
这个问题导致了一个新的方案的出现:
Scrabble
我想画一个拼字游戏板。在我漫长的旅程中,我想在板周围设置可用的节点。我可以做的网格。现在我正在研究“三重单词分数”、“双字母分数”等的编码。
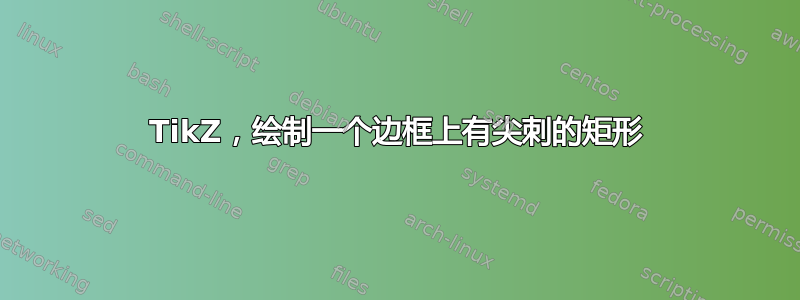
模型在这里
我的 MWE 在这里:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations.pathmorphing}
\tikzstyle{mtr} =[draw=black, fill=red, opacity=1, rectangle, decorate, decoration={snake,amplitude=1,segment length=3}, minimum width=0.98cm, minimum height=0.98cm, text width=0.8cm, inner ysep=0cm, inner xsep=0cm, text centered, execute at begin node=\setlength{\baselineskip}{8pt}]
\begin{document}
\begin{tikzpicture}
\node[mtr] at(1,1) (mtr1) {\tiny{Triple word score}};
\end{tikzpicture}
\end{document}
我怎样才能使尖刺部分看起来像我的模型?每条边框中心只有 3 个尖刺?
答案1
不幸的是,它不计算分数。需要最新版本的 PGF。
\documentclass[tikz,border=5]{standalone}
\usetikzlibrary{shapes.geometric}
\def\lettertoscrabblescore#1{%
\def\tmp{#1}%
\expandafter\count\expandafter0\expandafter`#1\relax\advance\count0 by-65\relax%
\ifcase\count0\relax%
1\or3\or3\or2\or1\or4\or2\or4\or1\or8\or5\or1\or3\or1\or1\or3\or10\or1\or1\or1\or1\or4\or4\or8\or4\or10\else\fi}
\tikzset{%
every score/.style={
font=\sffamily\bfseries\tiny,
align=center,
scale=0.75,
draw=none, fill=none,
},
pics/.cd,
spikes/.style args={#1#2#3}{
code={
\fill [#3,scale=0.5*(1-.1)] (-1,1)
\foreach \i in {0,1,2,3}{
[rotate=-\i*90] -- (-#1*#2,1)
\foreach \j in {1,...,#1} {-- ++(#2,#2) -- ++(#2,-#2)}
-- (1,1)} -- cycle;
}
},
triple word score/.style={
code={
\path pic {spikes={3}{.15}{red!75}};
\node [every score/.try] {TRIPLE\\WORD\\SCORE};
}
},
double word score/.style={
code={
\path pic {spikes={2}{.15}{red!25}};
\node [every score/.try] {DOUBLE\\WORD\\SCORE};
}
},
triple letter score/.style={
code={
\path pic {spikes={3}{.15}{blue!50!cyan!75}};
\node [every score/.try] {TRIPLE\\LETTER\\SCORE};
}
},
double letter score/.style={
code={
\path pic {spikes={2}{.15}{blue!50!cyan!50}};
\node [every score/.try] {DOUBLE\\LETTER\\SCORE};
}
},
center/.style={
code={
\path pic {spikes={0}{0}{red!25}};
\node [star,fill, star point ratio=2]{};
}
},
tile/.style={
code={
\node [fill=yellow!40, minimum size=0.9cm, rounded corners=0.2cm, font=\sffamily\bfseries] (@) {#1};
\node [font=\sffamily\tiny, anchor=south east] at (@.south east) {\lettertoscrabblescore{#1}};
}
},
word across/.style={
code={
\foreach \l [count=\x from 0] in {#1}
\path (\x,0) pic {tile={\l}};
}
},
word down/.style={
code={
\foreach \l [count=\y from 0] in {#1}
\path (0,-\y) pic {tile={\l}};
}
}
}
\begin{document}
\begin{tikzpicture}
\fill[gray!25] (-.5,-.5) rectangle ++(15,15);
\draw[white,line width=.1cm, shift={(-.5,-.5)}] grid (15,15);
\foreach \p in{(\x,\y),(\y, 14-\x),(14-\x, 14-\y),(14-\y, \x)}{
\foreach \x/\y in {0/0,7/0}
\path \p pic {triple word score};
\foreach \x/\y in {1/1,2/2,3/3,4/4}
\path \p pic {double word score};
\foreach \x/\y in {1/5,5/1,5/5}
\path \p pic {triple letter score};
\foreach \x/\y in {3/0,0/3,2/6,6/2,6/6}
\path \p pic {double letter score};
}
\path (7,7) pic {center};
