
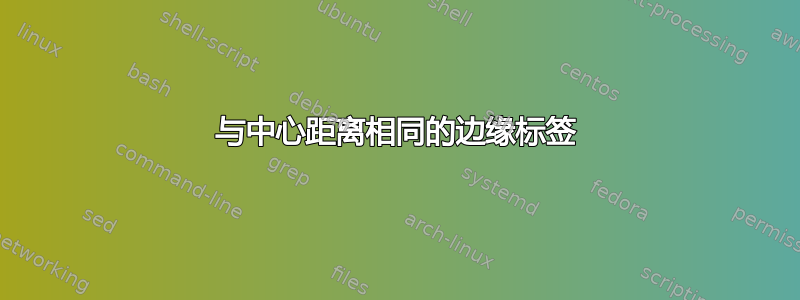
所附代码绘制了一个具有五条带标签的出边的顶点。标签应全部放置在距中心相同的距离处,但至少从感知上看并非如此。我该如何修复此问题?
\tikzstyle{vertex}=[circle,fill=red,draw=black,line width=0.8 pt]
\tikzstyle{none}=[]
\tikzstyle{edge}=[-,draw=black,line width=0.8 pt]
\tikzstyle{label}=[pos=0.4, auto, font=\scriptsize]
\begin{tikzpicture}
\path [use as bounding box] (-1,-1) rectangle (1,1);
\node [style=vertex] (0) at (0, 0) {};
\node [style=none] (1) at (-0, 1) {};
\node [style=none] (2) at (0.95, 0.31) {};
\node [style=none] (3) at (0.59, -0.81) {};
\node [style=none] (4) at (-0.59, -0.81) {};
\node [style=none] (5) at (-0.95, 0.31) {};
\draw [style=edge] (0) to node[style=label]{1} (1);
\draw [style=edge] (0) to node[style=label]{2} (2);
\draw [style=edge] (0) to node[style=label]{3} (3);
\draw [style=edge] (0) to node[style=label]{4} (4);
\draw [style=edge] (0) to node[style=label]{5} (5);
\end{tikzpicture}

答案1
这里的主要问题与anchor您当前已设置为有关auto。
我们可以做一些事情来改善情况:
- 我们可以使用该表格
(<angle>,<radius>)来指定半径的端点,并使用相同的(<angle>,<radius>)想法绘制标签 - 因为我们不需要
node在每个半径的末端使用,所以我们可以简单地使用coordinate - 我们也可以使用
tikzset而不是tikzstyle讨论应该使用 \tikzset 还是 \tikzstyle 来定义 TikZ 样式?

我在这里画了一个额外的圆圈只是为了演示——当你准备好生产时你可以将其删除。
% arara: pdflatex
% !arara: indent: {overwrite: yes}
\documentclass{standalone}
\usepackage{tikz}
\tikzset{
vertex/.style={circle,fill=red,draw=black,line width=0.8 pt},
edge/.style={-,draw=black,line width=0.8 pt},
label/.style={pos=0.4, inner sep=1pt,font=\scriptsize}
}
\begin{document}
\begin{tikzpicture}
\path [use as bounding box] (-1,-1) rectangle (1,1);
\node [style=vertex] (0) at (0, 0) {};
\coordinate (1) at (90:1);
\coordinate (2) at (18:1) ;
\coordinate (3) at (-54:1) ;
\coordinate (4) at (-126:1) ;
\coordinate (5) at (-198:1) ;
\foreach \i in {1,...,5}
{
\draw [edge] (0) to (\i);
\node at ({-360/5*(\i-2)}:.5) {\i};
}
\draw (0,0) circle (.5);
\end{tikzpicture}
\end{document}
最后,可能有原因不是使用label和edge您自己的自定义样式,因为这些都是已经定义的非常有意义的命令tikz- 如果您选择保留它们,请谨慎操作!
答案2
您还可以广泛使用pins和使用迭代过程:\foreach
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\foreach [evaluate={\y=90+\x*360/5;\w=\y+36;\z=int(\x+1);}] \x in {0,...,4}{
\node [circle,draw,line width=0.8 pt,fill=red,minimum size=1cm,
pin={[pin edge={line width=0.8 pt,black},pin distance=2cm]\y:$$}] (c) at (0,0) {};
\node at (\w:1.5cm) {\z};
}
\end{tikzpicture}
\end{document}

答案3
这里有一个pstricks执行:

\documentclass{article}
\usepackage{pstricks,multido}
\begin{document}
\begin{pspicture}(5,5)
\SpecialCoor
\psset{linewidth=.5pt,unit=1cm}
\multido{\iA=90+-72,\iB=1+1}{5}{
\psline(0,0)(1;\iA)
\rput(0.5;\number\numexpr\iA-36\relax){\iB}}
\pscircle[fillcolor=red,fillstyle=solid](0,0){0.2}
\end{pspicture}
\end{document}
(<r>;<t>)设置后,极坐标使用 指定\SpecialCoor。笛卡尔坐标使用 指定(<x>,<y>),默认情况下有效。multido提供对数字项进行迭代的方法。


