
我写信给你是因为我需要你的帮助来创建一个模板,我尝试了很多方法,但没有结果。所以我想有人帮我创建它或指导我做这件事。
我附加了一个带有我想要的页眉和页脚的 PDF。

我很感激得到一些帮助。
此致。
答案1
这可能不是最好的方法,但是...
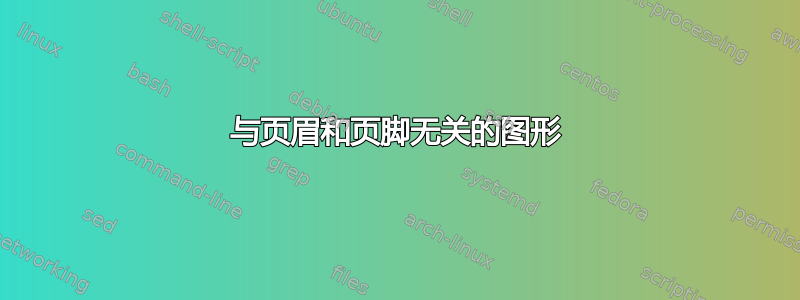
与页眉和页脚无关的图形
这是基于 OP 在回答(现已删除)中发布的图像。它不会将附加图形“计入”实际页眉或页脚的一部分。相反,它使用 将它们放置在页面后面tikz。如果每个页面都需要配置,您可以使用background或eso-pic或类似方法来实现这一点(正如 Harish Kumar 在评论中指出的那样)。但是,我倾向于使用,wallpaper因为我实际上可以让它工作,而我从未成功过,background尽管它看起来真的很不错。(我可以将它用于简单的事情,但不能用于复杂的内容,这才是它真正应该大放异彩的地方 - 如果你知道它的技巧,它肯定会大放异彩。)

在下面的代码中,您可以调整长度和宽度,并配置适合的页面布局。特别是,我夸大了顶部线条的粗细差异,以便它们显示在此处发布的图像中。您可能希望进行相应的调整。
\documentclass{article}
\usepackage[rgb]{xcolor}
\definecolor{olive}{rgb}{.4,.7,.2}
\definecolor{burntorange}{rgb}{.8,.4,.1}
\usepackage{tikz}
\usetikzlibrary{positioning,calc}
\newlength{\mytop}
\setlength{\mytop}{96pt}% based on geometry's defaults
\newlength{\mybot}
\setlength{\mybot}{142pt}% based on geometry's defaults
\usepackage[ignoreall, top=\mytop, bottom=\mybot]{geometry}
\begin{document}
\begin{tikzpicture}
[remember picture,
overlay,
outer sep=0pt,
inner sep=0pt,
node distance=0pt,
font=\sffamily,
]
\node (topline) [xshift=15mm, yshift=5mm, fill=olive, minimum width=2mm, minimum height=20mm] at ($(current page.north east) - (\oddsidemargin+\marginparwidth+\marginparsep,\mytop)$) {};
\node (bottomhead) at ($(topline.south) - (0,20mm)$) {};
\path [draw, ultra thick, color=olive] (topline.south) -- (bottomhead);
\node (leftheadertxt) [xshift=-1.5mm, left=of topline.north west, color=burntorange, minimum width=20mm, rotate=90, align=center] {\tiny DSDGDGDGD};
\node (rightheadertxt) [xshift=1.5mm, right=of bottomhead, color=burntorange, rotate=90, align=left] {\tiny DDDFGH};
\path [draw, line width=.75mm] ($(current page.south east) - (\oddsidemargin+\marginparwidth+\marginparsep+10mm,-\mybot+\footskip-5mm)$) node (leftfoot) {} -- +(30mm,0) node (rightfoot) {};
\node (rightfootertxt) [align=right, yshift=-2mm, left=of rightfoot.west] {\tiny Ghshshg};
\end{tikzpicture}
Some text.
\end{document}
如果您希望每个页面上都有图像,我会将以下内容保存为mygraphics.tex并使用它来生成mygraphics.pdf:
\documentclass{article}
\usepackage[rgb]{xcolor}
\definecolor{olive}{rgb}{.4,.7,.2}
\definecolor{burntorange}{rgb}{.8,.4,.1}
\usepackage{tikz}
\usetikzlibrary{positioning,calc}
\newlength{\mytop}
\setlength{\mytop}{96pt}% based on geometry's defaults
\newlength{\mybot}
\setlength{\mybot}{142pt}% based on geometry's defaults
\usepackage[ignoreall, top=\mytop, bottom=\mybot]{geometry}
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}
[remember picture,
overlay,
outer sep=0pt,
inner sep=0pt,
node distance=0pt,
font=\sffamily,
]
\node (topline) [xshift=15mm, yshift=5mm, fill=olive, minimum width=2mm, minimum height=20mm] at ($(current page.north east) - (\oddsidemargin+\marginparwidth+\marginparsep,\mytop)$) {};
\node (bottomhead) at ($(topline.south) - (0,20mm)$) {};
\path [draw, ultra thick, color=olive] (topline.south) -- (bottomhead);
\node (leftheadertxt) [xshift=-1.5mm, left=of topline.north west, color=burntorange, minimum width=20mm, rotate=90, align=center] {\tiny DSDGDGDGD};
\node (rightheadertxt) [xshift=1.5mm, right=of bottomhead, color=burntorange, rotate=90, align=left] {\tiny DDDFGH};
\path [draw, line width=.75mm] ($(current page.south east) - (\oddsidemargin+\marginparwidth+\marginparsep+10mm,-\mybot+\footskip-5mm)$) node (leftfoot) {} -- +(30mm,0) node (rightfoot) {};
\node (rightfootertxt) [align=right, yshift=-2mm, left=of rightfoot.west] {\tiny Ghshshg};
\end{tikzpicture}
\end{document}
然后我只需使用graphicxand将其包括在内wallpaper:
\documentclass{article}
\newlength{\mytop}
\setlength{\mytop}{96pt}% based on geometry's defaults
\newlength{\mybot}
\setlength{\mybot}{142pt}% based on geometry's defaults
\usepackage[ignoreall, top=\mytop, bottom=\mybot]{geometry}
\usepackage{wallpaper,graphicx}
\begin{document}
\CenterWallPaper{1}{mygraphics}
Some text.\clearpage Some more text.
\end{document}