\path (0,14) pic {word across={T,I,K,Z}};
\path (1,14) pic {word down={I,N,K,S,C,A,P,E}};
\path (0,11) pic {word across={A,S,Y,M,P,T,O,T,E}};
\path (3,11) pic {word down={M,E,T,A,P,O,S,T}};
\path (7,13) pic {word down={P,S,T,R,I,C,K,S}};
\path (1,4) pic {word across={M,E,T,A,F,U,N}};
\path (6,6) pic {word across={E,S,O,P,I,C}};
\path (5,14) pic {word down={S,K,E,T,C,H}};
% \path (3,8) pic {word across={T,I,K,Z}};
\end{tikzpicture}
\end{document}

答案2
这是 Metapost 中的另一种选择,纯粹是为了娱乐和说明
- 制作带有侧面尖刺的盒子路径的方法
- 并使用一长串后缀来绘制重复的模式

prologues := 3;
outputtemplate := "%j%c.eps";
spike_size = 2;
tile_size = 24;
vardef spiked_square(expr n) =
save t, side; path side;
% length of the straight bits
t = (tile_size-n*spike_size)/2;
% path for one side
side = (0,0) -- (t,0)
for i=0 upto n-1: -- (t+i*spike_size,0)+((spike_size,0) rotated 60)
-- (t+i*spike_size,0)+ (spike_size,0)
endfor -- (tile_size,0);
% path for whole square consists of 4 sides
side rotated 90 ..
side shifted (tile_size*up) ..
side rotatedabout((tile_size,0),-90)..
side rotated 180 shifted (tile_size,0) .. cycle
enddef;
beginfig(1);
color dws, tws, dls, tls, plain;
plain = (198/255, 193/255, 156/255);
dls = (165/255,205/255, 205/255);
tls = (104/255,175/255, 168/255);
dws = (228/255,176/255, 162/255);
tws = (228/255, 85/255, 62/255);
picture t[];
defaultfont := "phvb8r"; defaultscale := .4;
t0 = image( fill unitsquare scaled tile_size withcolor plain; );
t1 = image( fill spiked_square(2) withcolor dls;
label("DOUBLE",(1/2 tile_size, .7 tile_size));
label("LETTER",(1/2 tile_size, .5 tile_size));
label("SCORE" ,(1/2 tile_size, .3 tile_size)););
t2 = image( fill spiked_square(3) withcolor tls;
label("TRIPLE",(1/2 tile_size, .7 tile_size));
label("LETTER",(1/2 tile_size, .5 tile_size));
label("SCORE" ,(1/2 tile_size, .3 tile_size)););
t3 = image( fill spiked_square(2) withcolor dws;
label("DOUBLE",(1/2 tile_size, .7 tile_size));
label("WORD" ,(1/2 tile_size, .5 tile_size));
label("SCORE" ,(1/2 tile_size, .3 tile_size)););
t4 = image( fill spiked_square(3) withcolor tws;
label("TRIPLE",(1/2 tile_size, .7 tile_size));
label("WORD" ,(1/2 tile_size, .5 tile_size));
label("SCORE" ,(1/2 tile_size, .3 tile_size)););
t5 = image( fill spiked_square(2) withcolor dws;
fill (for t=0 step 72 until 359: up rotated t -- .44 up rotated (t+36) -- endfor cycle)
scaled 3/7 tile_size shifted (1/2 tile_size, 1/2 tile_size); );
u = tile_size+spike_size;
col = row = 0;
forsuffixes $=4,0,0,1,0,0,0,4,0,0,0,1,0,0,4,
0,3,0,0,0,2,0,0,0,2,0,0,0,3,0,
0,0,3,0,0,0,1,0,1,0,0,0,3,0,0,
1,0,0,3,0,0,0,1,0,0,0,3,0,0,1,
0,0,0,0,3,0,0,0,0,0,3,0,0,0,0,
0,2,0,0,0,2,0,0,0,2,0,0,0,2,0,
0,0,1,0,0,0,1,0,1,0,0,0,1,0,0,
4,0,0,1,0,0,0,5,0,0,0,1,0,0,4,
0,0,1,0,0,0,1,0,1,0,0,0,1,0,0,
0,2,0,0,0,2,0,0,0,2,0,0,0,2,0,
0,0,0,0,3,0,0,0,0,0,3,0,0,0,0,
1,0,0,3,0,0,0,1,0,0,0,3,0,0,1,
0,0,3,0,0,0,1,0,1,0,0,0,3,0,0,
0,3,0,0,0,2,0,0,0,2,0,0,0,3,0,
4,0,0,1,0,0,0,4,0,0,0,1,0,0,4:
draw t$ shifted (col*u,row*u);
col := col + 1;
