
\documentclass{beamer}
\usetheme{Rochester}
\setbeamertemplate{block title}[horizontal shading][left=black, right=white]
\begin{document}
\begin{frame}
\frametitle{MWE}
\begin{block}{Title}
Test
\end{block}
\end{frame}
\end{document}
模板sidebar canvas left可以以这种方式设置;是否有任何方法可以使用模板对块标题进行相同的操作?
答案1
不幸的是,由于 beamer 中盒子的构建方式(查看和的定义\beamerboxesrounded以\endbeamerboxesrounded了解beamerbaseboxes.sty如何将不同的块拼凑在一起构建一个盒子),这需要对生成盒子的代码进行大量重写,坦率地说,我不确定这项工作是否值得付出努力。
但是,您可以使用beamer皮肤tcolorbox和方便的定义来interior titled code获得此效果\shade;类似于以下内容:
\documentclass[dvipsnames,svgnames,x11names]{beamer}
\usetheme{PaloAlto}
\usepackage[many]{tcolorbox}
\usetikzlibrary{shadings}
\newtcolorbox{myblock}[1][]{
beamer,
width=\textwidth+7pt,
enlarge left by=-3pt,
colback=structure,
colframe=block body.bg,
bottom=0pt,
top=-2pt,
left=0pt,
right=0pt,
toptitle=-1pt,
bottomtitle=-1pt,
fonttitle=\normalfont,
adjusted title=#1,
interior titled code={
\shade[left color=Maroon!80,right color=Dandelion,middle color=Salmon]
(title.south west) --
(title.south east) {[rounded corners] --
(title.north east) --
(title.north west)} --
(title.south west);
}
}
\begin{document}
\begin{frame}
\begin{block}{The title}
This box ia a box provided by the \texttt{beamer} class.
\end{block}
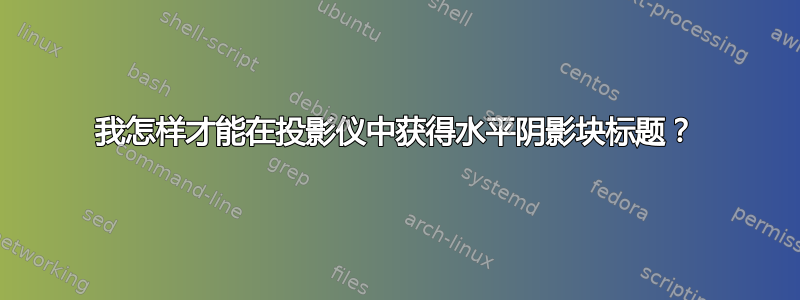
\begin{myblock}[An example with \texttt{tcolorbox}]
This box looks like a box provided by the \texttt{beamer} class.
\end{myblock}
\end{frame}
\end{document}




