
考虑以下 MWE:
\documentclass[11pt,tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows}
\def\mwe(#1)(#2);{
\begin{scope}[shift={(#1)},rotate={#2}]
\draw[fill=white] (0,0) circle (1);
\draw[-latex] (0,0) -- ++(30:1.5);
\end{scope}
}
\begin{document}
\begin{tikzpicture}[thick]
\draw[black!30,fill=blue!15] (0,0) rectangle (6,4);
%\draw[black]; % simple workaround
\mwe(5,2)(0);
\draw[red,-latex] (0,0) -- (2,1);
\draw[-latex] (1,0) -- (3,1);
\end{tikzpicture}
\end{document}
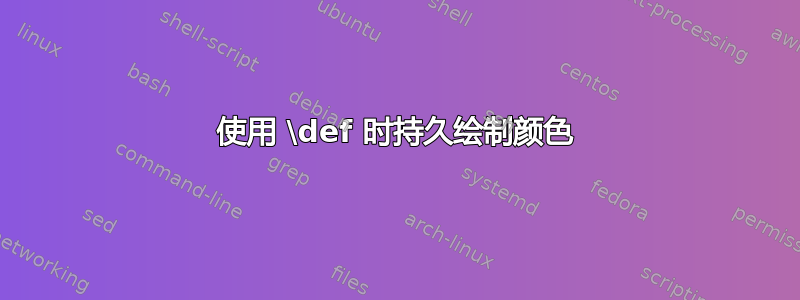
输出结果如下:

从输出中可以看出,用 定义的 mwe 形状中的箭头\def继承了之前使用的绘制颜色,而圆圈和箭头线仍然是黑色,就像它们应该的那样。后续箭头也有正确的颜色,如图所示。因此,我要问您的问题只有一个词:为什么?
正如您在代码中看到的,我已经知道了这个问题的一个简单解决方法,所以这个问题更多的是关于理解tikz和 LaTeX,而不是寻找不同的解决方案。当然,如果您愿意,可以随意添加不同的解决方案。(除了fill=white,mwe 形状中不应该有颜色定义。)
答案1
Latex快速回答:箭头更像是一条路径,因此 TikZ 不会将填充颜色传递给它。但是在、Stealth、Kite、Square和的定义中,执行Circle了\pgfusepathqfill一些填充。因此当前的 填充颜色使用了描边颜色。您可以更改当前填充颜色由一个琐碎的填充-诸如此类的工作\fill[yellow];。
长答案
第一个例子显示了这个错误:
\begin{tikzpicture}
\draw[draw=yellow](0,1)--(1,0);
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}

经过一番追踪,我发现涉及两个宏:
\begin{tikzpicture}
\draw[yellow](0,1)--(1,0);
\def\pgf@arrows@fill@color{green}
\def\pgf@arrows@stroke@color{blue}
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}

这表明 TikZ 允许我们自定义箭头的颜色。同时,如果没有自定义,则应该选择默认颜色:
\begin{tikzpicture}
\draw[yellow](0,1)--(1,0);
\def\pgf@arrows@fill@color{}
\def\pgf@arrows@stroke@color{}
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}

但不知何故,如果我更合乎逻辑地编写代码(不@),它会再次失败:
\begin{tikzpicture}
\draw[draw=yellow](0,1)--(1,0);
\pgfsetfillcolor{green}
\pgfsetstrokecolor{blue}
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}

原来,这是\pgf@arrows@color@setup包含一些奇怪东西的定义:
\def\pgf@arrows@color@setup{%
\ifx\pgf@arrows@stroke@color\pgfutil@empty\else\pgfsetstrokecolor{\pgf@arrows@stroke@color}\fi%
\ifx\pgf@arrows@fill@color\pgfutil@empty%
\expandafter\expandafter\expandafter\ifx%
\expandafter\csname\expandafter\string\expandafter\color@pgfstrokecolor\expandafter\endcsname\csname\string\color@pgffillcolor\endcsname%
\else
\pgfsetfillcolor{pgfstrokecolor}%????????????????????????????????????????????????????????????
\fi%
\else%
\pgfsetfillcolor{\pgf@arrows@fill@color}%
\fi%
}
我猜这里的设计是默认情况下箭头的描边颜色和填充颜色应该相同。但是那一行会将填充颜色设置为当前描边颜色(即上一行中指定的颜色)。我注释掉了这一行,错误就消失了。(至少对于我们的 MWE 来说。)
\begin{tikzpicture}[red]
\draw[yellow](0,1)--(1,0);
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}



以下是完整的 MWE:
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
\begin{document}
\makeatletter
\begin{tikzpicture}
\draw[draw=yellow](0,1)--(1,0);
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}
\begin{tikzpicture}
\draw[yellow](0,1)--(1,0);
\def\pgf@arrows@fill@color{green}
\def\pgf@arrows@stroke@color{blue}
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}
\begin{tikzpicture}
\draw[yellow](0,1)--(1,0);
\def\pgf@arrows@fill@color{}
\def\pgf@arrows@stroke@color{}
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}
\begin{tikzpicture}
\draw[draw=yellow](0,1)--(1,0);
\pgfsetfillcolor{green}
\pgfsetstrokecolor{blue}
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}
%\begin{tikzpicture}
% \draw[draw=yellow](0,1)--(1,0);
% \pgfsetfillcolor{}
% \pgfsetstrokecolor{}
% \draw[-Square](0,0)--(1,1);
%\end{tikzpicture}
\def\pgf@arrows@color@setup{%
\ifx\pgf@arrows@stroke@color\pgfutil@empty\else\pgfsetstrokecolor{\pgf@arrows@stroke@color}\fi%
\ifx\pgf@arrows@fill@color\pgfutil@empty%
\expandafter\expandafter\expandafter\ifx%
\expandafter\csname\expandafter\string\expandafter\color@pgfstrokecolor\expandafter\endcsname\csname\string\color@pgffillcolor\endcsname%
\else
% \pgfsetfillcolor{pgfstrokecolor}%
\fi%
\else%
\pgfsetfillcolor{\pgf@arrows@fill@color}%
\fi%
}
\begin{tikzpicture}[red]
\draw[yellow](0,1)--(1,0);
\draw[-Square](0,0)--(1,1);
\end{tikzpicture}
\def\mwe(#1)(#2);{
\begin{scope}[shift={(#1)},rotate={#2}]
\draw[fill=white](0,0)circle(1);
\draw[-latex](0,0)--++(30:1.5);
\end{scope}}
\begin{tikzpicture}[thick]
\draw[black!30,fill=blue!15](0,0)rectangle(6,4);
\mwe(5,2)(0);
\draw[red,-latex] (0,0) -- (2,1);
\draw[-latex] (1,0) -- (3,1);
\end{tikzpicture}
\begin{tikzpicture}[thick,>=latex]
\draw[->](0,0)--(3,2);
\draw[draw=green](1.5,1)circle[radius=1];
\draw[dotted,->](0,2)--(3,0);
\end{tikzpicture}
\end{document}
答案2
我认为这是一个错误。我想不出任何实现逻辑可以解释第二条(虚线)线上的箭头是绿色的。
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows}
\begin{document}
\begin{tikzpicture}[thick, >=latex]
\draw [->] (0,0) -- (3,2);
\draw [draw=green] (1.5,1) circle [radius=1];
\draw [dotted, ->] (0,2) -- (3,0);
\end{tikzpicture}
\end{document}

解决方法是明确地为每条带有箭头的路径提供颜色作为键,要么使用draw=black,要么只使用black,可能将其与样式绑定在一起。


