
我正在绘制一个带有节点的图表,我必须将一个节点的内部文本放在线的末尾,即在右侧,而不是左侧,也不在中间。不幸的是,我在网上没有找到方法或信息。
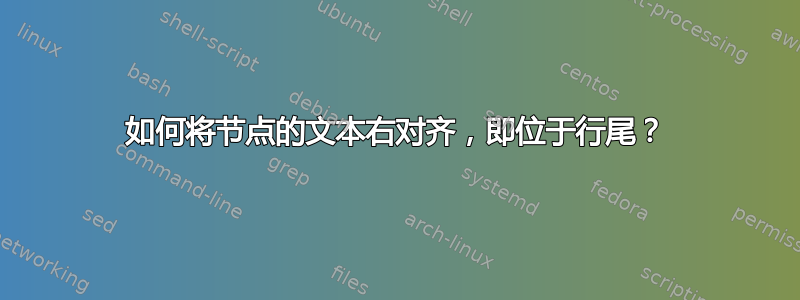
这就是我现在的照片的样子:

如您所见,节点“客户端”(右侧)中的文本被“应用程序”节点覆盖。我怎样才能将文本推到节点的右侧?
代码:(
这是一个很大的文档,这就是我使用这么多包的原因。因为我不确定哪些包会影响我的图形,所以我会全部采用。)
\usepackage[babel, german=quotes]{csquotes}
\usepackage{array}
\usepackage[style=alphabetic, backend=bibtex8]{biblatex}
\usepackage{setspace}
\usepackage{geometry}
\usepackage[table]{xcolor}
\usepackage[arrow, matrix, curve]{xy}
\usepackage{calc}
\usepackage{multirow}
\usepackage{tikz}
\usetikzlibrary{matrix,calc,positioning,arrows}
\begin{document}
\begin{figure}[htbp]
\begin{center}
\begin{tikzpicture}
\node [rectangle, rounded corners=1mm, minimum size=25mm, text width=40mm,
anchor=base, very thick, draw=black!50, fill=black!10]
(server) {Server};
\node [rectangle, rounded corners=1mm, minimum size=20mm, text width=25mm,
anchor=base, very thick, draw=black!50, text centered,
right=20mm of server]
(webservice) {Webservice};
\node [rectangle, rounded corners=1mm, minimum size=20mm, text width=20mm,
anchor=base, very thick, draw=black!50, fill=white!100, text centered,
right=-25mm of server]
(server-p) {Anwen-\\ dungs-\\ programm};
\node [rectangle, rounded corners=1mm, minimum size=25mm, text width=40mm,
anchor=base, very thick, draw=black!50, fill=black!10, text centered,
right=20mm of webservice]
(client) {Client};
\node [rectangle, rounded corners=1mm, minimum size=20mm, text width=20mm,
anchor=base, very thick, draw=black!50, fill=white!100, text centered,
left=-25mm of client]
(client-p) {Anwen-\\ dungs-\\ programm};
\draw [<->, very thick] (webservice) to (server-p);
\draw [<->, very thick] (webservice) to (client-p);
\end{tikzpicture}
\bigskip
\label{fig-funktionaleebenen}
\end{center}
\end{figure}
\end{document}
答案1
如果您删除客户端的选项text centered之一\node,然后按照@GonzaloMedina 建议的那样进行操作:添加align=right,这将右对齐节点的内容。
以下是经过最少修正的代码:
\documentclass[12pt, a4paper]{scrartcl}
\usepackage[babel, german=quotes]{csquotes}
\usepackage[style=alphabetic, backend=bibtex8]{biblatex}
\usepackage[table]{xcolor}
\usepackage[arrow, matrix, curve]{xy}
\usepackage{calc,multirow,tikz,array,setspace,geometry}
\usetikzlibrary{matrix,calc,positioning,arrows}
\begin{document}
\begin{tikzpicture}
\node [rectangle, rounded corners=1mm, minimum size=25mm, text width=40mm,
anchor=base, very thick, draw=black!50, fill=black!10]
(server) {Server};
\node [rectangle, rounded corners=1mm, minimum size=20mm, text width=25mm,
anchor=base, very thick, draw=black!50, text centered,
right=20mm of server]
(webservice) {Webservice};
\node [rectangle, rounded corners=1mm, minimum size=20mm, text width=20mm,
anchor=base, very thick, draw=black!50, fill=white!100, text centered,
right=-25mm of server]
(server-p) {Anwen-\\ dungs-\\ programm};
\node [rectangle, rounded corners=1mm, minimum size=25mm, text width=40mm,
anchor=base, very thick, draw=black!50, fill=black!10, align = right,
right=20mm of webservice]
(client) {Client};
\node [rectangle, rounded corners=1mm, minimum size=20mm, text width=20mm,
anchor=base, very thick, draw=black!50, fill=white!100, text centered,
left=-25mm of client]
(client-p) {Anwen-\\ dungs-\\ programm};
\draw [<->, very thick] (webservice) to (server-p);
\draw [<->, very thick] (webservice) to (client-p);
\end{tikzpicture}
\end{document}


