
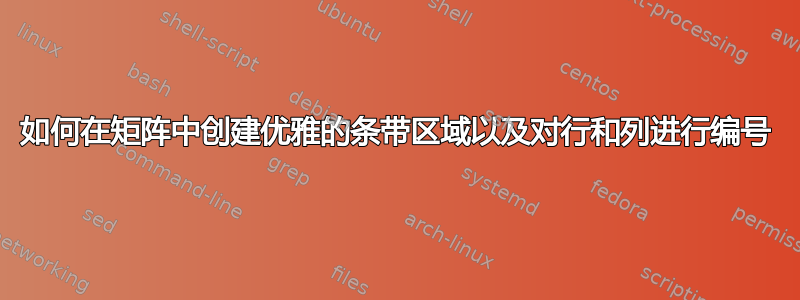
我想创建一个矩阵,该矩阵由带有条纹的区域(以表示它是全带状)和全为零的其他区域组成。我在其他帖子中看到了一些行和列编号,但我发现“数字”的大小通常与矩阵本身的元素一样大,这令人震惊。下图显示了我想要创建的预览。

我发现创建这样的东西极其困难,但是我现在明白,在 Latex 中一切皆有可能,关键是知道如何创建。
答案1
以下是改编版:
其实现如下:

请注意,您可以用覆盖现有条目fill=white(如第一个示例所示)或将其留空,如第二个示例所示。
笔记:
- 这确实需要两次运行:第一次计算框的位置,第二次将其绘制在正确的位置。
- 由于这是使用的
tikz,您可以自动获得固有的所有灵活性tikz,例如线条样式、线条粗细、线条颜色、填充等。这些可以传递给\DrawBox宏以自定义每个实例,或作为默认选项提供以保持一致性。
参考:
- 有关矩阵选项,请参阅\matrix 命令在哪里?。
代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{patterns}
%% https://tex.stackexchange.com/questions/54358/custom-and-built-in-tikz-fill-patterns
% defining the new dimensions and parameters
\newlength{\hatchspread}
\newlength{\hatchthickness}
\newlength{\hatchshift}
\newcommand{\hatchcolor}{}
% declaring the keys in tikz
\tikzset{hatchspread/.code={\setlength{\hatchspread}{#1}},
hatchthickness/.code={\setlength{\hatchthickness}{#1}},
hatchshift/.code={\setlength{\hatchshift}{#1}},% must be >= 0
hatchcolor/.code={\renewcommand{\hatchcolor}{#1}}}
% setting the default values
\tikzset{hatchspread=20pt,
hatchthickness=0.4pt,
hatchshift=0pt,% must be >= 0
hatchcolor=black}
% declaring the pattern
\pgfdeclarepatternformonly[\hatchspread,\hatchthickness,\hatchshift,\hatchcolor]% variables
{custom north west lines}% name
{\pgfqpoint{\dimexpr-2\hatchthickness}{\dimexpr-2\hatchthickness}}% lower left corner
{\pgfqpoint{\dimexpr\hatchspread+2\hatchthickness}{\dimexpr\hatchspread+2\hatchthickness}}% upper right corner
{\pgfqpoint{\dimexpr\hatchspread}{\dimexpr\hatchspread}}% tile size
{% shape description
\pgfsetlinewidth{\hatchthickness}
\pgfpathmoveto{\pgfqpoint{0pt}{\dimexpr\hatchspread+\hatchshift}}
\pgfpathlineto{\pgfqpoint{\dimexpr\hatchspread+0.15pt+\hatchshift}{-0.15pt}}
\ifdim \hatchshift > 0pt
\pgfpathmoveto{\pgfqpoint{0pt}{\hatchshift}}
\pgfpathlineto{\pgfqpoint{\dimexpr0.15pt+\hatchshift}{-0.15pt}}
\fi
\pgfsetstrokecolor{\hatchcolor}
% \pgfsetdash{{1pt}{1pt}}{0pt}% dashing cannot work correctly in all situation this way
\pgfusepath{stroke}
}
%% https://tex.stackexchange.com/questions/40028/highlight-elements-in-the-matrix
\newcommand{\tikzmark}[1]{\tikz[overlay,remember picture] \node (#1) {};}
\newcommand{\DrawBox}[4][]{%
\tikz[overlay,remember picture]{
\draw[draw=gray, #1]
($(#2)+(-0.2em,0.9em)$) rectangle
($(#3)+(0.2em,-0.3em)$);
\node at ($(#2)!0.5!(#3)$) {#4};
}%
}
\begin{document}
\[
M = \left[\begin{array}{*{13}{c}}
0 & 1 & 0 & 0 & 0 & 0 & 1 & 0 & 0 & 1 & 0 & 0 & 0 \\
1 & 0 & 1 & 0 & 0 & 0 & 1 & 1 & 0 & 1 & 0 & 1 & 0 \\
0 & \tikzmark{left 1}1 & 0 & 1 & 0 & 0 & 0 & 1 & 1 & 1 & 1 & 0 & 1 \\
0 & 0 & 1 & 0 & 0 & 0 & 0 & 0 & 1 & 1 & 0 & 0 & 0 \\
0 & 0 & 0 & 0 & 0 & 1 & 0 & 0 & 0 & 0 & 0 & 1 & 0 \\
0 & 0 & 1 & 1 & 0 & 0 & 0 & 0 & 0 & 1 & 0 & 0 & 0 \\
1 & 1 & 0 & 0 & 0 & 0\tikzmark{right 1} & 0 & 0 & 0 & 1 & 0 & 0 & 0 \\
0 & 1 & 1 & 0 & 0 & 0 & \tikzmark{left 2} \\
0 & 0 & 0 & 0 & 1 & 0 & \\
1 & 1 & 1 & 0 & 0 & 0 & \\
0 & 0 & 1 & 0 & 0 & 0 & \\
0 & 1 & 1 & 0 & 1 & 0 & \\
0 & 0 & 1 & 0 & 0 & 0 & & & & & & & \tikzmark{right 2}
\end{array}\right]
\]
\DrawBox[fill=white]{left 1}{right 1}{$\emptyset$}
\DrawBox[pattern=custom north west lines,]{left 2}{right 2}{}
\end{document}