if col>14: col := 0; row := row+1; fi
endfor
draw unitsquare scaled (15tile_size+18spike_size)
shifted (-2spike_size,-2spike_size)
withpen pencircle scaled 1.2;
endfig;
end.
如果您的目的是说明您的文字游戏,那么您也可以定义图块,如下所示:
prologues := 3;
outputtemplate := "%j%c.eps";
verbatimtex
%&latex
\documentclass{minimal}
\def\dolet#1#2{$\mathsf{#1}_{\scriptscriptstyle\mathsf{#2}}$}
\begin{document}
etex
spike_size = 2;
tile_size = 24;
vardef spiked_square(expr n) =
save t, side; path side;
% length of the straight bits
t = (tile_size-n*spike_size)/2;
% path for one side
side = (0,0) -- (t,0)
for i=0 upto n-1: -- (t+i*spike_size,0)+((spike_size,0) rotated 60)
-- (t+i*spike_size,0)+ (spike_size,0)
endfor -- (tile_size,0);
% path for whole square consists of 4 sides
side rotated 90 ..
side shifted (tile_size*up) ..
side rotatedabout((tile_size,0),-90)..
side rotated 180 shifted (tile_size,0) .. cycle
enddef;
beginfig(1);
color dws, tws, dls, tls, plain, tile;
plain = (198/255, 193/255, 156/255);
dls = (165/255,205/255, 205/255);
tls = (104/255,175/255, 168/255);
dws = (228/255,176/255, 162/255);
tws = (228/255, 85/255, 62/255);
tile = (237/255, 222/255, 189/255);
picture t[];
defaultfont := "phvb8r"; defaultscale := .4;
t0 = image( fill unitsquare scaled tile_size withcolor plain; );
t1 = image( fill spiked_square(2) withcolor dls;
label("DOUBLE",(1/2 tile_size, .7 tile_size));
label("LETTER",(1/2 tile_size, .5 tile_size));
label("SCORE" ,(1/2 tile_size, .3 tile_size)););
t2 = image( fill spiked_square(3) withcolor tls;
label("TRIPLE",(1/2 tile_size, .7 tile_size));
label("LETTER",(1/2 tile_size, .5 tile_size));
label("SCORE" ,(1/2 tile_size, .3 tile_size)););
t3 = image( fill spiked_square(2) withcolor dws;
label("DOUBLE",(1/2 tile_size, .7 tile_size));
label("WORD" ,(1/2 tile_size, .5 tile_size));
label("SCORE" ,(1/2 tile_size, .3 tile_size)););
t4 = image( fill spiked_square(3) withcolor tws;
label("TRIPLE",(1/2 tile_size, .7 tile_size));
label("WORD" ,(1/2 tile_size, .5 tile_size));
label("SCORE" ,(1/2 tile_size, .3 tile_size)););
t5 = image( fill spiked_square(2) withcolor dws;
fill (for t=0 step 72 until 359: up rotated t -- .44 up rotated (t+36) -- endfor cycle)
scaled 3/7 tile_size shifted (1/2 tile_size, 1/2 tile_size); );
u = tile_size+spike_size;
col = 0; row = 14;
forsuffixes $=4,0,0,1,0,0,0,4,0,0,0,1,0,0,4,
0,3,0,0,0,2,0,0,0,2,0,0,0,3,0,
0,0,3,0,0,0,1,0,1,0,0,0,3,0,0,
1,0,0,3,0,0,0,1,0,0,0,3,0,0,1,
0,0,0,0,3,0,0,0,0,0,3,0,0,0,0,
0,2,0,0,0,2,0,0,0,2,0,0,0,2,0,
0,0,1,0,0,0,1,0,1,0,0,0,1,0,0,
4,0,0,1,0,0,0,5,0,0,0,1,0,0,4,
0,0,1,0,0,0,1,0,1,0,0,0,1,0,0,
0,2,0,0,0,2,0,0,0,2,0,0,0,2,0,
0,0,0,0,3,0,0,0,0,0,3,0,0,0,0,
1,0,0,3,0,0,0,1,0,0,0,3,0,0,1,
0,0,3,0,0,0,1,0,1,0,0,0,3,0,0,
0,3,0,0,0,2,0,0,0,2,0,0,0,3,0,
4,0,0,1,0,0,0,4,0,0,0,1,0,0,4:
draw t$ shifted (col*u,row*u);
col := col + 1;
if col>14: col := 0; row := row-1; fi
endfor
draw unitsquare scaled (15tile_size+18spike_size)
shifted (-2spike_size,-2spike_size)
