

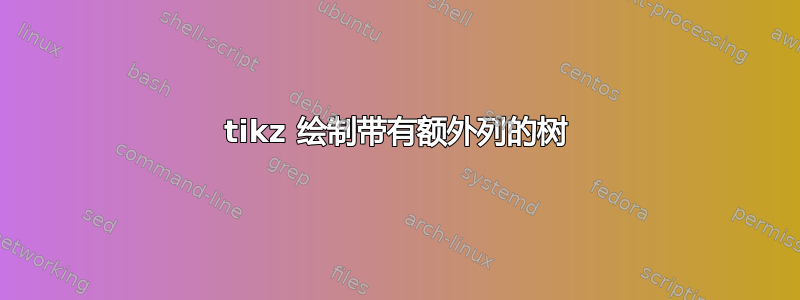
01、001 和 0001 实际上不是“子项”。如何将 K=1、2、3 和 K=4 添加到左侧列?我非常努力地调整距离。但这是我能做的最好的事情。
谢谢。
\documentclass[landscape]{article}
\usepackage{tikz}
\usetikzlibrary{trees}
\begin{document}
\pagestyle{empty}
\begin{tikzpicture}
\node{1}
child{
node{10}
child{
node{100}
child{
node{1000}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{1001}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
child{
node{101}
child{
node{1010}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{1011}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
}
child{
node{11}
child{
node{110}
child{
node{1100}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{1101}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
child{
node{111}
child{
node{1110}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{1111}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
}
child{
node{01} edge from parent[draw=none]
child{
node{010}
child{
node{0100}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{0101}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
child{
node{011}
child{
node{0110}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{0111}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
child{
node{001} edge from parent[draw=none]
child{
node{0010}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{0011}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{0001} edge from parent[draw=none]
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
};
\end{tikzpicture}
\end{document}
答案1
对于问题的第一部分(将标签放在左侧),想法是将名称放在最左侧分支上的节点上,然后使用这些名称放置标签。对于第二部分,我建议您使用scopes 分别绘制每棵树:
\documentclass[landscape]{article}
\usepackage{tikz}
\usetikzlibrary{trees,positioning}
\begin{document}
\pagestyle{empty}
\begin{tikzpicture}[xscale=0.8,
level 1/.style={sibling distance=12em},
level 2/.style={sibling distance=6em},
level 3/.style={sibling distance=3em},
level 4/.style={sibling distance=2em},
]
\node (k1) {1}
child{
node (k2) {10}
child{
node (k3) {100}
child{
node (k4) {1000}
child{node {$\vdots$}}
child{node{$\vdots$}}
}
child{
node{1001}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
child{
node{101}
child{
node{1010}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{1011}
child{node {$\vdots$}}
child{node{$\vdots$}}
}
}
}
child{
node (11) {11}
child{
node{110}
child{
node{1100}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{1101}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
child{
node{111}
child{
node{1110}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{1111}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
};
\node[left=of k4] (aux) {$k=4$};
\foreach \val \i in {1,2,3}
\node at (aux|-k\i) {$k=\i$};
\begin{scope}[
level 1/.style={sibling distance=8em},
level 2/.style={sibling distance=4em},
level 3/.style={sibling distance=2em},
]
\node[right=3.5cm of 11]{01}
child{
node {010}
child{
node {0100}
child{node {$\vdots$}}
child{node{$\vdots$}}
}
child{
node{0101}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
}
child{
node (011) {011}
child{
node{0110}
child{node{$\vdots$}}
child{node{$\vdots$}}
}
child{
node{0111}
child{node {$\vdots$}}
child{node{$\vdots$}}
}
};
\end{scope}
\begin{scope}[
level 1/.style={sibling distance=4em},
level 2/.style={sibling distance=2em},
]
\node[right=1.5cm of 011] {001}
child{
node (0010) {0010}
child{node {$\vdots$}}
child{node{$\vdots$}}
}
child{
node{0011}
child{node{$\vdots$}}
child{node{$\vdots$}}
};
\end{scope}
\begin{scope}[
level 1/.style={sibling distance=1.5em},
]
\node[right=1.2cm of 0010] {0001}
child{node {$\vdots$}}
child{node{$\vdots$}
};
\end{scope}
\end{tikzpicture}
\end{document}

也许你可能对强大的forest包裹。
答案2
此答案使用实验包的 0.07 版本prooftrees。这是基于的forest,并且所有神奇的功能都由该包完成。键single branches由提供prooftrees,并且在这种情况下需要正确设置间距。\linecountformat也由包提供(并且是为了回答这个问题而添加的 - 我正在试图弄清楚除了我之外,哪些东西可能对其他人真正有用)。在这里更新以更改左侧数字的格式。
k=1等的对齐方式k=2是自动管理的,值也是自动管理的。几个节点用于使初始树右侧的树的位置正确,并且1使用的功能自动指定大多数节点的内容。只有树根节点的内容和树的结构需要手动指定。2phantomforest
如果您想在家尝试,请注意这一切都非常不可靠。请告诉我,我会为您发布更新后的软件包副本。(本网站上的版本已经是 0.06 版,不允许您更改行号的格式。)
买者自负...
\documentclass[tikz, border=5pt]{standalone}
\usepackage{prooftrees}% v0.07
\begin{document}
\begin{prooftree}
{
TeX={\renewcommand*\linecountformat[1]{k=#1}},
for tree={
before typesetting nodes={
if content={}{
if n=1{
content/.wrap pgfmath arg={#1{}0}{content("!u")},
}{
if n'=1{
content/.wrap pgfmath arg={#1{}1}{content("!u")},
}{}
}
}{}
},
tier/.wrap pgfmath arg={tier #1}{level()}
},
single branches
}
[1
[
[
[]
[]
]
[
[]
[]
]
]
[
[
[]
[]
]
[
[]
[]
]
]
]
[, phantom
[01
[
[]
[]
]
[
[]
[]
]
]
]
[, phantom
[, phantom
[001
[]
[]
]
]
]
\end{prooftree}
\end{document}



