
中的示例PGF/Tikz 手册在第 77-82 页上,当将其合并到我的简单组织结构图中时会出现错误:! Package pgf Error: Sorry, the requested layer 'background' could not be found. Maybe you misspelled it?.See the pgf package documentation for explanation.Type H <return> for immediate help.... \begin{pgfonlayer}{background}
意识到该示例不是独立的,我确实进行了搜索,background但没有看到它被明确声明,也许我遗漏了一些东西。
\documentclass[10pt]{article}
\usepackage[landscape,paper=letterpaper]{geometry}
\usepackage{tikz}
\usetikzlibrary{trees}
\usetikzlibrary{shadings}
\tikzstyle{every node}=[draw=black,thin]
\begin{document}
\begin{figure}[!htb]
\begin{tikzpicture}[]
\node[anchor=south](Supervisor){Supervisor}[]
% Teammate and Subordinates
child{node {Teammate1}}
child{node {Teammate2}}
child{node {Teammate3}}
child{node {Teammate4}}
child{node {Teammate5}};
\begin{pgfonlayer}{background}
\clip[xshift=-1cm] (-.5\textwidth,-.5\textheight) rectangle ++(\textwidth,\textheight);
\colorlet{upperleft}{green!50!black!25}
\colorlet{upperright}{orange!25}
\colorlet{lowerleft}{red!25}
\colorlet{lowerright}{blue!25}
% The large rectangles:
\fill [upperleft] (Supervisor) rectangle ++(-20,20);
\fill [upperright] (Supervisor) rectangle ++(20,20);
\fill [lowerleft] (Supervisor) rectangle ++(-20,-20);
\fill [lowerright] (Supervisor) rectangle ++(20,-20);
% The shadings:
\shade [left color=upperleft,right color=upperright]([xshift=-1cm]Supervisor) rectangle ++(2,20);
\shade [left color=lowerleft,right color=lowerright]([xshift=-1cm]Supervisor) rectangle ++(2,-20);
\shade [top color=upperleft,bottom color=lowerleft]([yshift=-1cm]Supervisor) rectangle ++(-20,2);
\shade [top color=upperright,bottom color=lowerright]([yshift=-1cm]Supervisor) rectangle ++(20,2);
\end{pgfonlayer}
\end{tikzpicture}
\end{figure}
\end{document}
答案1
您必须首先声明层:
\pgfdeclarelayer{background}
\pgfsetlayers{background}
代码:
\documentclass[10pt]{article}
\usepackage[landscape,paper=letterpaper]{geometry}
\usepackage{tikz}
\usetikzlibrary{trees}
\usetikzlibrary{shadings}
\tikzset{every node/.append style = {draw=black,thin}}
\pgfdeclarelayer{background}
\pgfdeclarelayer{foreground}
\pgfsetlayers{background,main,foreground} %% some additional layers for demo
\begin{document}
\begin{figure}[!htb]
\begin{tikzpicture}[ level 1/.style={sibling distance=6em}]
\node[anchor=south](Supervisor){Supervisor}[]
% Teammate and Subordinates
child{node {Teammate1}}
child{node {Teammate2}}
child{node {Teammate3}}
child{node {Teammate4}}
child{node {Teammate5}};
\begin{pgfonlayer}{background}
\clip[xshift=-1cm] (-.5\textwidth,-.5\textheight) rectangle ++(\textwidth,\textheight);
\colorlet{upperleft}{green!50!black!25}
\colorlet{upperright}{orange!25}
\colorlet{lowerleft}{red!25}
\colorlet{lowerright}{blue!25}
% The large rectangles:
\fill [upperleft] (Supervisor) rectangle ++(-20,20);
\fill [upperright] (Supervisor) rectangle ++(20,20);
\fill [lowerleft] (Supervisor) rectangle ++(-20,-20);
\fill [lowerright] (Supervisor) rectangle ++(20,-20);
% The shadings:
\shade [left color=upperleft,right color=upperright]([xshift=-1cm]Supervisor) rectangle ++(2,20);
\shade [left color=lowerleft,right color=lowerright]([xshift=-1cm]Supervisor) rectangle ++(2,-20);
\shade [top color=upperleft,bottom color=lowerleft]([yshift=-1cm]Supervisor) rectangle ++(-20,2);
\shade [top color=upperright,bottom color=lowerright]([yshift=-1cm]Supervisor) rectangle ++(20,2);
\end{pgfonlayer}
\end{tikzpicture}
\end{figure}
\end{document}

在 pgfmanual 版本 3 中,这在第 109.1、2 和 3 节(109 分层图形)的第 1084 页中进行了解释。对于版本 2.1,请参见第 662 页第 82 节。
答案2
您还可以使用backgrounds库(pgfmanual v 3.0.0 中的第 43 节,第 509-512 页)。它声明main并background分层,您无需使用\pgfdeclarelayer命令。无需环境,只需向环境pgfonlayer添加选项即可。[on background layer]scope
\begin{scope}[on background layer]
...
