
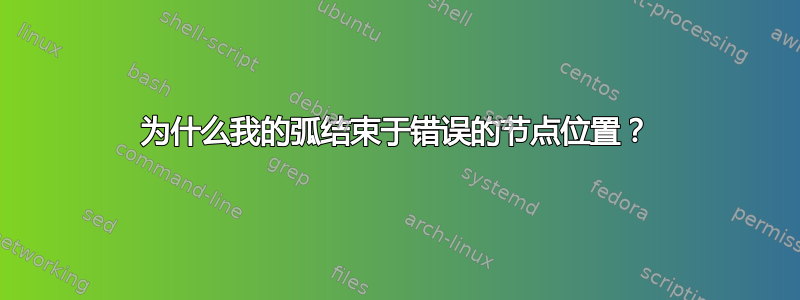
我正在尝试使用 tikz 和 tkz-euclide 包绘制一些弧线。但是,这些弧线似乎没有在我想要的点结束。例如,考虑以下代码:
\documentclass[tikz,10pt,border=1pt]{standalone}
\usepackage{tkz-euclide} % create figures based on Euclidean geometry
\usetkzobj{all} % load all objects defined by tkz-euclide
\begin{document}
\begin{tikzpicture}
% define the points
\tkzDefPoint(0,1){A}
\tkzDefPoint(1.62,0){B}
\tkzDefPoint(0,-1){C}
\tkzCircumCenter(A,B,C)\tkzGetPoint{O}
% print the points
\fill[color=gray] (A) circle [radius=0.05] node[above] {A};
\fill[color=gray] (B) circle [radius=0.05] node[left] {B};
\fill[color=gray] (C) circle [radius=0.05] node[above] {C};
\fill[color=gray] (O) circle [radius=0.05] node[left] {O};
% print the arcs
\tkzDrawArc[color=green](O,C)(A)
\tkzDrawArc[color=red](O,A)(C)
\tkzDrawArc[color=blue](B,A)(C)
\tkzDrawArc[color=orange](A,C)(B)
\tkzDrawArc[color=black](C,B)(A)
\end{tikzpicture}
\end{document}
如图所示,圆弧没有在点 A 和 B 相交(它们应该相交),而是在点 C 相交(我不知道为什么它只在那里起作用?)。我做错了什么?
答案1
你的 -coordinate 写错了B。如果你改用
\tkzDefPoint(1.732,0){B}
那么你的图表就变成:

由于ABC是等边三角形,所以的真实坐标B是
(\sqrt{3),0)\approx(1.732,0)。
这就是说,你最好让 tikz 使用极坐标来为你思考:
\tkzDefPoint(120:1){A}
\tkzDefPoint(0:1){B}
\tkzDefPoint(240:1){C}
答案2
为什么要进行手动计算?如果使用包提供的工具而不是手动计算,可以轻松解决该问题(已在其他答案中解释过),因此无需进行容易出错的第三个顶点的手动计算B:
\tkzDefPoint(0,1){A}
\tkzDefPoint(1.62,0){B}
\tkzDefPoint(0,-1){C}
您应该简单地使用\tkzDefTriangle该equilateral选项,这样第三个顶点就会自动(并适当计算):
\tkzDefPoint(0,1){A}
\tkzDefPoint(0,-1){C}
\tkzDefTriangle[equilateral](A,C)
\tkzGetPoint{B}
完整代码:
\documentclass[tikz,10pt,border=1pt]{standalone}
\usepackage{tkz-euclide} % create figures based on Euclidean geometry
\usetkzobj{all} % load all objects defined by tkz-euclide
\begin{document}
\begin{tikzpicture}
% define the points
\tkzDefPoint(0,1){A}
%\tkzDefPoint(1.62,0){B}
\tkzDefPoint(0,-1){C}
\tkzDefTriangle[equilateral](A,C)\tkzGetPoint{B}
\tkzCircumCenter(A,B,C)\tkzGetPoint{O}
% print the points
\fill[color=gray] (A) circle [radius=0.05] node[above] {A};
\fill[color=gray] (B) circle [radius=0.05] node[left] {B};
\fill[color=gray] (C) circle [radius=0.05] node[above] {C};
\fill[color=gray] (O) circle [radius=0.05] node[left] {O};
% print the arcs
\tkzDrawArc[color=green](O,C)(A)
\tkzDrawArc[color=red](O,A)(C)
\tkzDrawArc[color=blue](B,A)(C)
\tkzDrawArc[color=orange](A,C)(B)
\tkzDrawArc[color=black](C,B)(A)
\end{tikzpicture}
\end{document}
结果:

答案3
我们必须注意到,这arc是一个不幸的缩写,因为它实际上是圆弧。只要给定两个点和两个半轴,就始终可以画出椭圆弧。但这里的语法只允许画圆形。为了证明这一点,有一个基本级别的\pgpatharcto命令,我很快就破解了一个版本以包含在\tkzDrawArc场景中。
再次,它肯定不完整!
长话短说,它只\tkzDrawArc在两点之间绘制圆弧。如果两点与选定中心的距离不同,则以第一个点的距离为准,并根据该距离绘制圆弧。
\documentclass[tikz,10pt,border=1pt]{standalone}
\usepackage{tkz-euclide} % create figures based on Euclidean geometry
\usetkzobj{all} % load all objects defined by tkz-euclide
\makeatletter
\pgfkeys{/drawarc/varying radius/.code= {\global\def\tkz@numa{5}}}
\def\tkzDrawArcV{\pgfutil@ifnextchar[{\tkz@DrawArcV}{\tkz@DrawArcV[]}}
\def\tkz@DrawArc[#1](#2,#3)(#4){%
\begingroup%
\pgfkeys{/drawarc/.cd,towards,delta=0}%
\pgfqkeys{/drawarc}{#1}%
\ifcase\tkz@numa%
\tkzDrawArcN[#1](#2,#3)(#4)%
\or% 1
\tkzDrawArcRotate[#1](#2,#3)(#4)%
\or% 2
\tkzDrawArcAngles[#1](#2,#3)(#4)%
\or% 3
\tkzDrawArcRAngles[#1](#2,#3)(#4)%
\or% 4
\tkzDrawArcR[#1](#2,#3)(#4)%
\or% 5
\tkzDrawArcV[#1](#2,#3)(#4)%
\fi%
\endgroup%
}
\def\tkz@DrawArcV[#1](#2,#3)(#4){%
\begingroup%
\tkzCalcLength(#2,#3)\tkzGetLength{tkz@radiusa}%
\tkzCalcLength(#2,#4)\tkzGetLength{tkz@radiusb}%
\tkzFindSlopeAngle(#2,#3)\tkzGetAngle{tkz@FirstAngle}%
\tkzFindSlopeAngle(#2,#4)\tkzGetAngle{tkz@SecondAngle}%
\pgfkeys{/tikz/.search also={/drawarc}}%
\pgf@process{\pgfpointanchor{#2}{center}}%
\pgfpathmoveto{\pgfpoint{\pgf@x}{\pgf@y}}%
\pgf@process{\pgfpointanchor{#3}{center}}%
\pgfpatharcto{\tkz@radiusa}{\tkz@radiusb}{\tkz@FirstAngle}{0}{1}%{\pgfpoint{\pgf@x}{\pgf@y}}%
\pgfusepath{draw}%
\endgroup%
}
\begin{document}
\begin{tikzpicture}
% define the points
\tkzDefPoint(0,1){A}
\tkzDefPoint(1.62,0){B}
\tkzDefPoint(0,-1){C}
\tkzDefPoint(3,1){E}
\tkzCircumCenter(A,B,C)\tkzGetPoint{O}
% print the points
\fill[color=gray] (A) circle [radius=0.05] node[above] {A};
\fill[color=gray] (B) circle [radius=0.05] node[left] {B};
\fill[color=gray] (C) circle [radius=0.05] node[above] {C};
\fill[color=gray] (O) circle [radius=0.05] node[left] {O};
\fill[color=gray] (E) circle [radius=0.05] node[left] {E};
% print the arcs
\tkzDrawArc[color=green](O,C)(A)
\tkzDrawArc[color=red](O,A)(C)
\tkzDrawArc[varying radius](B,A)(C)
\tkzDrawArc[varying radius](E,A)(C)
\tkzDrawArc[varying radius](C,B)(A)
\end{tikzpicture}
\end{document}

答案4
Andrew 完全正确。但是,直接回答你最后一句中的问题:
(我不知道为什么它只在那里起作用?)我做错了什么?
它适用于圆弧(B,A)(C)和(O,A)(C),(O,C)(A)因为 B 和 O 到 A 的距离与到 C 的距离相同,这是绘制圆弧所需的距离。
圆弧(A,C)(B)和(C,B)(A)是不可能的,因为没有以 A 为中心同时与 C 和 B 相交的圆,因为它们需要不同的半径。