withpen pencircle scaled 1.2;
% now make some tiles
def do_tile = fill unitsquare scaled tile_size withcolor tile;
draw subpath (0,2) of unitsquare scaled tile_size withcolor .3 white;
draw subpath (2,4) of unitsquare scaled tile_size withcolor .7 white; enddef;
picture t.A;t.A=image(do_tile; label(btex \dolet{A}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.B;t.B=image(do_tile; label(btex \dolet{B}{3} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.C;t.C=image(do_tile; label(btex \dolet{C}{3} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.D;t.D=image(do_tile; label(btex \dolet{D}{2} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.E;t.E=image(do_tile; label(btex \dolet{E}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.F;t.F=image(do_tile; label(btex \dolet{F}{4} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.G;t.G=image(do_tile; label(btex \dolet{G}{2} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.H;t.H=image(do_tile; label(btex \dolet{H}{4} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.I;t.I=image(do_tile; label(btex \dolet{I}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.J;t.J=image(do_tile; label(btex \dolet{J}{8} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.K;t.K=image(do_tile; label(btex \dolet{K}{5} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.L;t.L=image(do_tile; label(btex \dolet{L}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.M;t.M=image(do_tile; label(btex \dolet{M}{3} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.N;t.N=image(do_tile; label(btex \dolet{N}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.O;t.O=image(do_tile; label(btex \dolet{O}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.P;t.P=image(do_tile; label(btex \dolet{P}{3} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.Q;t.Q=image(do_tile; label(btex \dolet{Q}{10} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.R;t.R=image(do_tile; label(btex \dolet{R}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.S;t.S=image(do_tile; label(btex \dolet{S}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.T;t.T=image(do_tile; label(btex \dolet{T}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.U;t.U=image(do_tile; label(btex \dolet{U}{1} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.V;t.V=image(do_tile; label(btex \dolet{V}{4} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.W;t.W=image(do_tile; label(btex \dolet{W}{4} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.X;t.X=image(do_tile; label(btex \dolet{X}{8} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.Y;t.Y=image(do_tile; label(btex \dolet{Y}{4} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
picture t.Z;t.Z=image(do_tile; label(btex \dolet{Z}{10} etex scaled 1.3,(1/2 tile_size, 1/2 tile_size)););
% and draw some of them on the board
col := 0; row := 7;
forsuffixes $=Q,U,I,X,O,T,I,C:
draw t$ shifted (col*u,row*u);
col := col+1;
endfor
endfig;
end.
