
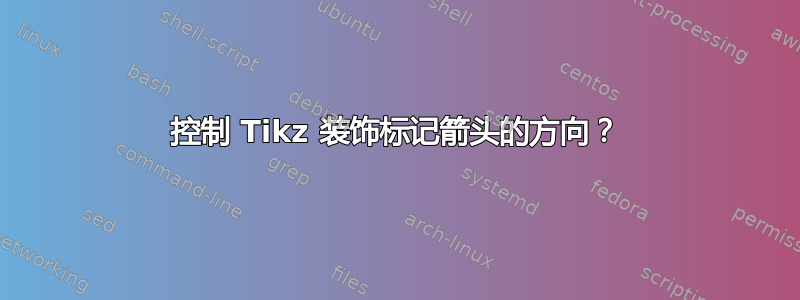
我以为我的烦恼自定义节点形状中忽略装饰标记箭头样式吗?暂时解决了,但可惜:如果我画一条尺寸线(A) -- (B),那么一切都很好;但如果我这样做(B) -- (A),那么其中一个箭头就会反转;下面的 MWE 的输出是:

现在,正如我所看到的如何在 TikZ 中绘制箭头尖,只需复制箭头即可,例如:
\draw[-latex] (0.4,0.4);
这是一条长度为 0 的线,起始于 (0.4,0.4);有趣的是,在 MWE 中,该命令的结果是一个指向向上(并且前一个链接中的答案用于node[rotate=90,inner sep=0pt] {\tikz\draw[-triangle 90](0,0) ;};旋转箭头)。
我的第一个问题是:零长度线的箭头方向可以改变吗?没有将它包装在一个可以将其整体旋转的上下文中(例如\node,或等等)?{scope}
我的第二个问题是 - 尺寸线代码是否可以以某种方式固定,以便显示正确的尺寸线箭头,无论线条绘制是朝哪个方向(A) -- (B)或反(B) -- (A)方向?
妇女权利委员会:
\documentclass[varwidth,tightpage,border=1bp]{standalone}
\usepackage{tikz}
\usetikzlibrary{decorations}
\usetikzlibrary{decorations.markings}
\usetikzlibrary{shapes}
\usetikzlibrary{calc}
\pagecolor{yellow!15} % ignored with preview, but not w/ varwidth
\begin{document}
Hello:
\begin{tikzpicture}
\makeatletter
% https://tex.stackexchange.com/questions/185444/
\gdef\tout{}\gdef\trfm{}
\gdef\typeoutMyInfoString#1{%
\pgfgettransform{\trfm}%
\edef\tout{#1 %
pgfgettransform: \trfm ; %
pgf@pt@aa, pgf@pt@ba, pgf@pt@ab, pgf@pt@bb: \pgf@pt@aa, \pgf@pt@ba, \pgf@pt@ab, \pgf@pt@bb %
}
\typeout{\tout} %
}
\makeatother
% https://tex.stackexchange.com/a/185454/2595
\tikzset{ %
declare function={multip(\a,\b)=\a*\b;}, % otherwise cannot use pgfmathparse here
tconarrC/.style n args={5}{
line width=#3,
draw=#5,
decoration={markings,
mark=at position 0 with {%
\typeoutMyInfoString{pos 0:}%
\pgftransformresetnontranslations %
\pgftransformscale{#4} %
\arrow[sloped,rotate=0,scale=1,fill=#5]{#1}; % (c3)
},
mark=at position 1 with {% 0.999999
\typeoutMyInfoString{pos 1:}%
\pgftransformscale{#4} %
\arrow[sloped,scale=1,fill=#5]{#2};
},
},
shorten >={multip(#4,#3)},
shorten <={multip(#4,#3)},
reset transform/.code={},
postaction={reset transform,decorate},
},
tconarrC/.default={latex}{latex}{3pt}{1.3}{black},
dimen/.style={|-|,
tconarrC={latex}{latex}{\pgflinewidth}{2.0}{gray},
every rectangle node/.style={midway,},
},
minbox/.style={shape=rectangle,inner sep=0pt,outer sep=0pt,minimum size=0pt},
} % end tikzset
\makeatletter
\pgfdeclareshape{myshape}{ %
\inheritsavedanchors[from={rectangle}] %
\inheritbackgroundpath[from={rectangle}] %
\inheritanchorborder[from={rectangle}] %
\foreach \x in {center,north,north east,north west,south,south east,south west,east,west}{ %
\inheritanchor[from={rectangle}]{\x} %
} %
\backgroundpath{ %
\edef\ename{\tikz@fig@name} %
\node[rectangle,minimum size=10pt,draw] (\ename-A) at (\ename.east) {};
\node[rectangle,minimum size=10pt,draw] (\ename-B) at (\ename.west) {};
}
\foregroundpath{ %
\draw[dimen]
(\ename-A.center) -- (\ename-B.center)
node[minbox,above=0pt] (\ename-L) {M$_1$}
;
\draw[dimen]
($(\ename-B.center)-(0,1em)$) -- ($(\ename-A.center)-(0,1em)$)
node[minbox,above=0pt] (\ename-L) {M$_2$}
;
}
} % declareshape
\makeatother
\node[fill] (origin) at (0,0) {};
\draw[-latex] (0.4,0.4);
\node[myshape,minimum size=2cm,anchor=south west] (tshape) at (1,1) {};
\draw[dimen]
($(tshape-A.center)-(0,3em)$) -- ($(tshape-B.center)-(0,3em)$)
node[above=-1pt] {A};
\draw[dimen]
($(tshape-B.center)-(0,4em)$) -- ($(tshape-A.center)-(0,4em)$)
node[above=-1pt] {B};
\end{tikzpicture}
\end{document}
答案1
我添加了几个参数来对您的代码进行肮脏的破解:
\documentclass[varwidth,tightpage,border=1bp]{standalone}
\usepackage{tikz}
\usetikzlibrary{decorations}
\usetikzlibrary{decorations.markings}
\usetikzlibrary{shapes}
\usetikzlibrary{calc}
\pagecolor{yellow!15} % ignored with preview, but not w/ varwidth
