
我正在使用 MiKTeX 2.9 和 XeLaTeX。我有一个包含一些格式化文本的迷你页面:
\centering
\begin{minipage}{\quotewidth}%
\centering\small\textit{Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse elementum luctus odio sit amet mollis.}%
\end{minipage}
它看起来是这样的:

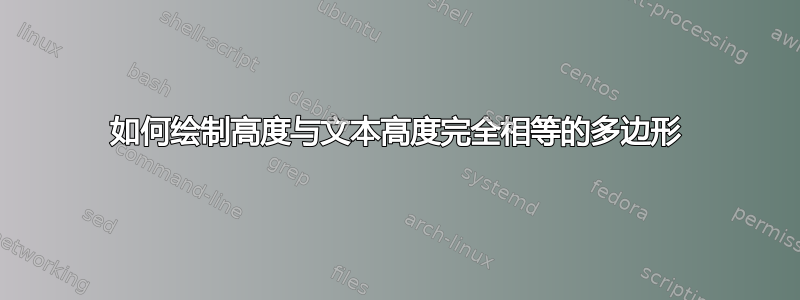
这就是我想要的:

如何绘制与文本高度完全相同且 y 坐标相同的多边形?
答案1
使用的解决方案tcolorbox;允许分页符:
\documentclass{article}
\usepackage{tcolorbox}
\tcbuselibrary{most}
\usetikzlibrary{calc}
\usepackage{lipsum}
\definecolor{myblue}{RGB}{112,146,190}
\newlength\myleni
\newlength\mylenii
\newlength\quotewidth
\setlength\myleni{20pt}
\setlength\mylenii{40pt}
\newtcolorbox{mybox}{
breakable,
freelance,
remember,
colback=white,
center upper,
coltext=myblue,
left=1.5cm,
right=1.5cm,
top=0pt,
bottom=0pt,
fontupper=\itshape,
frame code={%
\fill[myblue] let
\p1= (interior.north),
\p2= (interior.south) in
(current page.west|-interior.north west) --
([xshift=-\myleni]interior.north west) --
([xshift=-\mylenii]interior.north west|-( 0,0.5*\y2+0.5*\y1 ) --
([xshift=-\myleni]interior.south west) --
(current page.west|-interior.south west);
\fill[myblue] let
\p1= (interior.north),
\p2= (interior.south) in
(current page.east|-interior.north east) --
([xshift=\myleni]interior.north east) --
([xshift=\mylenii]interior.north east|-( 0,0.5*\y2+0.5*\y1 ) --
([xshift=\myleni]interior.south east) --
(current page.east|-interior.south east);
}
}
\begin{document}
\lipsum[4]
\begin{mybox}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse elementum luctus odio sit amet mollis.
\end{mybox}
\lipsum[4]
\end{document}

答案2
这是使用 TikZ 的解决方案。请注意,引号不能跨页。

\documentclass{article}
\usepackage{environ}
\usepackage{tikz}
\usetikzlibrary{calc}
\newlength{\quotewidth}
\setlength{\quotewidth}{0.75\textwidth}
\newlength{\bannercorner}
\setlength{\bannercorner}{2mm}
\colorlet{bannercolor}{blue!70}
\NewEnviron{bannerquote}{%
\par\addvspace{0.5\baselineskip}\noindent
\hfill
\begin{tikzpicture}
\node (quote) [
text width = \quotewidth,
align=center,
font=\small\itshape,
inner sep=0pt,
outer xsep=2mm,
text=bannercolor,
] {\BODY};
\useasboundingbox (quote.north east) rectangle (quote.south west);
\fill [bannercolor] (quote.north west) -- ($(quote.west)+(-\bannercorner,0)$)
-- (quote.south west) -- ++(-\paperwidth,0) -- ++($(quote.north)-(quote.south)$)
-- cycle;
\fill [bannercolor] (quote.north east) -- ($(quote.east)+(\bannercorner,0)$)
-- (quote.south east) -- ++(\paperwidth,0) -- ++($(quote.north)-(quote.south)$)
-- cycle;
\end{tikzpicture}
\hfill\mbox{}%
\par\vspace{0.5\baselineskip}%
\noindent\ignorespaces
}
\usepackage{lipsum}% blind text
\begin{document}
\lipsum[1]
\begin{bannerquote}
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse elementum luctus odio sit amet mollis.
\end{bannerquote}
\lipsum[1]
\end{document}
\node\bannerwidth创建一个包含居中引用文本的框。\useasboundingbox确保以下横幅不会影响盒子的放置。- 这两个命令根据命名
\fill中包含的引用文本绘制横幅。nodequote
答案3
不tcolorbox,不tikz,而且比其他一些解决方案更短。它不会跨页面,因为结果是在框式宏中,而不是在环境中。
\documentclass{article}
\usepackage{lipsum}
\usepackage{xcolor}
\usepackage{stackengine}
\usepackage{scalerel}
\usepackage{amssymb}
\newsavebox\txbox
\newcommand\polyquote[2]{%
\vspace{2pt}%
\fboxsep=-0.4pt%
\renewcommand\stacktype{L}%
\sbox{\txbox}{\fboxsep=1pt\colorbox{white}{%
\parbox{#1}{\color{blue!70}\centering\small\itshape#2}}}%
{\centering%
\hsmash{\stackon[0pt]{\colorbox{blue!70}{%
\rule{0ex}{\ht\txbox+\dp\txbox}\hspace{\paperwidth}}}{%
\abovebaseline[\dp\txbox]{\color{white}%
\scaleleftright{\blacktriangleleft\kern-1.5pt}{\usebox{\txbox}}%
{\kern-1.5pt\blacktriangleright}}}}%
\vspace{2pt}%
\par}%
}
\begin{document}
\lipsum[3]
\polyquote{3.5in}{%
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Suspendisse elementum luctus odio sit amet mollis.%
}
\lipsum[4]
\polyquote{2.5in}{%
Lorem ipsum dolor \\sit amet, consectetur
adipiscing\\ elit. Suspendisse\\ elementum luctus odio\\ sit amet mollis.%
}
\lipsum[4]
\end{document}