用作实际页眉和页脚(的一部分)的图形

\documentclass{article}
\usepackage[rgb]{xcolor}
\definecolor{olive}{rgb}{.4,.7,.2}
\definecolor{burntorange}{rgb}{.8,.4,.1}
\usepackage{tikz}
\usetikzlibrary{positioning,calc}
\usepackage[headheight=45mm,includehead]{geometry}
\usepackage{fancyhdr}
\pagestyle{fancy}
\fancyhf{}
\renewcommand{\headrulewidth}{0pt}
\fancyhf[cf]{\thepage}
\fancyhf[rh]{%
\begin{tikzpicture}
[
outer sep=0pt,
inner sep=0pt,
node distance=0pt,
font=\sffamily,
]
\node (topline) [fill=olive, minimum width=1mm, minimum height=20mm] {};
\node (bottomhead) at ($(topline.south) - (0,20mm)$) {};
\path [draw, ultra thick, color=olive] (topline.south) -- (bottomhead);
\node (leftheadertxt) [xshift=-1.5mm, left=of topline.north west, color=burntorange, minimum width=20mm, rotate=90, align=center] {\tiny DSDGDGDGD};
\node (rightheadertxt) [xshift=1.5mm, right=of bottomhead, color=burntorange, rotate=90, align=left] {\tiny DDDFGH};
\end{tikzpicture}}
\fancyhf[rf]{%
\begin{tikzpicture}
[
outer sep=0pt,
inner sep=0pt,
node distance=0pt,
font=\sffamily,
]
\path [draw, ultra thick] (0,0) -- (30mm,0);
\node (botright) at (30mm,0) {};
\node (rightfootertxt) [align=right, yshift=-1.5mm, left=of botright.west] {\tiny Ghshshg};
\end{tikzpicture}
}
\begin{document}
Some text.
\end{document}
显然,您需要调整长度和尺寸以适应。