生成如下内容:

答案3
LuaTeX + TikZ 解决方案。

\documentclass{article}
\usepackage{xcolor}
\usepackage{tikz}
\usepackage{luacode}
\usepackage[active, tightpage]{preview}
\definecolor{tilecolor}{HTML}{CDC6A9}
\definecolor{textcolor}{HTML}{463D3C}
\definecolor{dwscolor}{HTML}{E9BCAC}
\definecolor{twscolor}{HTML}{E5654F}
\definecolor{dlscolor}{HTML}{AAD2CE}
\definecolor{tlscolor}{HTML}{6EB0AA}
\usetikzlibrary{shapes}
\PreviewEnvironment{tikzpicture}
\setlength{\PreviewBorder}{1cm}
\tikzset{%
tile/.style={%
line width=0pt%
},%
tiletext/.style={%
textcolor,%
font=\scriptsize\bfseries\sffamily,%
align=center,%
anchor=center,%
inner sep=0pt,%
outer sep=0pt%
},%
centerstar/.style={%
star,%
textcolor,%
fill,%
textcolor,%
align=center,%
anchor=center,%
outer sep=0pt%
}%
}
\begin{luacode*}
board = {{4, 0, 0, 1, 0, 0, 0, 4, 0, 0, 0, 1, 0, 0, 4},
{0, 2, 0, 0, 0, 3, 0, 0, 0, 3, 0, 0, 0, 2, 0},
{0, 0, 2, 0, 0, 0, 1, 0, 1, 0, 0, 0, 2, 0, 0},
{1, 0, 0, 2, 0, 0, 0, 1, 0, 0, 0, 2, 0, 0, 1},
{0, 0, 0, 0, 2, 0, 0, 0, 0, 0, 2, 0, 0, 0, 0},
{0, 3, 0, 0, 0, 3, 0, 0, 0, 3, 0, 0, 0, 3, 0},
{0, 0, 1, 0, 0, 0, 1, 0, 1, 0, 0, 0, 1, 0, 0},
{4, 0, 0, 1, 0, 0, 0, -1, 0, 0, 0, 1, 0, 0, 4},
{0, 0, 1, 0, 0, 0, 1, 0, 1, 0, 0, 0, 1, 0, 0},
{0, 3, 0, 0, 0, 3, 0, 0, 0, 3, 0, 0, 0, 3, 0},
{0, 0, 0, 0, 2, 0, 0, 0, 0, 0, 2, 0, 0, 0, 0},
{1, 0, 0, 2, 0, 0, 0, 1, 0, 0, 0, 2, 0, 0, 1},
{0, 0, 2, 0, 0, 0, 1, 0, 1, 0, 0, 0, 2, 0, 0},
{0, 2, 0, 0, 0, 3, 0, 0, 0, 3, 0, 0, 0, 2, 0},
{4, 0, 0, 1, 0, 0, 0, 4, 0, 0, 0, 1, 0, 0, 4}}
function draw_tile(x, y, tile_side_length, measurement_unit, tile_type)
local number_of_spikes = 0
local color = "black"
local text = ""
if tile_type == -1 then
number_of_spikes = 2
color = "dwscolor"
elseif tile_type == 0 then
number_of_spikes = 0
color = "tilecolor"
elseif tile_type == 1 then
color = "dlscolor"
number_of_spikes = 2
text = "DOUBLE\\\\LETTER\\\\SCORE"
elseif tile_type == 2 then
color = "dwscolor"
number_of_spikes = 2
text = "DOUBLE\\\\WORD\\\\SCORE"
elseif tile_type == 3 then
color = "tlscolor"
number_of_spikes = 3
text = "TRIPLE\\\\LETTER\\\\SCORE"
elseif tile_type == 4 then
color = "twscolor"
number_of_spikes = 3
text = "TRIPLE\\\\WORD\\\\SCORE"
end
local spike_side_length = (2 / math.sqrt(3)) * (tile_side_length * 0.10)
local spiked_side_length = (tile_side_length - (number_of_spikes * spike_side_length)) / 2
local tile = ""
if number_of_spikes < 0 or number_of_spikes > 3 then
number_of_spikes = 0
end
tile = tile .. "\\filldraw[" .. color .. ", tile] (" .. x ..
measurement_unit .. ", " .. y ..
measurement_unit .. ") ++(" .. -0.5 * tile_side_length .. measurement_unit ..