\begin{document}
Hello:
\begin{tikzpicture}
\makeatletter
% https://tex.stackexchange.com/questions/185444/
\gdef\tout{}\gdef\trfm{}
\gdef\typeoutMyInfoString#1{%
\pgfgettransform{\trfm}%
\edef\tout{#1 %
pgfgettransform: \trfm ; %
pgf@pt@aa, pgf@pt@ba, pgf@pt@ab, pgf@pt@bb: \pgf@pt@aa, \pgf@pt@ba, \pgf@pt@ab, \pgf@pt@bb %
}
\typeout{\tout} %
}
\makeatother
% https://tex.stackexchange.com/a/185454/2595
\tikzset{ %
declare function={multip(\a,\b)=\a*\b;}, % otherwise cannot use pgfmathparse here
tconarrC/.style n args={7}{
line width=#3,
draw=#5,
decoration={markings,
mark=at position 0 with {%
\typeoutMyInfoString{pos 0:}%
\pgftransformresetnontranslations %
\pgftransformscale{#4*#7} %
\arrow[sloped,scale=#6,fill=#5]{#1}; % (c3)
},
mark=at position 1 with {% 0.999999
\typeoutMyInfoString{pos 1:}%
\pgftransformscale{#4} %
\arrow[sloped,scale=1,fill=#5]{#2};
},
},
shorten >={multip(#4,#3)},
shorten <={multip(#4,#3)},
reset transform/.code={},
postaction={reset transform,decorate},
},
tconarrC/.default={latex}{latex}{3pt}{1.3}{black}{1}{1},
dimen/.style n args={2}{|-|,
tconarrC={latex}{latex}{\pgflinewidth}{2.0}{gray}{#1}{#2},
every rectangle node/.style={midway,},
},
dimen/.default={1}{1},
minbox/.style={shape=rectangle,inner sep=0pt,outer sep=0pt,minimum size=0pt},
} % end tikzset
\makeatletter
\pgfdeclareshape{myshape}{ %
\inheritsavedanchors[from={rectangle}] %
\inheritbackgroundpath[from={rectangle}] %
\inheritanchorborder[from={rectangle}] %
\foreach \x in {center,north,north east,north west,south,south east,south west,east,west}{ %
\inheritanchor[from={rectangle}]{\x} %
} %
\backgroundpath{ %
\edef\ename{\tikz@fig@name} %
\node[rectangle,minimum size=10pt,draw] (\ename-A) at (\ename.east) {};
\node[rectangle,minimum size=10pt,draw] (\ename-B) at (\ename.west) {};
}
\foregroundpath{ %
\draw[dimen]
(\ename-A.center) -- (\ename-B.center)
node[minbox,above=0pt] (\ename-L) {M$_1$}
;
\draw[dimen={-1}{-1}]
($(\ename-B.center)-(0,1em)$) -- ($(\ename-A.center)-(0,1em)$)
node[minbox,above=0pt] (\ename-L) {M$_2$}
;
}
} % declareshape
\makeatother
\node[fill] (origin) at (0,0) {};
\draw[-latex] (0.4,0.4);
\node[myshape,minimum size=2cm,anchor=south west] (tshape) at (1,1) {};
\draw[dimen]
($(tshape-A.center)-(0,3em)$) -- ($(tshape-B.center)-(0,3em)$)
node[above=-1pt] {A};
\draw[dimen={-1}{1}]
($(tshape-B.center)-(0,4em)$) -- ($(tshape-A.center)-(0,4em)$)
node[above=-1pt] {B};
\end{tikzpicture}
\end{document}
但是我觉得你的代码太复杂了。为什么不使用简单的样式呢?比如:
\documentclass[border=1bp]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{positioning}
\tikzset{
myarrows/.style={
gray,
{|[scale=1.5]Latex[scale=2, sep=-1pt]}-{Latex[scale=2, sep=-1pt]|[scale=1.5]}
},
myarrowswithsquares/.style={
myarrows,
tips=true,
preaction={Square[black,open,sep=-5.5pt, scale=3]}-{Square[black,open,sep=-5.5pt, scale=3]},
},
mynode/.style={
above=.5pt, midway, black,
inner sep=0pt, outer sep=0pt,
},
}
\begin{document}
\begin{tikzpicture}
\node[rectangle,minimum size=2cm,anchor=south west] (tshape) at (1,1) {};
\draw[myarrowswithsquares] (tshape.east) -- (tshape.west)
node[mynode] {$\textrm{M}_1$};
\draw[myarrows]
([yshift=-1em]tshape.west) -- ([yshift=-1em]tshape.east)
node[mynode] {$\textrm{M}_2$};
\draw[myarrows] ([yshift=-3em]tshape.west) -- ([yshift=-3em]tshape.east) node[mynode] {A};
\draw[myarrows] ([yshift=-4em]tshape.east) -- ([yshift=-4em]tshape.west) node[mynode] {B};
\end{tikzpicture}
\end{document}