\end{scope}
这个语法可以用scopes库来缩短(第 12.3.2 节 范围环境的简写),它允许编写
{[on background layer]
...
}
Harish 针对这些命令编写的代码如下
\documentclass[10pt]{article}
\usepackage[landscape,paper=letterpaper]{geometry}
\usepackage{tikz}
\usetikzlibrary{trees}
\usetikzlibrary{shadings}
\usetikzlibrary{backgrounds,scopes} %<------- Load libraries
\tikzset{every node/.append style = {draw=black,thin}}
\begin{document}
\begin{figure}[!htb]
\begin{tikzpicture}[ level 1/.style={sibling distance=6em}]
\node[anchor=south](Supervisor){Supervisor}[]
% Teammate and Subordinates
child{node {Teammate1}}
child{node {Teammate2}}
child{node {Teammate3}}
child{node {Teammate4}}
child{node {Teammate5}};
{[on background layer] %<- Everything is drawn on background layer
\clip[xshift=-1cm] (-.5\textwidth,-.5\textheight) rectangle ++(\textwidth,\textheight);
\colorlet{upperleft}{green!50!black!25}
\colorlet{upperright}{orange!25}
\colorlet{lowerleft}{red!25}
\colorlet{lowerright}{blue!25}
% The large rectangles:
\fill [upperleft] (Supervisor) rectangle ++(-20,20);
\fill [upperright] (Supervisor) rectangle ++(20,20);
\fill [lowerleft] (Supervisor) rectangle ++(-20,-20);
\fill [lowerright] (Supervisor) rectangle ++(20,-20);
% The shadings:
\shade [left color=upperleft,right color=upperright]([xshift=-1cm]Supervisor) rectangle ++(2,20);
\shade [left color=lowerleft,right color=lowerright]([xshift=-1cm]Supervisor) rectangle ++(2,-20);
\shade [top color=upperleft,bottom color=lowerleft]([yshift=-1cm]Supervisor) rectangle ++(-20,2);
\shade [top color=upperright,bottom color=lowerright]([yshift=-1cm]Supervisor) rectangle ++(20,2);
} %<----- End background scope
\end{tikzpicture}
\end{figure}
\end{document}
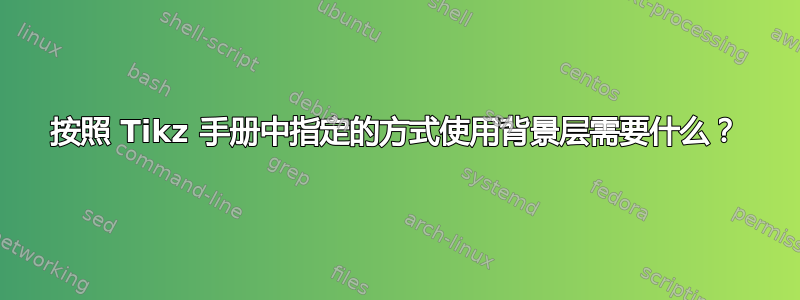
正如您所看到的,您得到了相同的结果:



