
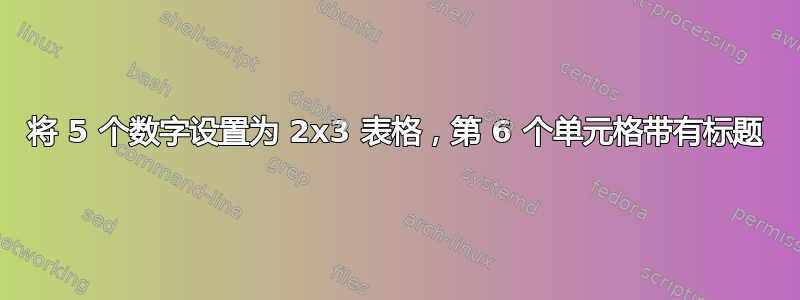
我希望图形看起来如下所示。不知道如何使用 graphicx 或 subfloat 来实现。:s

请帮忙 :)
讨论后:
\begin{figure}[htb]
\begin{minipage}{0.5\textwidth}
\includegraphics[width=.9\textwidth]{Fig3a}
\end{minipage}%
\hfill
\begin{minipage}{.5\textwidth}
\includegraphics[width=.9\textwidth]{Fig3b}
\end{minipage}
\begin{minipage}{.5\textwidth}
\includegraphics[width=.9\textwidth]{Fig3c}
\end{minipage}%
\hfill
\begin{minipage}{.5\textwidth}
\includegraphics[width=.9\textwidth]{Fig3d}
\end{minipage}
\begin{minipage}{.5\textwidth}
\includegraphics[width=.9\textwidth]{Fig3e}
\end{minipage}%
\hfill
\begin{minipage}{.5\textwidth}
\caption{caption stuff}
\end{minipage}%
\label{fig3}
\end{figure}
但这仍然会在末尾给出标题,而不是在第 6 个框中
仅供参考:我正在使用 svjour3 文档
另外现在我认为如果图 3 a 单独出现并且 bcde 以 2x2 模式出现将是最好的。
好的,我最终使用表格完成了上述操作
谢谢大家 :)
答案1
这应该可以让你开始。正如 jubobs 所说,由于你不需要为单个图形添加标题,因此你不需要subfig(或subcaption)
使用tabular:
\documentclass{article}
\usepackage{graphicx,array}
\begin{document}
\begin{figure}[htb]
\centering
\begin{tabular}{cc}
\includegraphics[width=.4\textwidth]{example-image-a}
&
\includegraphics[width=.4\textwidth]{example-image-a}\\
\includegraphics[width=.4\textwidth]{example-image-a}
&
\includegraphics[width=.4\textwidth]{example-image-a}\\
\includegraphics[width=.4\textwidth]{example-image-a}
&\multicolumn{1}{b{.4\linewidth}}{\caption{Caption text coming here at the last position}}
\end{tabular}
\end{figure}
\end{document}

使用minipages:
\documentclass{article}
\usepackage{graphicx}
\begin{document}
\begin{figure}[htb]
\begin{minipage}{.5\textwidth}
\includegraphics[width=.9\textwidth]{example-image-a}
\end{minipage}%
\hfill
\begin{minipage}{.5\textwidth}
\includegraphics[width=.9\textwidth]{example-image-a}
\end{minipage}
\begin{minipage}{.5\textwidth}
\includegraphics[width=.9\textwidth]{example-image-a}
\end{minipage}%
\hfill
\begin{minipage}{.5\textwidth}
\includegraphics[width=.9\textwidth]{example-image-a}
\end{minipage}
\begin{minipage}{.5\textwidth}
\includegraphics[width=.9\textwidth]{example-image-a}
\end{minipage}%
\hfill
\begin{minipage}{.5\textwidth}
\caption{Caption text coming here at the last position}
\end{minipage}%
\end{figure}
\end{document}

答案2
好吧,这就是我最终做的事情
\RequirePackage{修复-cm}
\documentclass[natbib,fleqn,smallextended]{svjour3}
\usepackage{graphicx}
\开始{文档}
\begin{图}[htb]
\开始{表格}{cc}
\multicolumn{2}{c}{\includegraphics[width=.7\textwidth]{1}} \ \includegraphics[width=.4\textwidth]{2} & \includegraphics[width=.4\textwidth]{3}\ \includegraphics[width=.4\textwidth]{4} & \includegraphics[width=.4\textwidth]{5}
\end{表格}
\caption{这些草图画得非常好}
\标签{图}
\结束{图}
\结束{文档}
外观:



