
标题可能有点令人困惑,让我解释一下。我使用的是glossaries、hyperref和包fancyhdr。用 定义的首字母缩略词glossaries具有指向其定义的超链接。但是,当首字母缩略词在一页的末尾换行并继续到下一页时,第一页的页码和下一页的页眉会获得与首字母缩略词相同的超链接。
我制作了一个可以重现该问题的简单文档。我注意到此示例中的页码不受影响。我必须进一步测试以找出还需要在示例中包含哪些内容才能重现该部分。
\documentclass[a4paper]{report}
\usepackage{fancyhdr}
\usepackage{hyperref}
\usepackage[acronym,nomain]{glossaries}
\makeglossaries
\newacronym{dolor}{DA}{Dolor At}
\begin{document}
\pagestyle{fancy}
\printglossaries
\chapter{Chapter}
\section{Section}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent viverra eleifend mi, eget adipiscing velit. Aenean mauris diam, viverra vestibulum aliquam id, malesuada ut purus. Ut laoreet commodo turpis, et ullamcorper arcu aliquam eu. In egestas, augue vel malesuada aliquam, purus sem luctus felis, et aliquet metus neque id ligula. Etiam interdum vehicula rhoncus. Cras posuere lectus vel erat semper aliquet. Morbi erat orci, aliquet ut mauris non, dapibus porttitor eros. Sed odio leo, tincidunt id urna sit amet, suscipit rhoncus sem. Aenean vel sapien lacus. Donec tincidunt dui non porttitor dignissim. Praesent dignissim suscipit elementum. Aliquam quis convallis dolor. Pellentesque hendrerit suscipit augue eget tempor.
Cras feugiat nisl nec euismod vestibulum. Cras placerat leo at leo iaculis, non facilisis purus congue. Donec ut mollis eros. Cras ac dolor dolor. Duis vel porta arcu, et consectetur nisi. Sed pellentesque purus quam, et sollicitudin felis eleifend non. Donec eget nisi quis dui sagittis faucibus ut non ipsum. Ut non pretium ligula.
Nullam pellentesque risus augue, rhoncus luctus leo blandit in. Cras tincidunt eros sed gravida consequat. Donec gravida ligula id venenatis varius. Vestibulum mollis scelerisque diam, non lobortis lorem tristique in. Integer tempus fermentum lacus, nec sollicitudin sem aliquam et. Cras id porta tortor. Integer consequat nisl dui, et sodales quam accumsan in.
Vestibulum vitae leo vel urna gravida congue a id magna. Pellentesque sit amet purus leo. Suspendisse viverra placerat neque, quis mollis sem fermentum et. Vivamus at pharetra dui. Phasellus scelerisque molestie diam vel vehicula. Mauris vel ligula in eros mattis aliquet. Praesent nec elit lacus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vitae nunc ut metus accumsan fringilla. Nunc porta tempus quam, sit amet molestie metus accumsan nec. Duis vitae metus sit amet est luctus aliquet. Aliquam quis lacus nisi. Phasellus quam mi, porta vel molestie id, ornare non lorem.
Praesent quis nibh at est dignissim ullamcorper. Curabitur viverra porttitor lacinia. Mauris dapibus a nulla vel euismod. Donec ut urna congue, ultrices velit quis, blandit lorem. Mauris vel leo porttitor, ornare ligula quis, interdum leo. Curabitur et dolor purus. Donec pellentesque nisl congue, commodo \gls{dolor}, volutpat sem. Suspendisse sollicitudin dapibus ligula, in vestibulum nulla ornare vitae. Proin tempus pretium lectus sed pretium. Nulla hendrerit lectus sed risus ornare, et aliquet tortor dignissim. Ut tempor justo nec nisi posuere, sed pharetra erat ullamcorper. Praesent consectetur feugiat vehicula. Aenean sed turpis sed mauris iaculis adipiscing eget eget nulla. Maecenas sed euismod lectus. Etiam ut lacus neque.
\end{document}
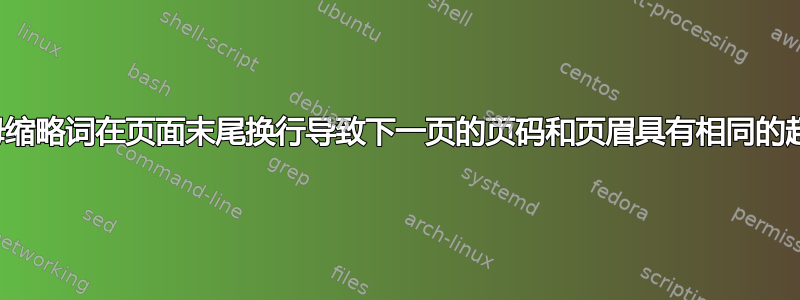
编译后的示例如下所示:

答案1
这种影响并不特定于以下情况glossaries,但更为普遍:
\documentclass[a4paper]{report}
\usepackage{fancyhdr}
\usepackage{hyperref}
\begin{document}
\pagestyle{fancy}
\chapter{Chapter}
\section{Section}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent
viverra eleifend mi, eget adipiscing velit. Aenean mauris diam,
viverra vestibulum aliquam id, malesuada ut purus. Ut laoreet
commodo turpis, et ullamcorper arcu aliquam eu. In egestas, augue
vel malesuada aliquam, purus sem luctus felis, et aliquet metus
neque id ligula. Etiam interdum vehicula rhoncus. Cras posuere
lectus vel erat semper aliquet. Morbi erat orci, aliquet ut mauris
non, dapibus porttitor eros. Sed odio leo, tincidunt id urna sit
amet, suscipit rhoncus sem. Aenean vel sapien lacus. Donec tincidunt
dui non porttitor dignissim. Praesent dignissim suscipit elementum.
Aliquam quis convallis dolor. Pellentesque hendrerit suscipit augue
eget tempor.
Cras feugiat nisl nec euismod vestibulum. Cras placerat leo at leo
iaculis, non facilisis purus congue. Donec ut mollis eros. Cras ac
dolor dolor. Duis vel porta arcu, et consectetur nisi. Sed
pellentesque purus quam, et sollicitudin felis eleifend non. Donec
eget nisi quis dui sagittis faucibus ut non ipsum. Ut non pretium
ligula.
Nullam pellentesque risus augue, rhoncus luctus leo blandit in. Cras
tincidunt eros sed gravida consequat. Donec gravida ligula id
venenatis varius. Vestibulum mollis scelerisque diam, non lobortis
lorem tristique in. Integer tempus fermentum lacus, nec sollicitudin
sem aliquam et. Cras id porta tortor. Integer consequat nisl dui, et
sodales quam accumsan in.
Vestibulum vitae leo vel urna gravida congue a id magna.
Pellentesque sit amet purus leo. Suspendisse viverra placerat neque,
quis mollis sem fermentum et. Vivamus at pharetra dui. Phasellus
scelerisque molestie diam vel vehicula. Mauris vel ligula in eros
mattis aliquet. Praesent nec elit lacus. Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Duis vitae nunc ut metus accumsan
fringilla. Nunc porta tempus quam, sit amet molestie metus accumsan
nec. Duis vitae metus sit amet est luctus aliquet. Aliquam quis
lacus nisi. Phasellus quam mi, porta vel molestie id, ornare non
lorem.
Praesent quis nibh at est dignissim ullamcorper. Curabitur viverra
porttitor lacinia. Mauris dapibus a nulla vel euismod. Donec ut urna
congue, ultrices velit quis, blandit lorem. Mauris vel leo
porttitor, ornare ligula quis, interdum leo. Curabitur et dolor
purus. Donec pellentesque nisl congue, commodo
\hyperlink{dolor}{dolor At (DA)}, volutpat
sem. Suspendisse sollicitudin dapibus ligula, in vestibulum nulla
ornare vitae. Proin tempus pretium lectus sed pretium. Nulla
hendrerit lectus sed risus ornare, et aliquet tortor dignissim. Ut
tempor justo nec nisi posuere, sed pharetra erat ullamcorper.
Praesent consectetur feugiat vehicula. Aenean sed turpis sed mauris
iaculis adipiscing eget eget nulla. Maecenas sed euismod lectus.
Etiam ut lacus neque.
\end{document}
一种可能的解决方法是在第一次使用包选项时关闭超链接hyperfirst=false:
\usepackage[acronym,nomain,hyperfirst=false]{glossaries}
这样,超链接跨越分页符的可能性就较小。


