
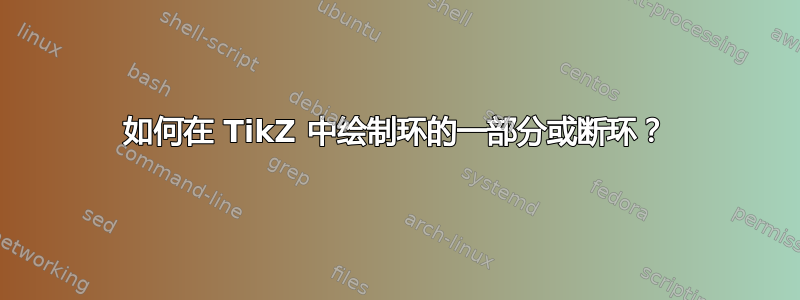
我正在尝试使用以下方法绘制类似的东西TikZ:

可能是某个环坏了,也可能是不同环的不同部分坏了。文字也应该弯曲了(不是如图所示paint:)
我想用一些TikZ内置函数和对象来实现这一点。
有办法吗?
答案1
从某事开始
\documentclass[tikz,border=2mm]{standalone}
\usetikzlibrary{decorations.text}
\begin{document}
\begin{tikzpicture}
\draw (120:2cm) arc [start angle = 120, end angle=60, radius=2cm] --++(60:1cm) arc [start angle=60, end angle=120, radius=3cm] --++(120:-1cm)--cycle;
\draw[decorate,decoration={text along path, text=this is a text, text align={align=center}}] (120:2.5cm) arc(120:60:2.5cm);
\draw (269:2cm) arc [start angle = 269, end angle=133, radius=2cm] --++(133:1cm) arc [start angle=133, end angle=269, radius=3cm] --++(269:-1cm)--cycle;
\draw[decorate,decoration={text along path, text=this is a text, text align={align=center}}] (269:2.5cm) arc(269:133:2.5cm);
\draw (55:2cm) arc [start angle = 55, end angle=-80, radius=2cm] --++(-80:1cm) arc [start angle=-80, end angle=55, radius=3cm] --++(55:-1cm)--cycle;
\draw[decorate,decoration={text along path, text=this is a text, text align={align=center}}] (55:2.5cm) arc(55:-80:2.5cm);
\end{tikzpicture}
\end{document}

更新命令\drawsector
我不确定是否理解您的评论,但您可以始终定义一个命令来简化打字。
命令\drawsector有 5 个参数加 1 个可选参数。
\drawsector[draw options]{text radius}{width}{start angle}{delta angle}{text}
text radius应该是文本基线半径,由于扇区边框围绕文本中心移动,因此我将raised文本 (负) 化。也许其他一些装饰可以将文本垂直对齐到其中心,但我不知道该怎么做。
delta angle表示角宽度(有这个词吗?)
\documentclass[tikz,border=2mm]{standalone}
\usetikzlibrary{decorations.text}
%\drawsector[]{text radius}{width}{start angle}{delta angle}{text}
\newcommand{\drawsector}[6][]{
\draw[#1] (#4:{#2-.5*#3}) arc [start angle = #4, delta angle=-#5, radius={#2-.5*#3}]--++({#4-#5}:#3) arc [start angle = {#4- #5}, delta angle=#5, radius={#2+.5*#3}] --cycle;
\draw[decorate,decoration={raise=-3pt, text along path, text=#6, text align={align=center}}] (#4:#2) arc(#4:(#4-#5):#2);
}
\begin{document}
\begin{tikzpicture}
\drawsector{2}{1}{130}{100}{this is my text}
\drawsector[draw=green, thick, fill=green!20]{3.2}{.8}{60}{120}{this is another text}
\drawsector[draw=none, fill=blue!30]{2.5}{2}{180}{40}{text}
\end{tikzpicture}
\end{document}

如果你的问题是如何在某个圆形文本周围绘制一个圆形扇区,你可以尝试使用Frédéric的答案如何在不计算角度的情况下将圆弧与直线相交
答案2
这轮图我写的包,可以使用。
弧线内的文本被赋予键arc data。此文本以键为中心位于弧线内arc data pos=0.5。
用键获得弧之间的间隙gap polar=5。
\documentclass[border=6pt]{standalone}
\usepackage{wheelchart}
\usetikzlibrary{decorations.text}
\begin{document}
\begin{tikzpicture}
\sffamily
\wheelchart[
arc data=\WCvarC,
arc data pos=0.5,
arc data style={text color=white},
data=,
gap polar=5,
slices style={\WCvarB!50,draw=\WCvarB}
]{%
1/cyan/text A,
2/violet/text B,
4/gray/text C%
}
\end{tikzpicture}
\end{document}



