
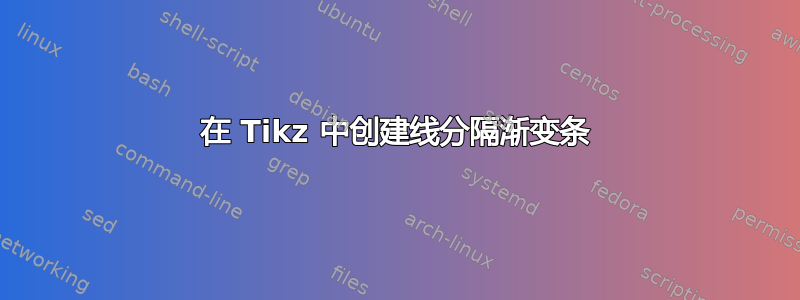
我正在尝试在 Tikz 中创建类似的东西:

我一直在研究使用 \shadedraw 宏,但还没有找到创建色谱的方法。如果我将多个渐变阴影矩形堆叠在一起,这似乎是可能的,但我宁愿不使用如此冗长而丑陋的解决方案。有没有办法在 Tikz 中重新创建这个 PH 比例图像,最好使用几个矩形?(注意:数字标签不是必需的,因为它们无论如何都会被水平线替换。)
答案1
\foreach是你的朋友!
代码
\documentclass[tikz,border=2mm]{standalone}
\usepackage{xifthen}
\newcommand{\mycolorbar}[3]% height,width,colors
{ \begin{tikzpicture}
\foreach \x [count=\c] in {#3}{ \xdef\numcolo{\c}}
\pgfmathsetmacro{\pieceheight}{#1/(\numcolo-1)}
\xdef\lowcolo{}
\foreach \x [count=\c] in {#3}
{ \ifthenelse{\c = 1}
{}
{ \fill[bottom color=\lowcolo,top color=\x] (0,{(\c-2)*\pieceheight}) rectangle (#2,{(\c-1)*\pieceheight});
}
\xdef\lowcolo{\x}
}
\end{tikzpicture}
}
\begin{document}
\mycolorbar{10}{1}{red,orange,yellow,green,cyan,blue,violet,red}
\mycolorbar{10}{1}{black,blue,white,red,black,yellow,white,green,black}
\end{document}
输出

编辑1:
现在有了标签。你可以看看pgf图手册,在部分彩色图你可以找到不少例子。
代码
\documentclass[tikz,border=2mm]{standalone}
\usepackage{xifthen}
\newcommand{\mycolorbar}[6]% height,width,colors,label min,label max,label step
{ \begin{tikzpicture}
\foreach \x [count=\c] in {#3}{ \xdef\numcolo{\c}}
\pgfmathsetmacro{\pieceheight}{#1/(\numcolo-1)}
\xdef\lowcolo{}
\foreach \x [count=\c] in {#3}
{ \ifthenelse{\c = 1}
{}
{ \fill[bottom color=\lowcolo,top color=\x] (0,{(\c-2)*\pieceheight}) rectangle (#2,{(\c-1)*\pieceheight});
}
\xdef\lowcolo{\x}
}
\draw (0,0) rectangle (#2,#1);
\pgfmathsetmacro{\secondlabel}{#4+#6}
\pgfmathsetmacro{\lastlabel}{#5+0.01}
\pgfkeys{/pgf/number format/.cd,fixed,precision=2}
\foreach \x in {#4,\secondlabel,...,\lastlabel}
{ \draw (#2,{(\x-#4)/(#5-#4)*#1}) -- ++ (0.05,0) node[right] {\pgfmathprintnumber{\x}};
}
\end{tikzpicture}
}
\begin{document}
\mycolorbar{10}{1}{red,orange,yellow,green,cyan,blue,violet,magenta,red}{-0.4}{0.4}{0.1}
\mycolorbar{10}{1}{black,blue,white,red,black,yellow,white,green,black}{-13}{11}{2}
\end{document}
输出

答案2
我建议用这种直接的方式来产生颜色(循环的每个步骤都使用一种颜色)。改变颜色的定义,我们可以获得不同的渐变。

代码定义了一个 100 毫米长的条。因此,条中每个矩形的高度由给出100/\N,其中\N是表示步数的参数。
\documentclass[11pt, border=1cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{math}
\begin{document}
\tikzmath{
int \N, \steps;
real \hue, \dy;
\N = 180;
\dy = 100/\N;
\intervals = 8; % for the labels
}
\begin{tikzpicture}
\foreach \i [evaluate=\i as \hue using \i/\N] in {0, 1, ..., \N}{%
\xdefinecolor{tmp}{hsb}{\hue, 1, 1}
\filldraw[tmp, very thin] (0, \i*\dy mm) rectangle ++(20mm, \dy mm);
}
\path (25 mm, 0) -- ++(0, 100 mm)
\foreach \i [evaluate=\i as \dy using (\i-4)*.1] in {0, ..., \intervals}{%
node[pos={\i/\intervals}] {\pgfmathprintnumber{\dy}}
};
\end{tikzpicture}
\end{document}
该\path命令写下了渐变;这对于渐变条的生成不是必需的。


