
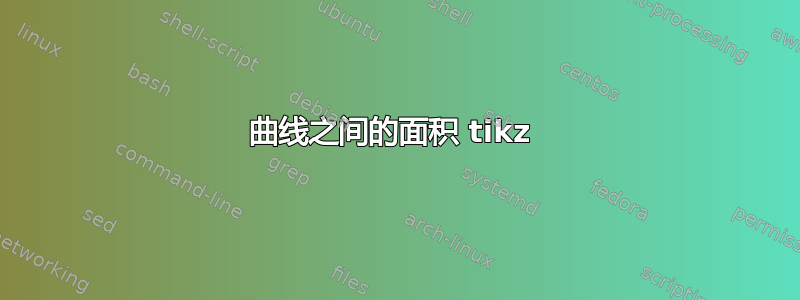
我正在尝试使用 tikz 绘制图形,但似乎无法突出显示曲线之间的区域。结果应该看起来像这样:

这是我目前拥有的代码:
\begin{center}
\begin{tikzpicture}[scale=0.8]
\draw[->] (0,-0.5) -- (0,4.5) node[anchor=east] {};
\draw[->] (-0.5,0) -- (9,0) node[anchor=north] {};
\draw (1,-0.2) node[anchor=north] {$a$}
(8,-0.2) node[anchor=north] {$b$}
;
\filldraw[fill=black!10](1,0)--(1,2)--(8,2)--(8,0);
\draw [](1,3) parabola bend (2.5,1.5)(4.2,2.4);
\draw [](4.2,2.4) parabola bend (5.5,3)(8,0);
\draw[] (1,0)--(1,3);
\end{tikzpicture}
\end{center}
我想要实现的最终结果是 C 和 D 以橙色突出显示,而 A 和 B 以深灰色突出显示。不用担心轴标签,否则我主要需要阴影方面的帮助。
提前致谢!!
答案1
为此,我建议你使用pgfplots封装和堆叠图:
\documentclass[border=5mm]{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
\begin{document}
\pgfmathdeclarefunction{poly}{0}{%
\pgfmathparse{-x^3+5*(x^2)-3*x-3}%
}
\begin{tikzpicture}
\begin{axis}[
domain=-1.2:4.2,
ymin=-5,
ymax=10,
samples=160,
stack plots=y
]
% draw graph for the first function f
\addplot+[black,thick,mark=none] {poly};
% draw graph of max(g-f, 0) and stack
\addplot+[mark=none,fill=gray!60,draw=cyan] {max(3-(poly),0)} \closedcycle;
% draw graph of min(g-f, 0) and stack
\addplot+[mark=none,fill=orange!70,draw=cyan] {min(3-(poly),0)} \closedcycle;
\end{axis}
\end{tikzpicture}
\end{document}

并提供帮助行和标签:
\documentclass[border=5mm]{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
\begin{document}
\pgfmathdeclarefunction{poly}{0}{%
\pgfmathparse{-x^3+5*(x^2)-3*x-3}%
}
\begin{tikzpicture}
\begin{axis}[
xmin=-2,
xmax=5,
ymin=-5,
ymax=10,
axis y line=left,
axis x line=bottom,
xtick={-1.2,2,4.2},
xticklabels={$a$,$\zeta$,$b$},
ytick={3},
yticklabels={$f(\zeta)$},
samples=160
]
\addplot[mark=none,help lines,domain=-2:4.2] {3};
% draw graph for the first function f
\addplot+[black,thick,mark=none,domain=-1.2:4.2,stack plots=y] {poly};
% draw graph of max(g-f, 0) and stack
\addplot+[mark=none,fill=gray!60,draw=cyan,domain=-1.2:4.2,stack plots=y] {max(3-(poly),0)} \closedcycle;
% draw graph of min(g-f, 0) and stack
\addplot+[mark=none,fill=orange!70,draw=cyan,domain=-1.2:4.2,stack plots=y] {min(3-(poly),0)} \closedcycle;
\draw[help lines] (axis cs:-1.2,-5) -- (axis cs:-1.2,3);
\draw[help lines] (axis cs:2,-5) -- (axis cs:2,3);
\draw[help lines] (axis cs:4.2,-5) -- (axis cs:4.2,3);
\end{axis}
\end{tikzpicture}
\end{document}

答案2
Gonzalo 的堆叠图想法很聪明。现在有了新的方法,使用 pgfplots 1.10 及其fillbetween库:
- 绘制多边形函数并命名
- 绘制线条(或任何其他函数)并命名
- 添加
fill between情节
精华:
\usepgfplotslibrary{fillbetween}
...
\addplot[name path=poly,black,thick,mark=none,domain=-1.2:4.2,stack plots=y] {poly};
\addplot[name path=line,gray,no markers,line width=1pt,domain=-1.2:4.2] {3};
\addplot fill between[
of = poly and line,
split, % calculate segments
every even segment/.style = {orange!70},
every odd segment/.style ={gray!60}
];

完整示例:
\documentclass[border=5mm]{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
\usepgfplotslibrary{fillbetween}
\begin{document}
\pgfmathdeclarefunction{poly}{0}{%
\pgfmathparse{-x^3+5*(x^2)-3*x-3}%
}
\begin{tikzpicture}
\begin{axis}[
xmin=-2,
xmax=5,
ymin=-5,
ymax=10,
axis y line=left,
axis x line=bottom,
xtick={-1.2,2,4.2},
xticklabels={$a$,$\zeta$,$b$},
ytick={3},
yticklabels={$f(\zeta)$},
samples=160
]
\addplot[name path=poly,black,thick,mark=none,domain=-1.2:4.2,stack plots=y] {poly};
\addplot[name path=line,gray,no markers,line width=1pt,domain=-1.2:4.2] {3};
\addplot fill between[
of = poly and line,
split, % calculate segments
every even segment/.style = {orange!70},
every odd segment/.style ={gray!60}
];
\end{axis}
\end{tikzpicture}
\end{document}


