=explicit功能从某处获取节点标签文本以外该点的实际是-坐标。我们需要在坐标列表中以括号中的数字形式提供此显式源,只需重复第二个“坐标”即可。这是第二个图的完整代码:
%Inactive
\addplot [fill=red,point meta=explicit] coordinates {
({a},60) [60] % <--- note repeated number in brackets
({b},50) [50]
({c},40) [40]
({d},30) [30]};
\legend{Active,Inactive}
最后,我们添加第三个“虚拟”堆叠图,其中所有图均为零,并且totals应用样式来排版条形图顶部的总数。
完整代码
\documentclass[border=5mm] {standalone}
\usepackage{pgfplots, pgfplotstable}
\begin{document}
\begin{tikzpicture}
\begin{axis}[
title={Test stacked},
ybar stacked, ymin=0,
bar width=10mm,
symbolic x coords={a,b,c,d},
xtick=data,
nodes near coords,
nodes near coords align={anchor=north},%Move values in bar
totals/.style={nodes near coords align={anchor=south}},
x tick label style={anchor=south,yshift=-0.5cm},
]
%Active
\addplot [fill=blue] coordinates {
({a},15)
({b},25)
({c},35)
({d},15)};
%Inactive
\addplot [fill=red,point meta=explicit] coordinates {
({a},60) [60]
({b},50) [50]
({c},40) [40]
({d},30) [30]};
\legend{Active,Inactive}
%Dummy stacked plot to produce totals
\addplot[totals] coordinates {
({a},0)
({b},0)
({c},0)
({d},0)};
\end{axis}
\end{tikzpicture}
\end{document}
输出