", " .. -0.5 * tile_side_length .. measurement_unit .. ")-- "
-- bottom
if number_of_spikes == 0 then
tile = tile .. "++(" .. tile_side_length .. measurement_unit .. ", 0) -- "
else
tile = tile .. "++(" .. spiked_side_length .. measurement_unit .. ", 0) -- "
for i = 0, number_of_spikes - 1, 1 do
tile = tile .. "++(-60:" .. spike_side_length .. measurement_unit .. ") -- " ..
"++(60:" .. spike_side_length .. measurement_unit .. ") -- "
end
tile = tile .. "++(" .. spiked_side_length .. measurement_unit .. ", 0) -- "
end
-- right
if number_of_spikes == 0 then
tile = tile .. "++(0, " .. tile_side_length .. measurement_unit .. ") -- "
else
tile = tile .. "++(0, " .. spiked_side_length .. measurement_unit .. ") -- "
for i = 0, number_of_spikes - 1, 1 do
tile = tile .. "++(30:" .. spike_side_length .. measurement_unit .. ") -- " ..
"++(150:" .. spike_side_length .. measurement_unit .. ") -- "
end
tile = tile .. "++(0, " .. spiked_side_length .. measurement_unit .. ") -- "
end
-- top
if number_of_spikes == 0 then
tile = tile .. "++(" .. -1 * tile_side_length .. measurement_unit .. ", 0) -- "
else
tile = tile .. "++(" .. -1 * spiked_side_length .. measurement_unit .. ", 0) -- "
for i = 0, number_of_spikes - 1, 1 do
tile = tile .. "++(120:" .. spike_side_length .. measurement_unit .. ") -- " ..
"++(240:" .. spike_side_length .. measurement_unit .. ") -- "
end
tile = tile .. "++(" .. -1 * spiked_side_length .. measurement_unit .. ", 0) -- "
end
-- left
if number_of_spikes == 0 then
tile = tile .. "++(0, " .. -1 * tile_side_length .. measurement_unit .. ") -- "
else
tile = tile .. "++(0, " .. -1 * spiked_side_length .. measurement_unit .. ") -- "
for i = 0, number_of_spikes - 1, 1 do
tile = tile .. "++(210:" .. spike_side_length .. measurement_unit .. ") -- " ..
"++(330:" .. spike_side_length .. measurement_unit .. ") -- "
end
end
tile = tile .. "cycle;"
-- text
if tile_type ~= -1 and tile_type ~= 0 then
tile = tile .. "\\node[text width=" .. 0.8 * tile_side_length .. measurement_unit ..
", minimum width=" .. 0.8 * tile_side_length .. measurement_unit ..
", tiletext] at (" .. x .. measurement_unit .. ", " .. y ..
measurement_unit .. ") {" .. text .. "};"
elseif tile_type == -1 then
tile = tile .. "\\node[centerstar, star point ratio=2, inner sep=" ..
0.125 * tile_side_length .. measurement_unit .. "] at (" .. x ..
measurement_unit .. ", " .. y .. measurement_unit .. "){};"
end
tex.sprint(tile)
end
function draw_board(board, tile_side_length, measurement_unit)
local board_height = #board
local board_width = #board[1]
tex.sprint("\\begin{tikzpicture}")
for i = 1, board_height, 1 do
for j = 1, board_width, 1 do
draw_tile(j * tile_side_length * 1.11,
-1 * i * tile_side_length * 1.11,
tile_side_length,
measurement_unit,
board[i][j])
end
end
tex.sprint("\\end{tikzpicture}")
end
\end{luacode*}
\begin{document}
\luadirect{draw_board(board, 1.5, "cm")}
\end{document}


